
La imagen vale más que mil palabras.
Optimizar sus imágenes en su sitio para los motores de búsqueda es tan importante como la optimización del sitio web.
Los sitios web generalmente se componen de muchas imágenes. A la gente le encanta ver imágenes y otras imágenes creativas porque somos criaturas visuales naturales. Las imágenes tienden a tener un gran impacto en nuestros ojos. Nos da un mejor nivel de comprensión.
Incluir imágenes y videos de alta calidad puede mejorar fácilmente su experiencia de usuario. Ayuda a que un sitio web tenga más tráfico. También hace que su sitio web sea más atractivo para los usuarios y menos monótono y aburrido cuando hay imágenes en un sitio web en lugar de solo todas las palabras.
Sin embargo, simplemente agregar imágenes a su sitio web no es suficiente. Las imágenes agregadas a un sitio web deben optimizarse para recibir todo su valor.
Las imágenes representan los bytes más descargados en la página web. Esta es la razón por la cual la optimización puede ahorrar una gran cantidad de bytes para su sitio web.
No optimizar tus imágenes podría costarte. Hay muchos beneficios que podrá perderse sin optimización. Tener tamaños de archivo grandes hará que sus páginas web se carguen por más tiempo, lo que afecta su tasa de rebote.
Si desea clasificar, los motores de búsqueda también deben comprender sus imágenes. Es por eso que definitivamente necesitaría optimizar sus imágenes. ¿Sabías que más del 20% de las búsquedas web en Estados Unidos están en Google Images? Esto es de acuerdo con un dato de 2018 de Jumpshot. El SEO de imágenes es definitivamente importante y optimizar sus imágenes tiene muchos beneficios para su sitio, desde una perspectiva de SEO y desde la perspectiva del usuario.
Eso es lo que vas a aprender en este artículo. Proporcionaremos consejos de optimización de imágenes para clasificar sus imágenes y mejorar las métricas de los usuarios en su sitio.

El SEO de imágenes es la práctica de optimizar sus imágenes para que sean legibles e indexables para los rastreadores de los motores de búsqueda. Los rastreadores de motores de búsqueda no tienen ojos, por lo que debe optimizar sus imágenes y describirlas, para que sepan qué son las imágenes. Una parte de ello es también la calidad de las imágenes utilizadas en un sitio web con el objetivo de mejorar la experiencia del usuario. Básicamente hay dos objetivos con el SEO de imágenes, hacer que los rastreadores entiendan qué es la imagen y mejorar la experiencia del usuario, logrando así mejores rankings en los resultados de búsqueda de imágenes web y de Google.
Entonces, ¿cómo optimizas tus imágenes para tus usuarios y para los robots de los motores de búsqueda? Aquí están los 8 Trucos de SEO de Imagen y las mejores prácticas de SEO de Imagen que debe intentar para mejorar su experiencia de usuario y clasificaciones:
Discutiremos estos con más detalle y el proceso sobre cómo podría aplicarlos a su sitio en las partes siguientes de este artículo.

Antes de discutir el formato de imagen correcto, ¿cuál es la imagen correcta para su sitio?
Elegir las imágenes correctas tiene un impacto similar en la creación de un gran artículo. Querrás que todo tu contenido sea excelente para que puedas obtener tráfico y clasificación.
La imagen que agregues a tu artículo tiene que ser una imagen que esté relacionada o en el mismo contexto con el tema de tu contenido. Debe reflejar y complementar el tema de su publicación. No use imágenes utilizadas en exceso, como la imagen de archivo que ha sido utilizada por muchas personas porque es más probable que los usuarios pasen menos tiempo con su sitio y no confíen en el contenido, especialmente si la imagen se ha visto varias veces en diferentes sitios. Todavía sería mejor usar imágenes originales.
Sus imágenes deben ayudar a sus espectadores a saber que están en el lugar correcto. Selecciona imágenes que sean atractivas para tus espectadores. Cuando los espectadores pasen más tiempo en tu página, Google sabrá que a la gente le encanta tu contenido.
Una imagen que tiene el mismo tema que el contenido que la rodea se clasifica mejor, especialmente si el contenido es original y no el contenido de stock habitual que se puede ver en otros sitios.
En el SIA, en realidad tenemos una prueba sobre el uso de fotos de archivo frente a fotos originales. ¿Tienes curiosidad por saber cuál es la prueba y cuál debes usar para tu sitio, cuando se trata de imágenes para SEO? Echa un vistazo a la prueba aquí

Hay diferentes formatos de archivo que puede seleccionar para su imagen. Cada uno de los diferentes formatos tiene diferentes propósitos. Es importante usar el tipo correcto de formato para las imágenes de su sitio web. Puede elegir el formato JPEG, PNG o GIF.
Este es el formato más utilizado para las imágenes. Este formato mantiene los tamaños de archivo pequeños para que la velocidad de carga de su página no se vea muy afectada. Sin embargo, esto no admite fondos transparentes como los formatos GIF y PNG. Sin embargo, sigue siendo el mejor para mantener la calidad cuando se cambia de tamaño o se comprime.
Propósito: El formato JPEG se usa mejor para imágenes con mucho color, degradado de color y sombreado.
PNG Images tiene una mejor gama de colores y capacidad de corrección gamma automática. Este formato es el formato más nuevo entre los tres formatos. Proporciona un reemplazo libre de patentes para GIF. Esto también se usa comúnmente al editar o descargar desde Adobe Photoshop.
Esto se puede guardar como PNG-8 o PNG-24. El tipo de archivo PNG-8 solo tiene 256 colores. Por otro lado, el PNG-24 ofrece una pantalla de mejor calidad en un tamaño de archivo más grande.
Propósito: El formato PNG se utiliza mejor para el trabajo de calidad sin pérdidas.
Este formato tiene un tamaño de archivo pequeño y admite un fondo transparente. Solo admite 256 colores. Sus imágenes tienen una calidad menor en comparación con las imágenes JPEG. Esto no se recomienda para imágenes con toneladas de color, ni para imágenes de productos.
Propósito: El formato GIF se usa mejor para arte y animaciones simples. Esto es más adecuado para logotipos, formas e imágenes de estilo de dibujos animados.
Un ingeniero de rendimiento web de Google llamado Ilya Grigorik ha explicado esto.
Utiliza los Fundamentos web en el sitio web para desarrolladores de Google.
Si necesita animación, elija GIF.
Si necesita conservar detalles finos con la resolución más alta, elija PNG.
Si necesita una paleta de colores grande con más de 256 colores, elija PNG-24.
Si necesita una paleta de colores con menos de 256, puede conformarse con PNG-8.
Si no necesita conservar los detalles finos, elija JPEG.
En el SIA, en realidad hemos probado un par de formatos de imagen para verificar si Google tiene preferencia por un formato en particular. ¿Tienes curiosidad por saber cuál es la respuesta? Echa un vistazo a nuestras pruebas de imagen en https://seointel.com/png-vs-jpg-which-does-google-prefer/

Reducir el peso del tamaño del archivo de una imagen ayuda con la velocidad del sitio web. También hace que sus páginas se carguen más rápido, lo que conduce a una mejor experiencia de usuario. Esto resultará en un aumento de las conversiones en su sitio.
Con el SEO adecuado, su producto o imágenes decorativas se clasificarán en Google y otros motores de búsqueda.
Las imágenes en realidad representan el 68% del peso total de la página. Tienden a ser demasiado pesados para la página. Un porcentaje de esto también es innecesario. Casi la mitad de los buscadores no son capaces de esperar 3 segundos para que se cargue un sitio, de ahí la importancia de reducir el tamaño de los archivos de imagen y otras cosas que se pueden reducir, con el fin de hacer que un sitio se cargue más rápido.

El tiempo promedio de carga de la página en el mundo hoy en día está aumentando. Amazon ha descubierto que un segundo retraso en la velocidad de su sitio les daría una pérdida de $ 1.6 mil millones al año.
Tener un archivo pesado afectaría su clasificación en los SERP y las búsquedas de imágenes. Recuerde, Google utiliza el tiempo de carga de la página como parte de su factor de clasificación en su algoritmo.
La calidad de una imagen depende del tamaño de su visualización. Es importante tener una imagen que sea de alta calidad, pero no tan pesada. Para los formatos JPEG y PNG, lo mejor es reducir su calidad en un 15%.
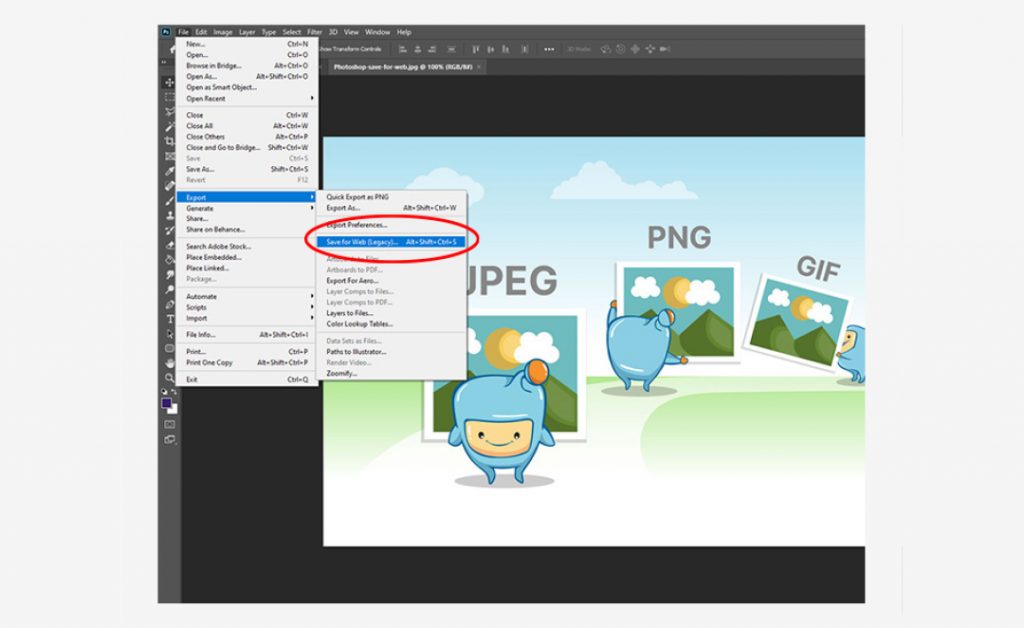
Hay muchas herramientas para reducir el tamaño del archivo de imagen. Una gran herramienta para usar es “Guardar para Web” de Adobe Photoshop. Te muestra cómo se ve la imagen cuando ajustas su calidad. Asegúrese de ajustar la imagen al tamaño de archivo más bajo mientras comprueba su calidad.
Cuanto mayor sea el porcentaje, mejor será la calidad de la imagen.

El uso de “Affinity Photo” es una alternativa para comprimir imágenes. Es similar a Photoshop, pero es mucho más barato. Hay muchos softwares que puede usar. Para principiantes, pruebe JPEG Mini, OptiPNG, FileOptimizer, etc.

GIMP también se utiliza con frecuencia. Es una aplicación de software de edición gratuita que hace todo lo que Photoshop puede hacer. Se puede ejecutar con Windows, Mac o Linux.
Si no desea descargar un software, también hay herramientas de edición. Intente usar TinyPNG y Trimage.
También se puede utilizar PageWeight de imgIX. Con él, puede agregar su sitio web y verificar cuánto contenido visual tiene. Se mostrará el peso total de la página, el peso de la imagen y la cantidad de ahorros de la optimización. Además, también le muestra un informe sobre:
– Cómo las imágenes en su sitio web están afectando el peso de su página
– La imagen en su sitio web que tiene menos rendimiento
– El desglose de la imagen de su página
Para los problemas y cuestiones que identifica, también le da recomendaciones. Hay sugerencias que te ayudarán a mejorar tu página de carga y otras dependiendo de los problemas que encontraron. La regla general es mantener el tamaño del archivo de imagen inferior a 70 KB. Asegúrese de equilibrar el tamaño del archivo, la calidad de la imagen y el tiempo de carga.

¿Qué es la resolución?
La resolución se refiere al número total de píxeles que contiene una imagen. Se puede calcular multiplicando la longitud y el ancho de los píxeles en esa imagen.
Por ejemplo, si tienes una imagen de 800 píxeles de ancho y 305 píxeles de alto. Multiplique 800 y 305, luego la resolución será 244 KP. Las imágenes más grandes tendrían resoluciones más grandes. Las imágenes con resoluciones más bajas contienen menos píxeles.
Cuando cambia la resolución de una imagen, está determinando cuántos píxeles desea para cada pulgada. Muchos sitios web tienen límites de tamaños y dimensiones de imagen, solo para hacer frente a la velocidad de página deseada.
Se realizó un análisis sobre el desglose del tamaño del sitio web por tipo de contenido. Una cuarta parte del peso proviene de videos, y solo uno de ocho del peso proviene de guiones. Se ha descubierto que las imágenes tienen el mayor peso en un sitio web, que es más o menos la mitad del peso total. Lo mejor es comprimir las imágenes para que pueda ahorrar algo de espacio. PageSpeed Insights de Google puede ayudarte a identificar qué imágenes deben comprimirse.

Pixlr Online Photo Editor es otra herramienta que puedes usar. Es bastante similar a Adobe Photoshop. Es una opción en línea. Es gratuito y se puede utilizar para guardar imágenes a resoluciones más pequeñas. También puede aplicar capas y efectos a sus imágenes utilizando esta herramienta.

¿Qué es el escalado de imágenes?
La escala de imágenes se refiere al cambio de tamaño de las imágenes a un número menor o mayor de píxeles. Amplía o reduce el tamaño físico de una imagen.
Es mejor cambiar el tamaño de sus imágenes a escala, en lugar de dejar que CSS las cambie de tamaño. CSS proporciona una utilidad de cambio de tamaño predeterminada a la que no le importa el contenido. No le va bien en el cambio de tamaño de las imágenes. Puede recortar las imágenes conservando solo la parte media.
El escalado de imágenes solo se puede aplicar si no tiene ninguna página que responda. Este método funciona bien con la reducción del tamaño de los archivos de las imágenes mediante complementos.
Algunas de las mejores recomendaciones incluyen:
Si eres usuario de WordPress, tendrás más beneficios. Necesitará menos esfuerzo con esto porque sus imágenes se redimensionan directamente de forma predeterminada. Una vez que agregue sus imágenes a la biblioteca multimedia, el tamaño cambia. Para agregar esa opción, vaya a configuración y seleccione medios. El ancho máximo de su imagen debe ser casi el mismo que el ancho de su sitio. CSS ya no necesitará cambiar el tamaño de sus imágenes para que encajen.

¿Qué son los plugins?
Un plugin es un componente de software que da una característica específica al programa. Proporciona funcionalidad adicional. También permite la personalización.
Para los usuarios de WordPress, estará encantado de escuchar que hay formas más simples de comprimir sus imágenes y tamaños de imagen. Eso es con el uso de plugins.
Los plugins son el siguiente paso para la compresión de imágenes. No uses plugins solos ya que van de la mano con el escalado de tus imágenes. Use un complemento si planea agregar una imagen con un archivo pesado. Seleccione el plugin que mejor se adapte a sus intereses.
Hay muchas opciones para los complementos. Hammy, WP Smush y CW Image Optimizer son algunos ejemplos de estos. Comprimirán automáticamente sus imágenes sin pérdidas. Estos se pueden utilizar para optimizar imágenes a pesar de que ya se cargaron anteriormente.
Para agregar un complemento, inicie sesión en su sitio de WordPress. Seleccione complementos, haga clic en agregar nuevo, busque el complemento y seleccione instalar ahora. Después de que se cargue, actívelo. Luego puede probar el complemento si lo desea e ir a su configuración para realizar más ajustes.
Después de usar algunos complementos, intente ver si hay cambios tomando una prueba de velocidad. Realice una prueba de velocidad antes y después de comprimir las imágenes. Te sorprenderá ver la diferencia después de optimizar tus imágenes.
Es mejor mantener el peso del archivo de imagen por debajo de 120 KB para imágenes grandes. Para imágenes más pequeñas, debe ser incluso inferior a 120 KB. Tener imágenes de alrededor de 50 KB es lo mejor.
Existen diferentes tipos de compresión descritos por Brian Jackson, director de Inbound Marketing de Kinsta. Describió estos diferentes tipos para reducir el tamaño de sus imágenes para su sitio.
Primero, la compresión con pérdida. Este tipo de compresión le hará perder algunos de los datos del archivo original. Esta pérdida es irreversible. No puede deshacerlo después de convertirse en con pérdida. Cuanta más compresión ocurra, más degradación se produce. Segundo, compresión sin pérdidas. Este tipo de compresión no se ocupa de ninguna forma de pérdida de calidad. Esto se debe a que se han eliminado los metadatos innecesarios de los archivos. Los tres formatos de imagen discutidos anteriormente (GIF, JPEG, PNG) son todos formatos de imagen sin pérdidas.

¿Qué son los metadatos?
Los metadatos son conjuntos de datos que proporcionan información sobre otros datos. Resume la información básica que facilita la búsqueda de información. Incluye el atributo de imagen, como el título de la imagen, la descripción y las etiquetas.
Para las imágenes, la información almacenada en el archivo es hecha por el dispositivo que tomó la imagen. Habrá mucha información. Algunos de estos incluyen el tipo de cámara, la fecha de toma, la configuración de apertura y muchos más. Esta información puede ser útil para los sitios web de fotografía, pero para otros, son irrelevantes.
Eliminar esta información innecesaria es una necesidad. Para una tienda o blog en línea, no necesitaría esta información. Simplemente usarían tu espacio. Es por eso que eliminarlos es una necesidad. Realmente beneficiaría el tiempo de velocidad de carga de su sitio.
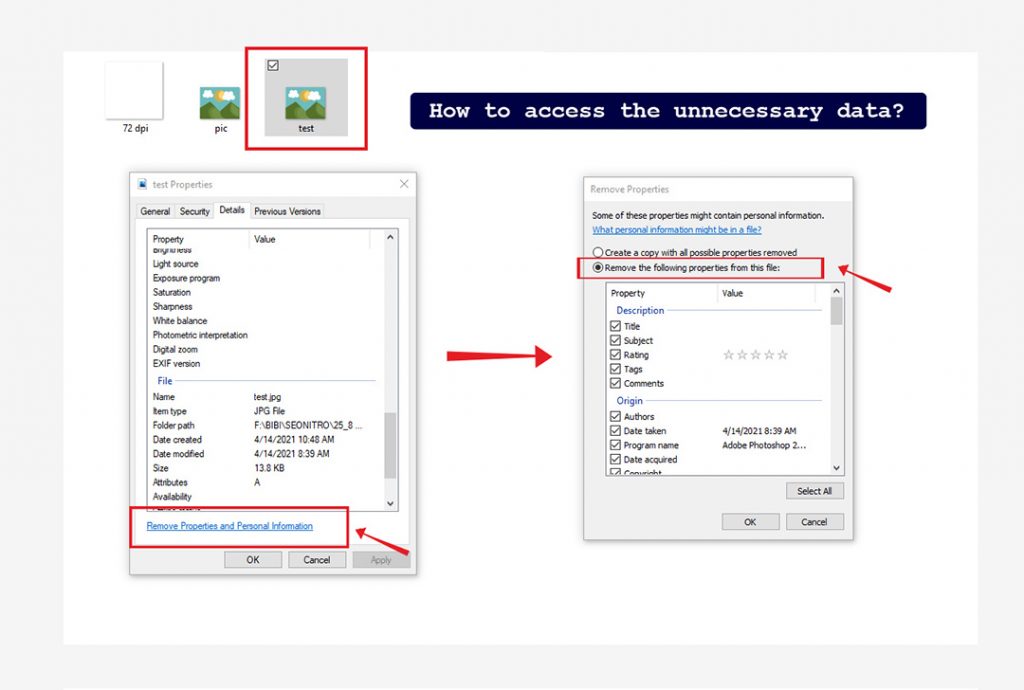
¿Cómo acceder a los datos innecesarios?
¡Eso es fácil!
Ve a tu imagen y comprueba sus propiedades. Seleccione los detalles y seleccione los detalles que desea eliminar y conservar. Vaya a la celda de valor de cada propiedad y elimínela si lo desea. Esto solo se puede hacer si el archivo no está en modo de solo lectura.
Puedes intentar usar una extensión de Google Chrome llamada VISOR EXIF. Es una extensión que te permitirá ver la información de una imagen. Será accesible por una cámara desde su navegador con un solo clic.
Recuerde seleccionar correctamente qué información se va a eliminar. Simplemente elimine la información que considere innecesaria. Esto permitirá a los motores de búsqueda comprender mejor su contenido. También puede eliminar los datos EXIF innecesarios mediante Photoshop o Adobe Lightroom. Todo lo que necesita hacer es ir al archivo y seleccionar la información del archivo, luego simplemente elimine los que no son necesarios.

Agregar imágenes a sus páginas es una forma efectiva de llamar la atención de los espectadores. Con las imágenes correctas, es más probable que tus espectadores lean tu publicación.
Al agregar imágenes, es mejor nombrar sus imágenes, agregar una descripción de imagen y agregarles etiquetas alt. Esto hará que Google entienda sus imágenes, lo que resultará en el éxito de SEO para su sitio web.
Asigne a su nombre de archivo de imagen nombres y descripciones relevantes que estén relacionados con su contenido. Además, agrega atributos alt o etiquetas alt a las imágenes que publiques en tus páginas. Ambas son las mejores prácticas de SEO de imágenes dirigidas tanto a los rastreadores como a sus usuarios.
Los motores de búsqueda rastrean tanto el texto que publicas en tu sitio como el texto de tus imágenes. No utilice nombres de archivo de imagen genéricos que se dan automáticamente. Cambia estos nombres por algo más relevante e interesante.
Nombra tu imagen dándole un título y también agrega una descripción de la imagen. En lugar de usar el nombre de archivo predeterminado de “IMG_1010”, cámbielo. Si su imagen es un perro, simplemente puede usar “perro” como nombre de archivo. También es una buena estrategia de SEO usar su palabra clave objetivo, con el fin de obtener la imagen clasificada en la Búsqueda de imágenes de Google.
El texto alternativo se utiliza para decirle a la gente lo que hay en la imagen y es útil para las personas con discapacidad visual, ya que los lectores de pantalla leen el texto alternativo. Aparte de eso, dado que los rastreadores de los motores de búsqueda no pueden ver y leer imágenes y el contenido de la imagen, también confían en el texto alternativo. Debido a esto, Google le da un peso más pesado al texto alternativo. Esto se debe a que determina lo que está en la imagen y el tema del artículo con la imagen. Es mejor tener al menos una imagen que tenga su palabra clave objetivo para su texto alternativo.
No necesita usar su palabra clave para cada etiqueta alt, ya que esto puede conducir al relleno de palabras clave. Si está vendiendo un producto, puede usar el nombre del producto y el ID del producto para una mejor accesibilidad. También puede utilizar diferentes variaciones de sus palabras clave.
Para los usuarios de WordPress, puede establecer un título y un atributo de etiqueta alt. Utiliza el nombre de archivo en el atributo title de forma predeterminada. Puede crear un texto alternativo adecuado para cada imagen que publique. La interfaz le facilita su edición y modificación. El punto es agregar una palabra clave a su etiqueta alt si hace que sea más fácil de encontrar. Las etiquetas de título y los textos alternativos son muy importantes cuando un navegador tiene dificultades para representar su sitio web.

¿Qué son los archivos SVG?
Scalable Vector Graphics o SVG se utiliza principalmente para compartir gráficos en Internet. Es un formato de imagen para gráficos bidimensionales que admite animación. Fue desarrollado como un estándar abierto por el World Wide Web Consortium (W3C).
Se utiliza para logotipos e iconos, así como para imágenes simples. Su contenido es solo texto.
Usar este tipo de archivo sería bueno para tener mejores sitios web. Hay muchas ventajas de usar svg files.
Una de las mejores ventajas es que tiene una base gráfica vectorial. Las personas acceden a Internet con diferentes dispositivos en diferentes tamaños. Los archivos SVG pueden escalar cualquier tamaño para adaptarse a las páginas de su sitio debido a su base.
Estos archivos también se pueden comprimir, indexar o buscar porque están definidos por archivos de texto XML. Por lo tanto, se puede guardar con el tamaño más pequeño posible.
Aquí hay algunas ventajas más de usar archivos SVG para su sitio web:
Los SVG son excelentes para crear:

La optimización de imágenes no serviría de nada sin probar sus imágenes. Vea si se convierte en más espectadores. Pruebe el número de imágenes que es mejor por página, o qué ángulos querrían sus espectadores. Disminuir el número de páginas en su sitio puede aumentar las tasas de clics. También puede probar cuántas imágenes desea para cada categoría.
Antes de elegir una imagen, asegúrese de que sea de origen legal. Usar una imagen que no es tuya sin permiso podría llevar a consecuencias. Podría haber demandas por infracción de derechos de autor.
La forma más segura es crear tus propias imágenes. De esta manera, seguramente no tendrá que lidiar con problemas de derechos de autor. Su originalidad también podría hacer que los espectadores permanezcan más tiempo en su sitio web.
Sin embargo, si desea obtener imágenes. Puedes consultar estos:
un. Bigstock
b. Veinte20
c. Unsplash
Incluir imágenes en tus publicaciones le daría una mejor apariencia. Tener imágenes en tus páginas es mejor que tener tanto texto. Las imágenes hacen que los espectadores estén más comprometidos. Se les animará más a visitar su sitio nuevamente.
Agregar imágenes con frecuencia puede ayudar a que su blog sea fresco y ayudará a las clasificaciones de su sitio. Cuando algo es nuevo o se actualiza, los motores de búsqueda lo rastrearán. El nuevo contenido puede aumentar su tráfico de los motores de búsqueda.
Una práctica importante de SEO de imágenes es no olvidar el texto alternativo de la imagen y las etiquetas para sus imágenes. Asegúrese de que todas sus imágenes tengan sus etiquetas alt de imagen y texto alternativo de imagen y de usar sus palabras clave en los títulos y descripciones, ya que esto ayuda a los motores de búsqueda a comprender cuáles son sus imágenes y también son útiles para las personas con discapacidad visual. Sin el título, la descripción y el texto alternativo, el motor de búsqueda no podría entender su imagen.
Comparta sus publicaciones de blog agregando botones para compartir en redes sociales a su sitio web. Los rankings de las páginas con grandes imágenes se ven afectados por los enlaces. Tener muchos enlaces de sitios de alta autoridad hará que su sitio se clasifique más.
Los sitemaps de imágenes son importantes para la optimización de motores de búsqueda. Hacen que las páginas de su sitio web sean más visibles en Google y esto es importante porque Google clasifica las páginas. Es bueno crear uno para almacenar todas tus imágenes en un solo lugar.
El uso de sitemaps de imágenes aumentará las posibilidades de que tus imágenes sean descubiertas. También le ayuda a mostrarse en los resultados de búsqueda. Esto ayuda a Google a indexar aún más tus imágenes.

Para los sitios de WordPress, puede intentar usar un complemento llamado Google XML Sitemap para imágenes. Crea automáticamente un mapa del sitio para las imágenes que subes.
La optimización de la imagen es muy importante. Proporciona muchas ventajas. Tendrás una mejor experiencia de usuario y tiempos de carga más rápidos. Lo más importante es que brinda oportunidades de clasificación adicionales.
Puede optimizar sus imágenes de muchas maneras diferentes. Puede utilizar herramientas de optimización de imágenes o cambiar el tamaño de la imagen para escalarla. También puede usar complementos y agregar títulos y descripciones a sus imágenes.
Lo más importante es optimizar tus imágenes sin perder calidad. Recuerde siempre equilibrar el tamaño del archivo de la imagen, el tiempo de carga, la calidad y la resolución. No olvide agregar sus palabras clave o variaciones en su archivo de imagen también, ya que esto ayuda a clasificar sus imágenes en la búsqueda de imágenes.
Esperamos que nuestros consejos de SEO de imagen te ayuden a impulsar tu juego de SEO. ¿Necesitas más que eso? Echa un vistazo a nuestros artículos y también echa un vistazo a las pruebas que hemos hecho en el SIA para obtener más factores de SEO, consejos y trucos para clasificar tu sitio que están verificados y probados.