
El SEO de imagen adecuado se rige por estos 4 principios. Cumplir con ellos asegurará una excelente optimización de la imagen.
Antes de continuar, debo decir que no soy abogado. Digo esto porque quiero aconsejarle que se asegure de que tiene permiso para usar cualquier imagen que use en su sitio. La propiedad intelectual (PI), los derechos de autor y los términos libre de regalías y acciones son conceptos con los que debe estar familiarizado.
El SEO de imágenes puede parecer desalentador, y para ser honesto, es posible que necesite que su webmaster lo ayude a implementar algunos de los siguientes consejos.
Si bien este artículo no es un tratado exhaustivo de todas las posibilidades de SEO de imágenes, lo que voy a cubrir aquí debería ser suficiente para al menos brindarle una comprensión completa y descendente de la optimización de imágenes para los motores de búsqueda.

Empecemos por el principio.
Así que… ¿Qué es exactamente el SEO de imágenes?
Creo que todos podemos estar de acuerdo en que el SEO de imágenes es el proceso de asegurarse de que sus imágenes estén optimizadas para los motores de búsqueda (y, lo que es más importante, optimizadas para nuestros usuarios).
Siempre me gusta empezar por los principios.
Para mí, hay 4 principios que deben guiar nuestro proceso de SEO de imágenes. Nuestras imágenes (y páginas web) deben:
Esos 4 principios son las piedras guía que usaré para asegurarme de que tenga una comprensión firme de la optimización de imágenes.
Una cosa que probablemente debería mencionar es la de la seguridad (cifrado, SSL, etc.).
Aunque está más allá del alcance de este artículo, la seguridad del sitio es algo que debe cuidarse. Su webmaster o anfitrión probablemente pueda informarle más. Tener un sitio seguro va de la mano con la optimización de imágenes.
Voy a dar una breve definición de cada uno de los 4 principios, y luego, comenzaremos a entrar en los detalles esenciales de cada imagen para SEO.

Este es el principio más importante, y de hecho, se podría decir que los otros principios son una extensión de este.
La experiencia del usuario es una de las piedras angulares clave para todo lo que nosotros, como empresarios, hacemos con nuestros sitios. De hecho, el objetivo de los buscadores destaca la importancia de la UX: devolver los mejores resultados para el usuario.

Si bien el mandato completo de la Ley de Estadounidenses con Discapacidades (ADA) está más allá del alcance de este artículo, es importante: los usuarios finales, particularmente aquellos con discapacidades visuales, auditivas u otras, exigen cada vez más que los sitios web sean accesibles.
Es decir, los diseñadores web deben tratar de seguir los objetivos de la Ley de Estadounidenses con Discapacidades de 1990 (ADA) y hacer todo lo posible para que sus sitios sean compatibles con el software de lector de pantalla.

Aparte de esto, los robots de los motores de búsqueda o los rastreadores de los motores de búsqueda no tienen ojos y no pueden “ver” el contenido visual. Al igual que con aquellos que tienen discapacidades visuales, solo pueden leer una imagen basada en las etiquetas alt de imagen, títulos de imagen, descripciones de imágenes, subtítulos, que se agregan en las imágenes.

Este es simple: la gente prefiere páginas que tienen un tiempo de carga rápido. Los usuarios generalmente abandonan una página después de unos 3 segundos y cuando una página se carga lentamente y las imágenes no se cargan rápido, las personas abandonan la página. Google interpreta esto como una mala experiencia de usuario, que luego puede afectar el rango de su sitio.

Los teléfonos móviles generalmente solo pueden mostrar una columna, mientras que algunos monitores de computadoras portátiles pueden mostrar fácilmente 2, 3 o más columnas.
El diseño del sitio debe aumentar el SEO de imágenes para que no importa el dispositivo, el tamaño de la pantalla o la resolución, las imágenes se vean geniales.
Para imágenes solo para adultos, use metadatos para cumplir con los criterios de SafeSearch
Por supuesto, no querrás que tus imágenes sean vistas por personas para las que no son apropiadas. Es por eso que Google recomienda usar una de las dos metaetiquetas cuando se usan imágenes para adultos.
Las imágenes que utiliza en sus páginas web también pueden clasificarse en Google Imágenes, que es la sección de imágenes de su motor de búsqueda principal.
Dependiendo de las páginas en las que se muestren, las imágenes pueden tener texto alternativo, títulos y subtítulos asociados con ellas.
Para dar a sus imágenes las mejores posibilidades de aparecer en los resultados de búsqueda de imágenes de Google y ganar tráfico de búsqueda de imágenes de Google, es mejor si el texto alternativo, los títulos y los subtítulos de las imágenes se correlacionan con lo que trata esa imagen y también incluyen su palabra clave. Además, puede ser útil si los nombres de sus archivos de imagen contienen la palabra clave / tema de la imagen.
Por ejemplo, el nombre de archivo de una imagen de un libro puede ser book.jpg

Por lo tanto, si tiene una imagen de rosas rojas, el texto alternativo, el título y cualquier título deben mencionar rosas rojas. Y más allá de eso, si has escrito contenido en la página que tiene esa imagen, el contenido probablemente debería ser sobre rosas rojas, o rosas en general, o botánica… entiendes la idea.
Desde una perspectiva de codificación, cuando se agrega una imagen a la mayoría de las páginas, hay algunos atributos de imagen (o campos, si está utilizando un sistema de administración de contenido) que puede aplicar. Uno de ellos es el texto alternativo (o texto alternativo).
Básicamente, si, por alguna razón, la imagen no se muestra, el texto alternativo lo hará (o debería, a menos que haya un problema mayor en juego), lo que al menos le dirá al visitante sobre la imagen.
El texto alternativo también es útil para aquellos con dificultades visuales, ya que su software de lector de pantalla puede leer el texto alternativo y tal vez decirle audiblemente al visitante de qué se trata la imagen y, como mencioné anteriormente, los robots de búsqueda o rastreadores de búsqueda no tienen ojos y también confían en estos textos para “leer” lo que es la imagen.
Es por eso que su texto alternativo debe ser una declaración corta y descriptiva sobre el contenido de la imagen. También es una buena práctica de seo agregar su palabra clave objetivo. Aún así, use sus palabras clave sabiamente y evite el relleno de palabras clave. Una forma de evitar rellenar palabras clave es usar otras palabras clave relevantes y variaciones de sus palabras clave.
Los sitemaps no se limitan a las imágenes. Un mapa del sitio es solo un archivo que le dice a los motores de búsqueda dónde están los archivos de un sitio.
El uso de un mapa del sitio de imagen puede garantizar que los motores de búsqueda encuentren sus imágenes (suponiendo que los motores de búsqueda encuentren su mapa del sitio de imagen). Puedes enviar sitemaps a Google (y posiblemente a otros motores de búsqueda) en tu área de Google Search Console.

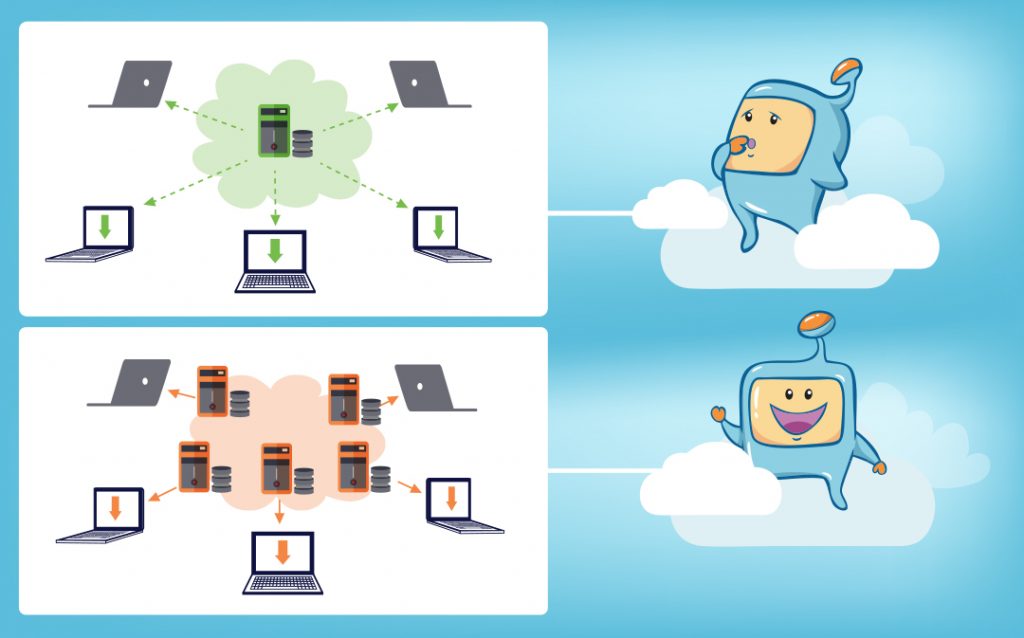
Una CDN es una red de entrega de contenido y, al igual que con los sitemaps XML, no se limitan a las imágenes.
La idea básica detrás de una CDN es que si un usuario final (su visitante) está geográficamente más cerca del servidor que aloja su sitio, entonces la experiencia de ese usuario final será mejor que la de otro usuario final que está al otro lado del océano. Esto se debe a que, debido a la proximidad geográfica, su sitio se cargará más rápido para el usuario local.
Una CDN es una red de servidores que se distribuyen en diferentes ubicaciones geográficas de todo el mundo. Estos servidores alojan su sitio a los visitantes que están más cerca de ellos, lo que resulta en tasas más rápidas de transferencia de datos.
Una vez más, una CDN es solo otra opción para entregar imágenes (y otros archivos).
Los servidores de su sitio son proporcionados y manejados por su empresa de alojamiento. Si eres un profesional que tiene muchas imágenes, asegúrate de obtener un plan de alojamiento de una empresa que tenga buena reputación.
Por ejemplo, un complemento de almacenamiento en caché crea versiones estáticas de las páginas de su sitio para que pueda servirlas rápidamente, sin tener que crear dinámicamente cada página cada vez que un visitante va a una.
Si bien el almacenamiento en caché no es exclusivo de las imágenes, puede tener un efecto indirecto porque la velocidad de carga de una página no se limita solo a la rapidez con la que se cargan las imágenes, sino también a la rapidez con la que se carga toda la página.

Page Speed Insights de Google se puede utilizar para medir la velocidad de una página. Otras opciones para medir la velocidad de la página son GTmetrix y Pingdom.
Yo diría que primero vaya con page Speed Insights de Google, porque parecen ser los más confiables.
Lo que he hecho es que, antes de optimizar una página web, miraría su puntuación en Page Speed Insights.
Luego, haría mis optimizaciones y luego volvería a verificar esa página en Page Speed Insights.
Con suerte, mi página tuvo una mejor puntuación.
Continúas este proceso de ida y vuelta hasta que tu página tenga una puntuación alta.
Un tema responsivo puede convertir casi cualquier imagen en una responsiva. (No creo que haya imágenes receptivas per se, sino más bien, páginas receptivas y / u hojas de estilo, que efectivamente hacen que sus imágenes asociadas sean más receptivas).
Una imagen responsiva es aquella que ha sido codificada para funcionar bien en una variedad de tamaños de pantalla.
Lo bueno es que, dependiendo de la plataforma y / o el tema de su sitio web, la capacidad de respuesta puede estar integrada en el diseño. Si este es el caso, es posible que no tenga que preocuparse por las imágenes receptivas.
Es una práctica recomendada definir el ancho y el alto o sus imágenes. Esto permite a los navegadores dimensionar las imágenes antes de que se cargue el CSS y evita que la página salte cuando se carga. Esta es una parte importante para prevenir problemas de cambio de diseño acumulativo (CLS) que pueden causar problemas en sus signos vitales web principales a los que Google le ha dado más importancia. Definir las dimensiones de la imagen indica a los navegadores, en el escritorio y en el móvil, cuánto espacio asignar para cada elemento de la página.
Hay una serie de formatos de archivo diferentes que puede utilizar para sus imágenes. Cada uno de los formatos tiene diferentes propósitos. Elija el formato adecuado para su sitio web: pueden ser imágenes jpeg, imágenes png, imágenes gif, realmente depende de usted y de cuál es su sitio. Según las pruebas de SIA, no hay un formato de imagen en particular preferido por Google y realmente dependería de usted. Elija un formato de archivo que conserve la calidad de la imagen mientras se carga de manera rápida y eficiente.
En algunas discusiones de SEO, se ha dicho que necesita tener imágenes únicas / originales (imágenes que usted o su fotógrafo toman que son exclusivas de su negocio).
En estos círculos, las imágenes únicas generalmente se favorecen sobre las imágenes de archivo. Algunos han ido tan lejos como para implicar que las imágenes únicas te ayudan a clasificar mejor que si hubieras usado una imagen de archivo.
Pero, ¿es ese realmente el caso?
¿Las imágenes únicas te ayudan a clasificar más alto que las imágenes de stock?
Eso es lo que nosotros en la Agencia de Inteligencia SEO (SIA) nos propusimos descubrir.

Hicimos una prueba y, de hecho, descubrimos que era lo contrario: las páginas con imágenes de stock superaban a las páginas con imágenes únicas.
Ahora, ¿eso significa que no debes usar la imagen original?
Claro que no. Si eres fotógrafo o tienes imágenes de tu espacio de negocios, entonces, por todos los medios, úsalas. Para las imágenes de productos, tampoco es necesario que sea único.
Todo lo que esta prueba revela es que no está de más usar fotografía de archivo.
Si no está seguro de qué es un título, básicamente es solo texto que generalmente ocurre debajo de una imagen, más cerca de ella que otro texto. Un título es solo una descripción de la imagen que generalmente es una oración corta o dos. Es diferente del texto alternativo en el sentido de que un título siempre está visible, independientemente de si la imagen es o no lo es.
¿Alguna vez te has estado desplazando hacia abajo en una página y has notado que las imágenes se cargan a medida que te desplazas (en lugar de haber sido cargadas ya)?
Eso podría ser una forma de carga perezosa.
Verá, no todos los que llegan a una página web pueden desplazarse por completo.
Entonces, en lugar de cargar toda la página para cada visitante (algunos de los cuales podrían no desplazarse por completo), ¿por qué no solo cargar la parte de la página que el visitante está solicitando?
Si el visitante se desplaza más, entonces esas partes de la página se cargan.
La carga diferida puede ahorrar ancho de banda y puede reducir la velocidad de la página.
Si desea tener una carga diferida, vea si la plataforma de su sitio web la ofrece.
Por ejemplo, si su imagen es la de una rosa, su nombre de archivo puede ser rosa roja.jpg.
Los motores de búsqueda pueden leer los nombres de archivo de imagen, por lo que esta es una forma más de optimizar una imagen.
Un título de imagen es un atributo de texto que una página determinada asigna a una imagen de esa página. Si bien se dice que el título de la imagen no es demasiado importante, nunca está de más darle a su imagen un título siempre que sea posible.
Creo que si sigues los principios, pautas y consejos anteriores, harás bien en preparar tus imágenes para cualquier contenido que quieras publicar.
Dicho esto, dependiendo de la cantidad de imágenes que tenga para cada artículo, puede colocar sus imágenes estratégicamente: úselas para dar una forma de “alivio ocular” de largos bloques de texto.
Además, algunos temas de WordPress y otras plataformas de creación de sitios usan miniaturas (vistas previas de imágenes) como vista previa de una publicación. A veces, el valor predeterminado es que la primera imagen de una publicación se usará como miniatura, así que tenlo en cuenta.
Los 4 principios críticos del SEO de imágenes son: UX, accesibilidad, velocidad y versatilidad en una amplia gama de pantallas.
Al igual que con el diseño web (y todo su negocio), desea que sus imágenes mejoren la experiencia del usuario. Desea imágenes que sean accesibles para aquellos que pueden estar visualmente empalados. Desea que sus páginas (e imágenes) se carguen rápidamente y se puedan ver en el dispositivo móvil más pequeño y en el monitor de pared más grande.
Si cumple con estos principios y consejos de optimización de imágenes, sus imágenes amigables con SEO y esfuerzos de SEO tendrán las mayores posibilidades de éxito.
¿Quieres ser el mejor en tu juego y en el ranking de tus imágenes en la búsqueda de imágenes? Echa un vistazo a nuestra guía definitiva sobre optimización de seo de imágenes para obtener una guía más detallada sobre la clasificación de tus imágenes. ¿Necesitas mejorar tu juego de seo? Echa un vistazo a nuestros otros artículos o mejor aún, únete a SIA para obtener los hacks de SEO probados y verificados que te clasificarán.
