
Google ha confirmado que la velocidad de la página es un factor de clasificación y comprimir imágenes es una de las cosas que puede hacer para acelerar el tiempo de carga de las páginas que tienen imágenes en ellas. Múltiples gurús de SEO han dicho que comprimir imágenes te ayudará a clasificar, principalmente porque ayuda a que una página se cargue más rápido. Pero, ¿comprimir imágenes realmente ayudará a aumentar el rango de sus páginas?
Derek Booth de Sigma Web, uno de nuestros evaluadores de SIA, decidió tomar esta pregunta y probarla para confirmar si esta mejor práctica de SEO para imágenes puede ayudar a aumentar el rango.
Se configuraron cinco páginas para esta prueba. Se utilizó una imagen grande de 4 mb y WordPress comprimió la imagen a 364 kb. La puntuación de velocidad de la página se verificó en Google y la página se obtuvo 56 sobre 100. Una vez que todas las páginas fueron indexadas, Derek cambió la imagen en las páginas 1 y 3 a imágenes sin comprimir. Las imágenes de 4 MB sin comprimir redujeron la velocidad de la página a 9 de 100.
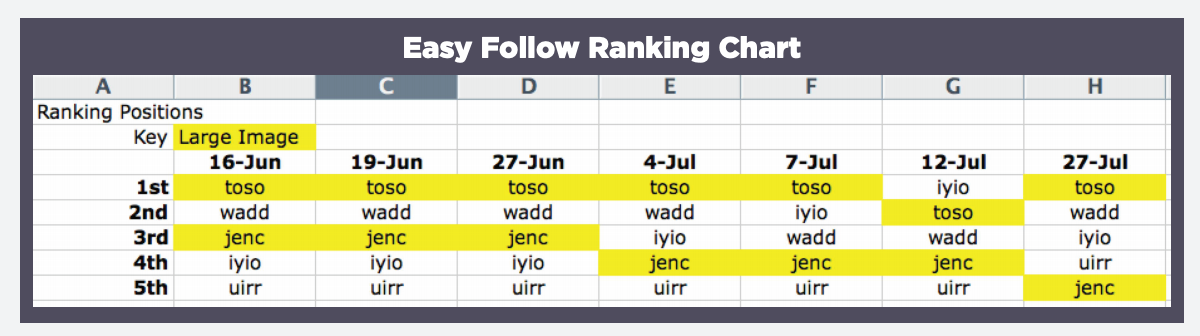
Las páginas estaban bailando y al final de la prueba, una de las imágenes que tenía el archivo sin comprimir estaba en el número 1, mientras que la 2ª página de archivo sin comprimir cayó a la parte inferior. Esto demuestra que comprimir imágenes no es un factor de clasificación.

Sin embargo, tener imágenes sin comprimir en su página web puede llevar un tiempo de carga de página más largo y una página de carga lenta es un factor de experiencia del usuario. Incluso si no es un factor de clasificación directo en sí mismo, recomendamos comprimir sus imágenes. Como dice Derek: “Una página lenta dañará el compromiso y, por lo tanto, indica un factor de clasificación secundario”.
En este video, Clint habla sobre esta prueba y sus ideas sobre la velocidad de la página y la compresión de imágenes.
Esta es la prueba número 49: ¿Comprimir imágenes aumenta su clasificación?
El título dice una cosa, pero la prueba es en realidad diferente. Entonces, ¿qué sucede si no optimizas tus imágenes?
Y cuando digo optimizar, es solo usar cualquier herramienta antigua que usemos. Yo uso Smooshpro. Tengo una membresía premium de WPMU, en algunos precios heredados. Así que todo es parte de eso y por lo tanto mi optimización es bastante buena. El servicio fue en Nitro pack, creo que hace algo de optimización de imagen. Hay muchos servicios de optimización de imágenes y software por ahí en este momento. E incluso puede guardarlos optimizados cuando está trabajando en Photoshop y todas esas cosas, también. Por lo tanto, no necesariamente tiene que usar un servicio.
Pero, ¿qué pasaría si no comprimieras tus imágenes? ¿Cómo afectaría eso a su PageSpeed y ergo, cómo afectaría esa PageSpeed a las clasificaciones del sitio?
Así es como se configuró esta prueba. En realidad son cinco páginas y simplemente cambiaron las imágenes de la primera y tercera página a imágenes no optimizadas y luego probaron con la herramienta Google PageSpeed Insights y obtuvieron nuevas puntuaciones. Lo que sucedió fue que las páginas de clasificación originales en realidad simplemente se cayeron.
Bueno, en realidad, las dos primeras páginas volvieron a las clasificaciones originales. Así que la primera página que no estaba optimizada, fue la primera que tenía la imagen sin comprimir, cayó y volvió.
Luego el tercer lugar original, que cayó al quinto, y el cuarto original al tercero y cuarto, lo que no tiene ningún sentido para mí. Fue como una parte añadida de este escrito. Pero esencialmente, la tercera imagen, esta aquí que ocupaba el tercer lugar, cayó al quinto lugar. Así que te perdí.
Entonces, ¿importa la optimización de las imágenes de sus páginas?
Por los resultados de la página, diría que no. Básicamente, lo que sucedió es que el número uno se mantuvo igual, rebotó un poco, porque esencialmente cambiaste la imagen, a la derecha, y cambias el tamaño de la imagen, ergo cambias el tamaño de la página, que es una actualización de la página. Google lo rebotó para ver dónde estaba y dijo: sí, esto todavía tiene que ser el número uno, al final del día.
El otro fue el número tres, ya elegimos el número uno, él también cambió el número tres, no es lo suficientemente bueno como para ser el número uno, no es lo suficientemente bueno como para ser el número dos, estos dos, luego cambiar o estabilizarse. Vamos a desplazar este aquí abajo en la parte inferior, y el número cinco, así que esto es una especie de lavado.
Yo diría que comprimir sus imágenes en sí mismas, con el fin de mejorar su puntaje de PageSpeed probablemente no importa mucho en lo que respecta a las clasificaciones. Podría haber un poco en lo que respecta a la optimización de sus imágenes para los usuarios, sin embargo, especialmente si están en dispositivos móviles o por cualquier razón, tiene el hábito de cargar imágenes locas de tamaño masivo en sus sitios web por alguna razón. Porque obviamente, no estás prestando atención y a tus desarrolladores no les importa lo suficiente como para mirar y decir: oye, yo, esto no debería ser tan grande. Pero aparte de eso, esta prueba es una especie de fracaso. Es un fracaso en lo que respecta a decir que si optimizas tus imágenes, vas a clasificar mejor. No es verdad.
Los desoptimizamos, y tienen el mismo o peor rango, en un caso, por lo que es una especie de lavado, ¿verdad?
Así que solo hazlo para los usuarios y el pequeño beneficio de velocidad de la página que obtienes al hacerlo, lo que funcionará mejor para que puedas hacer un sitio web más rápido y aumentar tus conversiones. No tanto sus clasificaciones, sino sus conversiones con una optimización más rápida del sitio web.
La compresión de imágenes es solo una parte de la optimización de la velocidad de la página. Echa un vistazo a nuestro artículo sobre la velocidad de la página para obtener más consejos sobre cómo aumentar la velocidad de tu página.