
Cuando se trata de clasificar una página, Google ha declarado una y otra vez que le dan importancia al contenido relevante y de alta calidad. Google quiere proporcionar una gran experiencia a los visitantes de un sitio web al proporcionar contenido relevante y un sitio que funcione bien y no tenga ningún problema una vez que el visitante haga clic en el sitio.
En mayo de 2020, Google anunció que actualizará su algoritmo con una actualización de la experiencia de la página. Durante este anuncio, han presentado Core Web Vitals y cómo se convertirá en un factor de clasificación, que se implementará en junio de 2021.
Pero primero, ¿qué es Page Experience? Según Google, la experiencia de página es un conjunto de señales que miden cómo los usuarios perciben la experiencia de interactuar con una página web más allá de su valor puramente informativo. Page Experience incluye los principales signos vitales de la web, además de la compatibilidad con dispositivos móviles, la navegación segura, la seguridad HTTPS y el cumplimiento de las Directrices intersticiales intrusivas de Google, que son todas señales de búsqueda existentes.
El objetivo de esta actualización era dar importancia a la experiencia del usuario, proporcionando a los visitantes de un sitio web una experiencia de página más agradable y segura.
En este artículo, hablaremos sobre los Core Web Vitals de Google, qué son, cómo verificarlo, qué hacer para mejorar su puntaje y si son un factor de clasificación.

Core Web Vitals es un conjunto de métricas de usuario de Google que mide la salud de una página, centrándose en los aspectos de la velocidad de carga de contenido, la interactividad y la estabilidad visual. Estas métricas identifican problemas de experiencia del usuario y proporcionan una perspectiva sobre diferentes elementos en una página que deben corregirse, con el fin de proporcionar una buena experiencia de usuario.
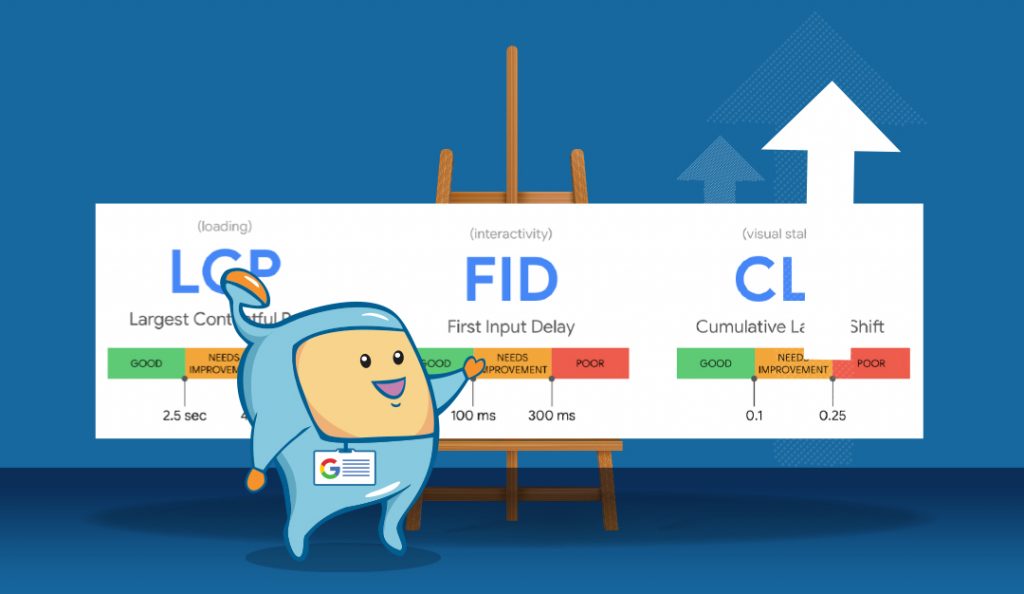
Hay tres métricas principales cuando se trata de Core Web Vitals. Estos son:
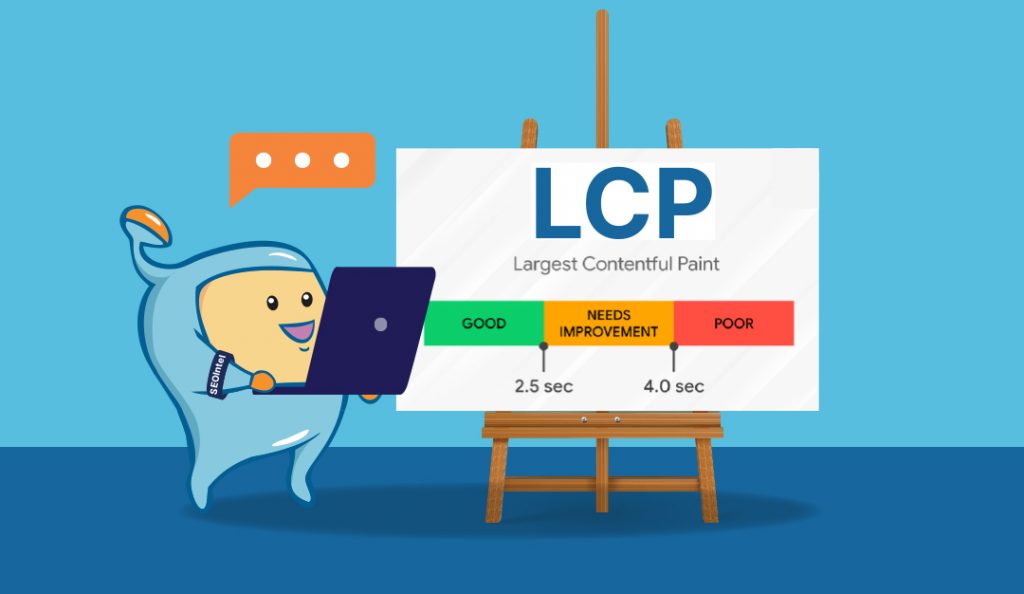
La pintura contenta más grande (LCP) mide el tiempo de representación del bloque más grande o principal de contenido visible para el visitante. Esto significa que este es el tiempo que lleva, desde el clic para visitar la página hasta ver la mayoría del contenido en la pantalla. Esto solo mide el contenido en la pantalla visible y no debajo del pliegue, y puede incluir tanto medios como texto.
LCP es diferente de las otras mediciones de velocidad de la página como First Contentful Paint (cuánto tiempo el sitio carga suficientes recursos para que un usuario pueda leer el contenido de la página) y Time to First Byte (velocidad a la que el navegador recibe el primer byte de información del servidor web y comienza a cargarse).
La pintura Contentful más grande mide lo que realmente importa cuando un visitante llega a la página: ver contenido.
Las páginas se puntúan individualmente y las diferentes páginas pueden tener diferentes LCP. Apunte a un LCP por debajo de 2,5 segundos.

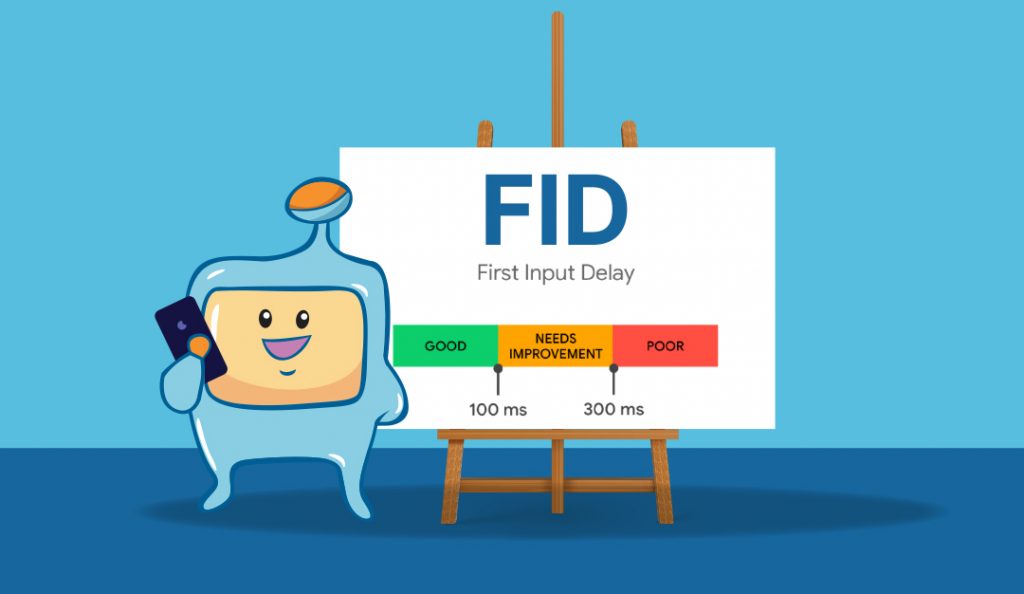
El primer retraso de entrada (FID) mide el tiempo que tarda un usuario en interactuar con su página y hacer algo, y en que el navegador responde a esa interacción (capacidad de respuesta).
Ejemplos de interacción del usuario con una página incluyen:
Hacer clic en el elemento de menú o navegación
Hacer clic en un enlace
Rellenar un formulario
Abrir un acordeón
Las interacciones como el desplazamiento y el zoom no se cuentan.
Apunta a un FID por debajo de 100 milisegundos. Tenga en cuenta que FID solo está disponible en datos de campo, ya que requiere una interacción de un usuario. Para las pruebas de laboratorio, se utiliza la métrica Tiempo de bloqueo total porque se correlaciona estrechamente con FID.

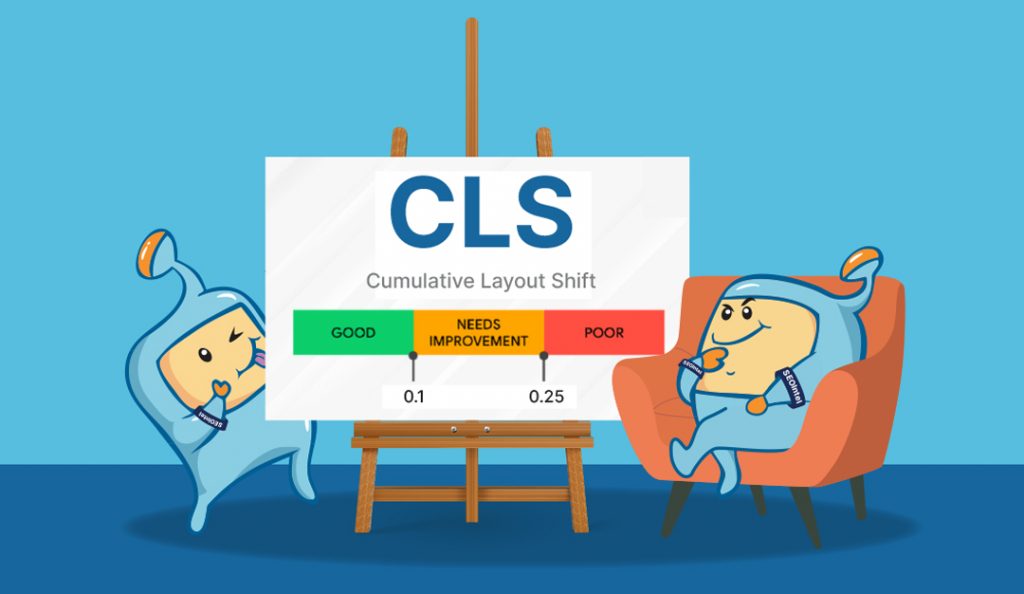
Cumulative Layout Shift (CLS) es la estabilidad visual de la página mientras se está cargando. Esto significa que una página que tiene elementos que se mueven mientras se carga, tendrá un CLS alto. Los elementos de una página deben ser estables a medida que carga el contenido. Al ser estables y no cambiar de posición, los usuarios podrían saber dónde se encuentran los enlaces, imágenes, etc. particulares una vez que la página se cargue por completo.
CLS muestra el nivel de dificultad que los usuarios pueden experimentar al interactuar con los elementos de una página una vez que se representa. Cambiar las posiciones de los enlaces, imágenes y textos puede confundir y frustrar a los usuarios, causando una mala experiencia en la página.
A diferencia de las otras dos métricas, CLS no se mide en segundos. CLS es una puntuación que se basa en factores como el cambio de diseño, la fracción de impacto y la fracción de distancia, al determinar la estabilidad visual de una página.
Apunta a un CLS de 0.1 o menos.

Esos son tres de los principales signos vitales de la web principales que Google considera en su algoritmo de experiencia de página.
También hay otros signos vitales web no básicos para analizar, si desea comprender más y mejorar la forma en que los usuarios experimentan e interactúan con su página. Estos factores son:

First Contentful Paint (FCP) mide el tiempo desde que una página comienza a cargarse hasta que se representa el contenido de una página. Puede ser texto, imagen, elementos no blancos y SVG.
Tener un FCP rápido asegura a los visitantes que la página se está cargando. Un FCP de 0 a 1.8 segundos se considera bueno, 1.8 a 3 segundos necesita mejoras y 3 segundos y más es pobre.
El tiempo de bloqueo total (TBT) mide el tiempo total entre la primera pintura contenta y el tiempo de interacción, donde el subproceso principal se bloqueó durante el tiempo suficiente para evitar la capacidad de respuesta de la entrada. El subproceso principal se bloquea cada vez que hay una tarea que se ejecuta en el subproceso principal durante más de 50 ms. El hilo principal está “bloqueado” porque el navegador no puede interrumpir una tarea que está en curso. En caso de que el usuario interactúe con la página en medio de una tarea larga, el navegador debe esperar a que finalice la tarea antes de poder responder.
TBT se calcula tomando la suma de la parte de bloqueo de todas las tareas largas. Un TBT de 0-200ms es bueno, 200-600ms necesita mejoras, y más de 600ms es pobre.
El índice de velocidad (SI) mide el tiempo promedio que tarda el contenido de su sitio en mostrarse a un usuario. La medición se calcula mediante el uso de un análisis fotograma a fotograma del comportamiento de carga de la página, contando la progresión visual capturada entre fotogramas cada 100 ms. La métrica identifica JavaScript excesivo en una página. Una velocidad de 0 – 3.4 segundos se considera buena, 3.4 – 5.8s necesita mejoras, mientras que más de 5.8 segundos es pobre.
El tiempo para interactuar mide el tiempo que tarda el contenido de la página en ser completamente funcional e interactivo. Para que la página sea interactiva, debe mostrar contenido útil, tener la mayoría de los elementos visibles de la página representados y poder responder a las interacciones del usuario dentro de los 50 ms.
TTI ayuda a identificar páginas con JavaScript innecesario y se mide en segundos. Una puntuación TTI de 0-3.8 segundos es buena, 3.8 – 7.3s necesita mejoras, y 7.3 segundos y más es pobre.
La puntuación de rendimiento de la página es una métrica única que tiene en cuenta todas las métricas de usuario importantes en Core Web Vitals. Es un puntaje agregado en visitas móviles y de escritorio que toma el promedio ponderado, con el fin de proporcionar un puntaje único para comprender las páginas que deben examinarse de cerca. Una puntuación de 90 y superior se considera buena, 50-90 necesita mejoras y por debajo de 50 es pobre.Esas son solo algunas de las métricas no centrales de Web Vital que pueden ayudarlo a echar un vistazo más de cerca a su sitio / páginas y su rendimiento.
Esas son solo algunas de las métricas no centrales de Web Vital que pueden ayudarlo a echar un vistazo más de cerca a su sitio / páginas y su rendimiento.
Básicamente, la pintura de contenido más grande, el retraso de la primera entrada y el cambio de diseño acumulativo son las tres métricas principales que Google analiza cuando se trata de Core Web Vitals y, a su vez, Page Experience.

Además de que Google afirma que los Core Web Vitals son parte de la actualización de la experiencia de la página y que será una señal de clasificación, los visitantes prefieren la carga rápida y los sitios fáciles de usar, en cualquier dispositivo.
Además de clasificarse en la búsqueda, proporcionar una gran experiencia de usuario también debe ser una prioridad. Si su sitio carga más de 3 segundos, los visitantes terminarían rebotando y abandonando su sitio, lo que se traduce en una conversión perdida o venta perdida.
Proporcionar una gran experiencia de usuario es una situación en la que todos ganan, en términos de búsqueda ganadora y visitantes / clientes / clientes ganadores.
Antes de proceder con cómo verificar los signos vitales de la web central para sus páginas, es importante discutir las dos fuentes que Google utiliza para recopilar los datos para ello. Las dos fuentes son los datos de campo y los datos de laboratorio.
Los datos de campo o métricas de usuario real (RUM) se recopilan de los usuarios en el transcurso de un mes, en función de lo que experimentan al ver su sitio. Forma parte del informe de experiencia de usuario de Chrome (CrUX). Son datos reales de usuarios de Chrome que optaron por compartir sus estadísticas.
Los datos de laboratorio, por otro lado, se generan bajo demanda con herramientas de prueba en su navegador o servidor, utilizando configuraciones que intentan aproximarse a lo que los usuarios verían. Estos datos se recopilan en un entorno controlado sin la participación de usuarios reales.
Según Google, para los rankings de búsqueda, se utilizan datos de campo, ya que esto es lo que los usuarios han experimentado a lo largo del tiempo y esto hace que los datos sean más representativos de su sitio, teniendo en cuenta dónde se encuentran los usuarios y cómo acceden a su sitio. Los datos también se dividen por dispositivos móviles y de escritorio, y se aplican adecuadamente para la búsqueda.
Inicialmente, la señal de clasificación de la experiencia de la página se aplica solo para la búsqueda móvil. Sin embargo, aún es mejor tener en cuenta también los datos para su versión de escritorio, ya que esto podría eventualmente implementarse en la búsqueda de escritorio.
Ahora que lo tenemos cubierto, procedamos con cómo verificar sus Core Web Vitals.
Google tiene dos áreas principales donde puede verificar sus signos vitales web principales: en PageSpeed Insights y en Search Console.

PageSpeed Insights incluye datos de campo de Core Web Vitals proporcionados por el Informe de experiencia del usuario (CrUX) de Chrome. Los datos mostrados son de usuarios reales recopilados durante un período de 28 días.
Además de los datos de campo de CrUX, PageSpeed Insights también muestra datos de laboratorio, oportunidades o sugerencias que puede hacer para ayudar a que su página se cargue más rápido y diagnósticos que proporcionan más información sobre diferentes elementos que pueden estar afectando sus métricas.
PageSpeed Insights también proporciona una puntuación de optimización general calculada, sin embargo, esta puntuación se basa en datos de laboratorio. La puntuación es 0-49 es pobre, 50-89 necesita mejoras, y 90-100 es buena.
También hay algunos casos en los que PageSpeed Insight podría no proporcionar datos de campo cuando CrUX no ha podido recopilar suficientes datos de campo, más comúnmente para sitios web más pequeños.

Search Console también incluye un informe de Core Web Vitals que se divide en dos: uno para dispositivos móviles y otro para escritorio. Los informes proporcionan datos de campo de CrUX para sus páginas y su rendimiento.
Los informes son excelentes porque las urls se ordenan de acuerdo con el problema que se ve en la página. Esto le ayuda a obtener información para todo su sitio, en lugar de solo una página a la vez.
También es útil para encontrar problemas comunes en diferentes páginas. Sin embargo, tenga en cuenta que esta información se basa en datos de campo, por lo que no se reflejan todas las URL, solo las que visitan comúnmente los usuarios de su sitio.
Después de solucionar estos problemas, también puede alertar a Google de que ha solucionado el problema haciendo clic en “Validar solución”. Tenga en cuenta que cualquier cambio que realice en su sitio tardará un mes en validarse y reflexionar sobre los informes.
El informe Core Web Vitals en Search Console es la mejor manera de realizar un seguimiento de los problemas de Core Web Vitals para tu sitio.

Entonces, ¿ha probado sus páginas y ha descubierto que ha fallado en la evaluación de algunas métricas de Core Web Vitals? Aquí hay algunos problemas vitales de Core Web, algunas razones potenciales para el problema y cómo solucionarlos.
Alcanzar un LCP de menos de 2,5 segundos puede ser difícil para páginas grandes que tienen muchas características, como imágenes de alta resolución y otros medios. Esto puede significar que tendría que eliminar algunas imágenes innecesarias en la página y / o optimizar sus imágenes, y limpiar su código. Con respecto a la optimización de imágenes, tenemos un artículo sobre el uso de WebP y AVIF que podría interesarle.
Otras causas de un LCP alto son el tiempo de respuesta lento del servidor, algunos CSS y Javascript que bloquean el renderizado, entre otros. Los informes de información de PageSpeed deberían poder brindarle más detalles sobre qué es exactamente lo que está causando la desaceleración.
Aquí hay algunas otras cosas que hacer para ayudar a mejorar su LCP:
o Eliminar scripts de terceros y plugins que no sean necesarios.
o Actualiza tu hosting.
o Considere el uso de una CDN.
o Configure la carga diferida en sus páginas para que las imágenes solo se carguen cuando los usuarios se desplacen hacia abajo en la página donde está la imagen.
o Eliminar elementos de página grandes u optimizarlos.
o Optimice y minimice eliminando caracteres innecesarios en su código. Intente reducir el número de archivos JavaScript y CSS, agréguelos, si es posible.
o Precargar imágenes de héroes, ya que suelen ser las más significativas por encima del elemento de pliegue.
Después de FCP, la siguiente métrica medida es el primer retraso de entrada y la pregunta para esto es, ¿pueden los usuarios interactuar con su página? Esta puntuación y la interacción en la página en realidad depende del tipo de contenido que tenga. Para las páginas de blog, la puntuación no es demasiado importante, ya que los usuarios solo se desplazarán y leerán a través de la página. No hay una interacción real como hacer clic en un menú o enlace, o completar un formulario, que es lo que desencadena la interacción.
Sin embargo, para las páginas que tienen una interacción, FID es un gran problema. Importa qué tan rápido un usuario puede hacer clic en una parte de la página o qué tan rápido puede comenzar a completar un formulario, o qué tan rápido puede iniciar sesión.
Un problema común para una puntuación FID baja es cuando el hilo principal de un navegador está ocupado analizando y ejecutando código JavaScript. Un subproceso principal ocupado no puede responder a una interacción.
Si tiene un puntaje bajo en FID, aquí hay algunas cosas que debe hacer para mejorarlo:
o Minimizar o diferir su JavaScript.
o Minimizar y comprimir archivos CSS.
o Elimine scripts, etiquetas de seguimiento y complementos innecesarios de terceros.
o Use Web Workers: esto le permite ejecutar scripts en segundo plano sin afectar el hilo principal.
Aproveche la información de caché de su navegador para que los navegadores recuerden a los visitantes que regresan a su sitio y puedan volver a cargar la página más rápido. Esto, sin embargo, es principalmente para visitantes recurrentes y no se aplica a los nuevos usuarios.
El diseño y la experiencia de usuario son factores importantes para una buena experiencia de usuario y los elementos cambiantes pueden confundir y frustrar a los visitantes.
Los cambios en el diseño y los elementos ocurren cuando las imágenes, videos, anuncios u otros medios no tienen una dimensión definida, cuando los recursos se cargan de forma asincrónica y cuando se agregan nuevos elementos dinámicamente a una página, cambiando el contenido que ya se ha cargado.
Aquí hay algunas cosas que hacer para mejorar CLS:
o Utilice una dimensión de atributo establecida para videos, imágenes y otros medios para que el navegador sepa cuánto espacio ocupa cada elemento en una página y no se ajuste a medida que se carga la página.
o Tener un espacio reservado o específico para anuncios y evitar insertar anuncios y ventanas emergentes por encima de otros contenidos.
o Agregue elementos de interfaz de usuario debajo del pliegue para que no empujen hacia abajo el contenido y las cosas se queden donde deberían estar.
o Optimizar la entrega de fuentes.
Una causa común para una puntuación FCP baja es un alto tiempo de respuesta del servidor y algunos recursos de bloqueo de renderizado. Eliminar los recursos de bloqueo de renderizado, eliminar CSS no utilizados, minimizar y usar una CDN puede solucionar problemas de FCP.
La causa más común de un TBT bajo es la carga, el análisis o la ejecución innecesarios de JavaScript. Podría ser que el hilo principal esté haciendo un trabajo innecesario para cargar una página.
Otra son las declaraciones javascript ineficientes. Reducir las cargas útiles de JavaScript con la división de código, eliminar el código no utilizado, cargar de manera eficiente JavaScript de terceros y refactorizar su código puede ayudar a mejorar su puntuación TBT.
Cualquier cosa que impida que la página se cargue rápidamente puede reducir su puntaje SI, como el bloqueo del hilo principal y las otras causas mencionadas en las otras métricas. Mejorar el rendimiento general de la página también mejorará la puntuación del índice de velocidad.
Al igual que con los problemas del Índice de velocidad mencionados, los problemas causados en las otras métricas también aumentan la puntuación de TTI, ya que es una métrica que abarca esas otras métricas. Mejorar el rendimiento general de la página también debería, a su vez, mejorar la puntuación de la ITT.
Esos son los problemas comunes que pueden estar dándole una puntuación baja en su evaluación de Core Web Vitals y algunas soluciones para ayudarlo a resolverlos.
Revisar los informes de PageSpeed Insight y el informe Core Web Vitals de Search Console puede ayudarte a determinar los problemas y también proporcionar soluciones que puedes hacer para ayudarte a mejorar tu puntuación.
Algo que también puede haber notado es que, las correcciones para los problemas también resuelven los problemas encontrados en las otras métricas. Hacer una mejora también proporcionará mejoras en todas las demás métricas.
Todo se reduce realmente a eliminar herramientas innecesarias de terceros, scripts, elementos, CSS y JavaScript. Yo lo llamaría – simplificar.

En el anuncio de mayo de 2020 de Google, han dicho que Core Web Vitals se convertirá en una señal de clasificación. El despliegue comenzó en junio de 2021 y se completó en septiembre de 2021. Google ha dado suficiente tiempo para que los propietarios de sitios y desarrolladores web realicen cambios y correcciones en su sitio para prepararse para la actualización, con la expectativa de que sea un factor de clasificación y no tener malas métricas dejaría caer un sitio, mientras que un sitio con buenas métricas experimentará un aumento en el rango.
Sin embargo, la pregunta sigue siendo, ¿son los signos vitales de la web central un factor de clasificación? ¿Tener una puntuación alta le proporcionará un impulso de clasificación?
Según Google, priorizan las páginas con la mejor información, incluso si algunos aspectos de la experiencia de la página son inferiores. Una buena experiencia de página no anula el contenido excelente y relevante. Esto significa que el contenido de calidad sigue siendo el factor principal en la clasificación de una página y que los signos vitales de la web central, si bien se establecen como una señal de clasificación, no anulan el contenido de calidad. Dicen que si está tratando de clasificarse para un nicho donde la calidad de la información es idéntica en todos los sitios, entonces los signos vitales de la web central pueden marcar la diferencia.
Otra cosa que John Mueller ha declarado es que el Core Web Vitals es más que un factor de clasificación aleatorio. También afecta la usabilidad del sitio cuando las personas realmente visitan el sitio. Según él–
“Si obtienes más tráfico y tu tasa de conversión es baja, ese tráfico no será tan útil como cuando tienes una tasa de conversión más alta (suponiendo que UX / velocidad afecte tu tasa de conversión, lo que generalmente hace)”.
En una sesión de Google AMA, también ha respondido que al hacer mejoras de una puntuación de mejora de necesidades a buena, podría ver mejoras en su rango. Sin embargo, una vez que alcance el buen umbral, estará en un punto estable y micro-optimizar las cosas a un milisegundo no le hará a su sitio ninguna mejora de clasificación. Puede tener un efecto en lo que ven los usuarios y puede ver algunos efectos positivos, pero cuando se trata de búsqueda, no verá ninguna mejora en la clasificación si es 5 milisegundos más rápido que sus competidores.
A pesar de esto, hay muchos profesionales de SEO y agencias de SEO que brindan servicios de Core Web Vitals y están cobrando por mejorar la puntuación de un sitio, con el argumento de venta de que es un factor de clasificación que ayudaría a impulsar una página.
Esto es lo que llevó a nuestro Lead SEO en el SIA, Clint Butler, a hacer una prueba en core web vitals para ver si los diversos elementos bajo el Core Web Vitals eran realmente un factor de clasificación.
Esta prueba en particular es una prueba de 45 páginas que no solo se centró en probar los 3 principales Core Web Vitals, sino también más de 20 factores que se midieron en PageSpeed Insights. ¡Define completo y completo!
La pregunta es, ¿son los Core Web Vitals un factor de clasificación? ¿Qué elemento es un factor de clasificación y cuáles no? ¿Qué descubrió Clint? Echa un vistazo a la prueba completa de Clint sobre esto en SEOIntel.com
Aunque la actualización de la experiencia de la página se completó en septiembre de 2021, tenga en cuenta que esta actualización solo se implementó para Mobile Search y también se puede implementar en Desktop Search en un futuro próximo. Google también está probando y está mejorando continuamente las métricas vitales de la web central. También han revelado los planes para reelaborar FID y crear una métrica mejor y más receptiva.
Ya sea que se trate de un factor de clasificación o no, mejorar sus signos vitales web principales y la velocidad de la página debe ser una parte importante de la construcción y el mantenimiento de su sitio web. Proporcionar a los visitantes de su sitio un gran sitio que se cargue rápido, sea accesible y fácil de usar debe ser una prioridad.
Puede que no lo lleve exactamente a la cima, podría ayudar, pero al final del día, construimos un sitio y páginas para los usuarios. Los usuarios satisfechos se traducen en conversiones. Las conversiones conducen a un feliz propietario del sitio / propietario del negocio.
En el juego de Page Experience y Core Web Vitals, hacer mejoras es una situación en la que todos ganan.