Before you can receive free updates, link building strategies or SEO tips you need to confirm your email right now.
(It’s easy)
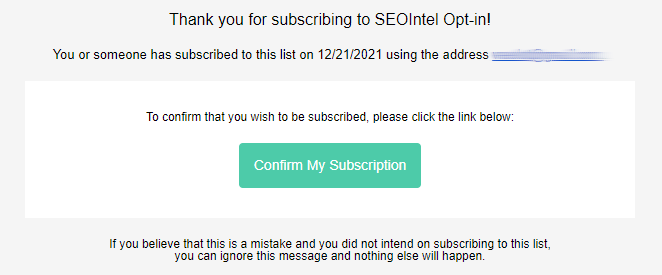
Just go to your inbox, open the confirmation email from the SIA, and click the link.

And that’s it!
PS: If you don’t see a confirmation email, please check your spam/junk or promotions folders. Sometimes the confirmation message ends up there by mistake.