
En este artículo aprenderá la definición de SEO de imágenes, por qué es tan importante preparar sus imágenes para la optimización de motores de búsqueda y algunos consejos de SEO de imágenes sobre cómo lograrlo.
¡Comencemos!

El SEO de imágenes es el proceso de optimizar un gráfico en línea para que los rastreadores de motores de búsqueda puedan comprender mejor el contenido de las imágenes y cómo admite la pieza escrita de contenido.
Cuanto mejor entiendan los bots toda la página web, incluidas las imágenes, más probable es que la muestren cuando se produce una búsqueda relevante.
El objetivo general del SEO de imágenes es obtener la mayor cantidad de tráfico orgánico posible a la página web aumentando su ranking de búsqueda.
Los propietarios de páginas web quieren que sus páginas se sirvan lo más alto posible en los SERP. Además, es más probable que las imágenes optimizadas aparezcan en los resultados de búsqueda de imágenes de Google, lo que fortalece aún más el rendimiento de SEO de la imagen y proporciona otra vía para que los buscadores lleguen a la página web.
Más clics y más tráfico de búsqueda de imágenes se traducen en una mayor clasificación en los motores de búsqueda.
Las imágenes en las páginas web son importantes por dos razones principales: mejora la experiencia del usuario y ayuda a encontrar la página web.
En primer lugar, las imágenes ayudan a proporcionar una gran experiencia de usuario al atraer la atención del espectador hacia ella, provocar emociones y ayudar a simplificar y proporcionar un contexto adicional en la presentación de información compleja.
Las imágenes de alta calidad demuestran su profesionalismo y ayudan a ganar la confianza del espectador, proporcionando un gran impacto a los visitantes del sitio. Las imágenes interesantes y relevantes mantienen a los visitantes en una página web por más tiempo, reduciendo así la tasa de rebote y satisfaciendo aún más el algoritmo de Google.
Uno de los objetivos principales de Google es crear una gran experiencia de usuario, por lo que cuando una página web logra esto, Google la recompensa con clasificaciones más altas.
En segundo lugar, las imágenes ayudan a que los buscadores encuentren su página web cuando se aplican principios sólidos de SEO tanto al contenido como a las imágenes.
Una página web con gran contenido e imágenes es inútil si no se lee, y no se puede leer si no es encontrada por los buscadores.
El SEO regular (denominado en adelante simplemente COMO SEO) tiene componentes tanto en la página como fuera de la página.
Mientras que el SEO de imágenes es un subconjunto de la parte en la página de SEO, una imagen tiene la posible ventaja adicional de ser clasificada independientemente de la página web en Google Imágenes.
Cuanto más alto se clasifique la imagen en Google Images, más poder seo proporciona a la página web.
Esto parece una pregunta irrelevante, ya que casi todos los cursos de SEO y los “gurús de SEO” enseñan que las imágenes originales en sitios web, blogs, mapas y artículos producirán un mejor SEO que las imágenes de stock.
Google ha insinuado que este es el caso también.
Sin embargo, Clint Butler, Dori Friend y el equipo de SIA querían averiguarlo definitivamente, por lo que diseñaron un experimento (SIA Test #11: Original Vs Stock Images).
Esto se explica con más detalle en el video a continuación.https://www.youtube.com/embed/H0KuW_rdzXM?feature=oembed
Si usted es un aprendiz visual, asegúrese de ver este breve video (es menos de 6 minutos) que explica el diseño experimental y los resultados de la prueba.
La discusión sobre el experimento real comienza en la marca de 2:00 minutos del video.
Basándose en el pensamiento actual, el equipo de SIA planteó la hipótesis de que una página web con una imagen original superaría a una página web similar utilizando una imagen de archivo.
Utilizaron un diseño experimental variable único en el que crearon dos páginas web idénticas y colocaron una sola foto de archivo en una página y una imagen original en la otra.
A continuación, intentaron clasificar las páginas utilizando una palabra clave falsa que crearon.
Los resultados fueron impactantes ya que la página web de fotos de archivo superó constantemente a la página web de fotos original en las búsquedas de Google.
Hay otras ventajas de usar fotos de archivo, ya que son mucho menos costosas que contratar a un fotógrafo profesional, o incluso tomar las fotos usted mismo, lo que requiere una cámara decente y puede llevar mucho tiempo.
Si decide usar fotos de archivo, asegúrese de que sean de alta calidad, que complementen las piezas de contenido de su artículo y que mejoren el tema general que está tratando de proyectar en su sitio web.
Asegúrese de que no haya una gran discrepancia entre la foto de archivo que elija y su contenido, ya que esto puede causar una desconexión con el usuario.
Sin embargo, el equipo de SIA advirtió que esto no significa que deba usar fotos de archivo en lugar de fotos originales, desde la perspectiva del usuario.
Como ejemplo, un restaurante que está tratando de clasificarse en Google Maps y necesita fotos para su página de mapa estaría mejor usando fotos originales. A un usuario le gustaría ver fotos del exterior y el interior del restaurante para ayudarlo a determinar si disfrutaría de cenar allí.
Desde una perspectiva de marca, el uso de fotos originales también es ventajoso.
Recordemos que Google Lens utiliza OCR (reconocimiento óptico de caracteres) y si la foto de tu edificio tiene el nombre y la dirección de tu empresa, Google puede leerla lo que te dará un golpe de marca.
La conclusión aquí desde una perspectiva de clasificación SEO es que, no se va a lastimar a sí mismo mediante el uso de imágenes de stock desde una perspectiva de SEO y clasificación, pero hay otras razones válidas para usar fotos originales, como la experiencia del usuario.
A continuación se enumeran algunos consejos básicos para el SEO de imágenes y la velocidad de la página web. El primer grupo de 5 consejos implica tomar buenas decisiones para el nombre del archivo de imagen y la imagen en sí.
Los siguientes consejos le brindan información sobre cómo lograr su seo de imágenes sin usar Adobe Photoshop.
El tercer grupo le brinda información sobre cómo agregar información textual dentro del archivo o en su código HTML.
El grupo final de consejos le brinda información sobre cómo finalizar sus imágenes para una efectividad óptima de SEO de imágenes.
El por qué y cómo realizar los consejos a continuación se dan en sus respectivas secciones.
Elegir la imagen correcta para su página web es probablemente el factor más importante para crear una gran experiencia de usuario.
Las imágenes deben ser de alta calidad y agregar valor adicional a su texto y tema de página web.
El uso de sus propias fotos e imágenes ayudará con su marca y garantizará que no haya infracción de derechos de autor.
Sin embargo, si elige usar una foto de archivo, asegúrese de que esté en el dominio público con derechos comerciales.
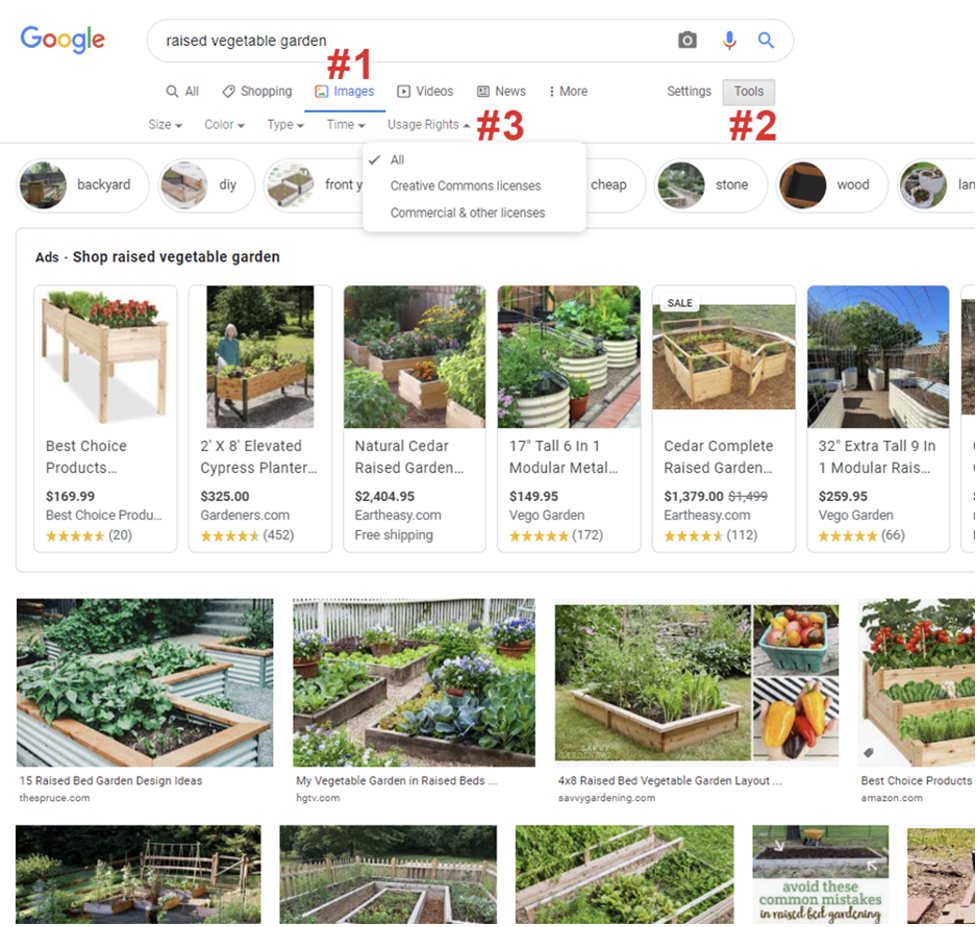
Puede seleccionar imágenes de una búsqueda de Google Imágenes haciendo clic en el botón “Herramientas”, después de lo cual aparecerá un nuevo conjunto de selecciones debajo.
– Cuando haga clic en “Derechos de uso”, aparecerá un cuadro desplegable, haga clic en “Licencias comerciales y de otro tipo”.
– La página se volverá a cargar.
– Todas las imágenes que se muestran ahora son de juego limpio.
La siguiente imagen muestra una búsqueda en Google de “camas de vegetales elevadas” con # 1 que muestra que la búsqueda es para imágenes, # 2 muestra el botón de la herramienta y # 3 muestra el menú desplegable “Derechos de uso”.
En el menú desplegable, elija “Licencias comerciales y de otro tipo”.

Hay muchas herramientas y sitios web gratuitos de imágenes de stock con derechos comerciales.
Simplemente búsquelo en Google o vaya aquí para encontrar muchas opciones de sitios web.
Aquí hay una lista práctica de los más comunes:
– stocksnap.io
– pixebay.com
– pexels.com
– unsplash.com
– unrestrictedstock.com
Asegúrese de cambiar el nombre descriptivo del archivo que elija. Esto es especialmente importante para el SEO de imágenes.
En la imagen de arriba, que muestra los resultados de búsqueda de fotos de huertos elevados, un nombre de archivo apropiado para una imagen en ella sería raised-vegetable-garden.png.
Observe que utiliza la palabra clave de destino.
Sin embargo, una palabra de precaución, la mayoría de los servidores web utilizan el sistema operativo Linux en el que los nombres de archivo distinguen entre mayúsculas y minúsculas.
Por ejemplo, el archivo Vegetable.png se considera un archivo diferente al de vegetable.png.
La única diferencia entre los nombres de archivo es que uno comienza con una “V” mayúscula, mientras que el otro comienza con una “v” minúscula. Esto puede crear estragos para el webmaster en el seguimiento de sus imágenes.
Por convención, es una buena política usar solo letras minúsculas en los nombres de archivo. Además, es bueno para el SEO de imágenes separar las palabras en el nombre del archivo con un guión para que sea más fácil para los robots de búsqueda leer y comprender el contenido del archivo.
Si es apropiado, el nombre del archivo debe tener la palabra clave de destino.
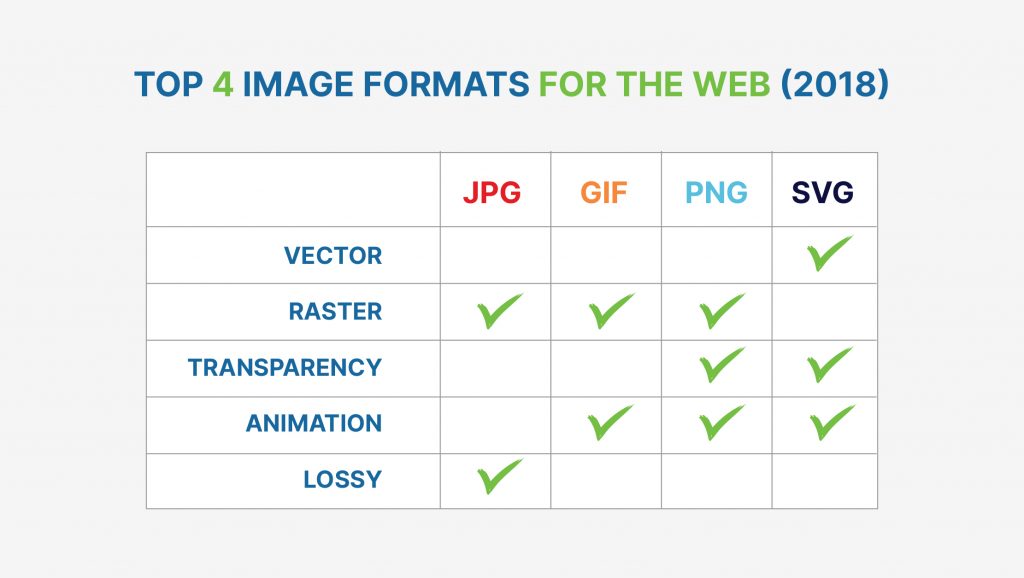
La siguiente imagen ofrece una tabla de algunos de los principales tipos de archivos de imagen utilizados para los sitios web. El tipo de archivo que elija debe reflejar cómo desea utilizar el archivo.
En general, desea tener el tamaño de archivo más pequeño en lugar de tamaños de archivo más grandes, al tiempo que proporciona una imagen de gran calidad. Esto es un poco un acto de equilibrio.
Cada imagen es diferente, por lo que este proceso requiere un poco de prueba y error. Pero como todo en la vida, cuanto más practicas, más fácil se vuelve.
El pequeño tamaño del archivo de imagen ayuda a cargar imágenes y su página web más rápido, y la gran calidad de imagen ayuda a una experiencia de usuario positiva: ambos son factores de clasificación en el algoritmo de Google.
Los archivos JPG son el tipo de imagen más común en las páginas web, ya que su tamaño de archivo se puede reducir significativamente sin sacrificar la calidad.
La compresión con pérdida ofrece el mayor ahorro en el tamaño del archivo.
Los archivos JPG admiten 16 millones de colores. Las fotografías son comúnmente archivos JPG.
Los archivos PNG también son populares y tienen el beneficio adicional de permitir fondos transparentes si necesita un fondo para mostrar a través de partes del archivo.
Por lo general, los archivos PNG son logotipos, pero también pueden ser fotografías. Los archivos PNG son más grandes en tamaño y no se reducen tan pequeños como los archivos JPG.
La principal ventaja de los archivos GIF es que están diseñados para ser animados. Este movimiento atrae la atención del usuario y, por lo general, proporciona una experiencia de usuario única.
La desventaja de los archivos GIF es que pueden mostrar solo 256 colores.
Los archivos JPG, PNG y GIF son archivos más rápidos donde la información de la imagen se almacena como píxeles.
Esto puede convertirse en un problema si necesita ampliar el archivo, ya que la resolución de la imagen puede aparecer pixelada y borrosa, y los píxeles individuales se vuelven visibles.
Los archivos SVG son imágenes vectoriales donde la información de la imagen se describe matemáticamente como vectores.
La principal ventaja de los archivos vectoriales es que su resolución es independiente del tamaño, como tal, generalmente tienen un tamaño de archivo pequeño.
Otra gran ventaja de los archivos SVG es que pueden ser transparentes.
En 2010, Google lanzó el formato de archivo WEBP diseñado específicamente para imágenes web con la capacidad de comprimir imágenes un 25-35% mejor que los tipos de archivos anteriores con la misma calidad.
Los tipos de archivo descritos anteriormente fueron creados para imágenes diseñadas para ser impresas.
WEBP admite la compresión sin pérdidas y con pérdida.
La adopción de WEBP por parte de los webmasters no ha ocurrido tan rápido como Google esperaba. Actualmente, el formato de archivo WEBP se utiliza en menos del 2% de todas las páginas web.
Esta falta de popularidad se debe probablemente al hecho de que los otros formatos de imagen están completamente arraigados en el arsenal del webmaster y que aún no son compatibles con todos los navegadores web populares.

Se debe hacer una distinción entre el tamaño del archivo y la dimensión de la imagen, ya que no son lo mismo.
El tamaño del archivo es la cantidad de espacio en disco necesaria para almacenar la imagen en disco, generalmente expresada como kilobytes o megabytes.
Este es el factor importante que ayuda a que las páginas web se carguen rápidamente.
Las dimensiones de la imagen son el ancho y la altura de la imagen, generalmente expresados como píxeles. Están relacionados proporcionalmente, por lo que cuanto mayores sean las dimensiones de la imagen (ancho y alto), mayor será el tamaño del archivo.
Recuerde, queremos que el tamaño del archivo sea lo más pequeño posible, sin dejar de presentar una imagen de alta calidad en la pantalla.
Hay tres factores principales que determinan el tamaño del archivo: el tipo de archivo, las dimensiones de la imagen y la compresión de la imagen. El tipo de archivo se discutió en la sección anterior “Elija el formato de archivo correcto (tipo)”.
En segundo lugar, optimizar las dimensiones de la imagen. En tercer lugar, comprima su imagen tanto como sea posible sin producir cambios inaceptables en la calidad de la imagen visible.
¿Cómo se sabe qué dimensiones se deben utilizar en una imagen? La mejor manera de responder a esta pregunta es usando un ejemplo paso a paso.
Supongamos que mi página web es una típica de 960 px de ancho y dos columnas iguales.
También quiero que mi imagen ocupe toda la columna de la derecha. Cada columna tiene la mitad del ancho de toda la página web, 960 px / 2 = 480 px por columna.
Como quiero que la imagen ocupe toda la columna, la imagen debe tener aproximadamente 480 px de ancho. Dejaremos que la altura por defecto sea la proporción de la imagen.
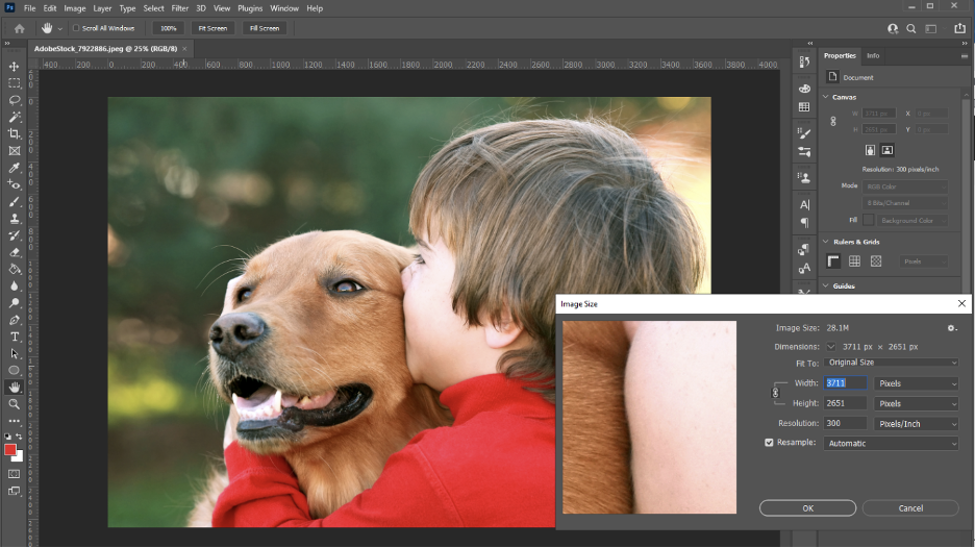
La captura de pantalla a continuación muestra una imagen que compré de Adobe Stock que originalmente tenía 3711 px de ancho x 2651 px de alto con un tamaño de archivo de 28.1 MB.

Primero, necesitamos cambiar las dimensiones de la imagen a nuestro tamaño máximo de pantalla de 480 px de ancho.
En Photoshop, podemos combinar el cambio de las dimensiones con la compresión en un solo paso.

Aquí puede ver una captura de pantalla del ajuste de imagen de Photoshop.
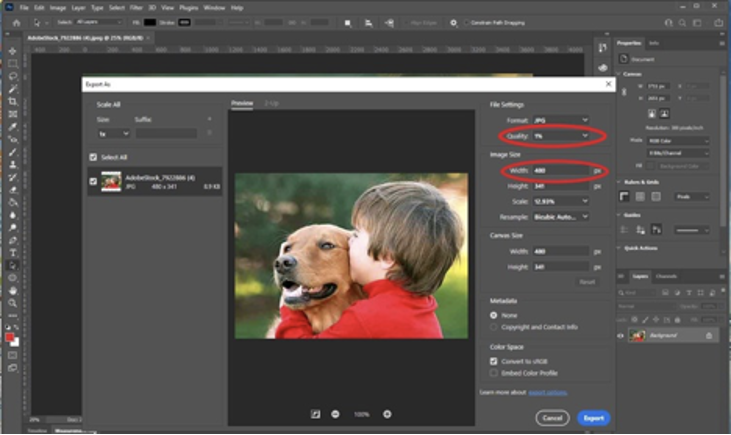
Después de cargar el archivo en Photoshop desde el menú principal, elija Archivo > Exportar > Exportar como para obtener la pantalla que se muestra arriba.
Ajusté el ancho de la foto a 480 px y la calidad (compresión) hasta el 1%. El ajuste de calidad es en una escala deslizante de 1-100%.
La imagen resultante se muestra en la imagen de abajo.
El tamaño del archivo es de solo 9 KB, por debajo del tamaño del archivo original de 28.1 MB, lo que resulta en una enorme disminución del 99.97% en el tamaño del archivo y la imagen aún se ve bien.

Las imágenes responsivas son imágenes que ajustan su tamaño en función del tamaño de la pantalla de visualización actual. Esto ayuda a crear una gran experiencia de usuario al tener fotos del tamaño adecuado, independientemente del tipo de dispositivo que se utilice.
Las imágenes deben ser respondidas porque Internet se ve desde varias pantallas de diferentes tamaños.
En los Estados Unidos hoy en día alrededor del 50% del tráfico web proviene de dispositivos móviles, mientras que las computadoras de escritorio son del 46% y el 4% de las tabletas.
Los números son similares cuando se ven datos en todo el mundo: 55% móviles, 42% de escritorio y 3% tabletas.
Las imágenes se pueden hacer receptivas utilizando un proceso de dos pasos agregando código a su código HTML o archivo CSS. Por favor, vea el ejemplo a continuación para el archivo de imagen, niño-besando-golden-retriever-perro.jpg
Paso 1: agregar código HTML: Hacer que el archivo sea parte de la clase responsivo
<img src=” boy-kissing-golden-retriever-dog.jpg” alt=”Boy Kissing his Golden Retriever Dog” class=”responsive”>
Paso 2: agregar código CSS: Defina la clase que responde. La propiedad max-width permite que la imagen se reduzca únicamente. Por lo tanto, la imagen debe cargarse al ancho máximo que desee.
.responsive {
ancho máximo: 100%;
altura: automático;
}
Adobe Photoshop es el programa de imágenes de facto con la capacidad de optimizar fotos web. Pero es caro (aunque ahora puede comprarlo solo por alrededor de $ 10 / mes) y tiene una gran curva de aprendizaje.
Sin embargo, hay muchas herramientas y programas en línea gratuitos disponibles que uno también puede usar.
Recuerde los tres factores principales para determinar el tamaño de la imagen: tipo de archivo, dimensiones de la imagen y nivel de compresión. A continuación se muestra una lista de algunos sitios web altamente clasificados para la compresión de archivos.
Aquí hay un ejemplo usando Compressor.io del niño besando la imagen del perro utilizada anteriormente, que fue capaz de comprimir el archivo de 166 KB a 22 KB.
Las dimensiones del archivo ya se redujeron a 480 px de ancho.

Muchas de las palabras clave obtenidas a través de la herramienta Keyword Planner de Google deberían ser las mismas para las imágenes, ya que se incluyen como un subconjunto de la búsqueda, pero las imágenes no son distinguibles hasta donde yo sé.
Por lo tanto, use las palabras clave que investigó si tiene sentido para la imagen utilizada. La palabra clave de destino o las palabras clave relevantes también se pueden colocar en las etiquetas alt y en la etiqueta de título de la imagen.
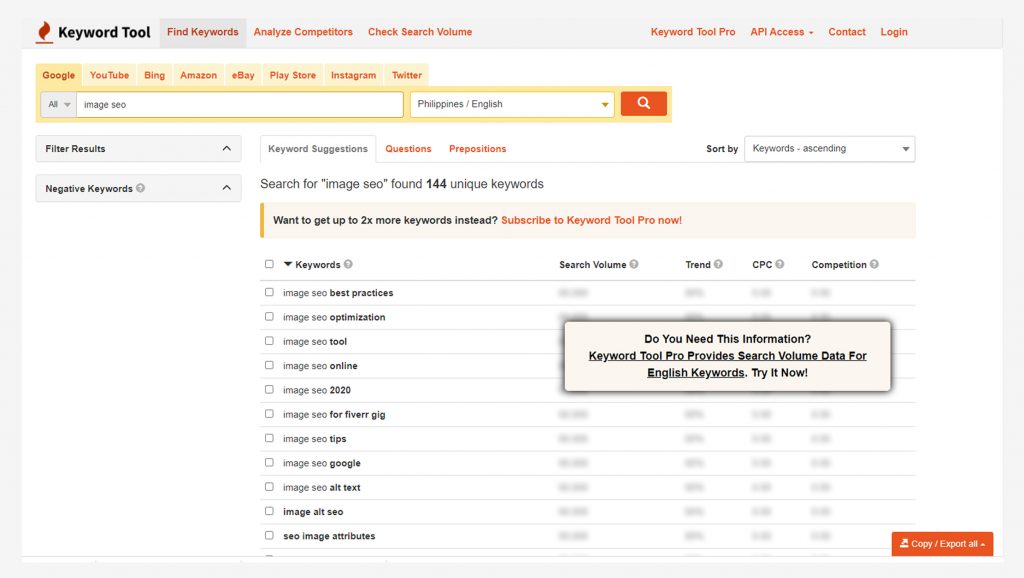
Keywordtool.io es una herramienta gratuita para buscar palabras clave de imagen como se muestra en la captura de pantalla a continuación.
La versión gratuita solo proporciona las palabras clave, mientras que la versión de pago ofrece volumen de búsqueda y otros datos también.
Sin embargo, la versión de pago puede ser costosa.

Texto alternativo significa texto alternativo y describe lo que una imagen muestra visualmente. Es un atributo HTML para una imagen que se ve así:
<img src=”boy-kissing-golden-retriever-dog.jpg” alt=”Boy Kissing his Golden Retriever Dog” class=”responsive”>
Es importante utilizar el atributo de texto alternativo cuando la imagen no se puede representar y mostrar, ya que el texto alternativo aparecerá en su lugar para que el usuario pueda leer lo que se suponía que debía mostrar la imagen.
También es importante ayudar a las personas con discapacidad visual a usar un lector de pantalla para comprender mejor el contenido de su página web.
El texto alternativo es importante para la optimización en la página y el SEO de imágenes, para clasificar más alto en los SERP.
El texto alternativo debe usarse para todas las imágenes, excepto las imágenes de fondo.
En pocas palabras, el texto alternativo es imperativo para clasificar alto en el SERP tanto para la imagen como para el SEO en la página.
El texto alternativo amigable para SEO describe específicamente la imagen que representa.
A continuación se muestra un ejemplo de una etiqueta alt mala y buena de la foto de arriba de un niño besando a un perro:
El texto del título es el texto que el usuario ve mientras pasa el cursor sobre la imagen. Es menos importante con respecto al SEO que el texto alternativo.
El texto del título es principalmente útil para su usuario, especialmente si necesita llamar su atención sobre una parte específica de la imagen que podría perderse. No es obligatorio.
A continuación se muestra un ejemplo de cómo se usa el texto del título.
title=”Chico besando a su perro Golden Retriever.
Observe cómo al perro le encanta la atención que recibe de su dueño”.
El atributo caption es el texto que se muestra debajo de la imagen, describiendo la imagen a todos los usuarios.
Por otro lado, el texto alternativo solo se ve si la imagen no se puede representar o para las personas con discapacidad visual que usan lectores de pantalla.
El elemento HTML se utiliza para definir el título de la imagen. El elemento está incrustado dentro del elemento como se muestra a continuación.
<figure>
<img src=” boy-kissing-golden-retriever-dog.jpg” alt=”Boy Kissing his Golden Retriever Dog ” style=”width:100%”>
<figcaption>Fig.1 – Boy Kissing his Golden Retriever Dog</figcaption>
</figure>
La velocidad de carga de la página es particularmente importante tanto para una experiencia de usuario positiva como para el SEO, ya que Google ha confirmado que es un factor de clasificación en los motores de búsqueda.
Una experiencia de usuario positiva es esencial para su página web.
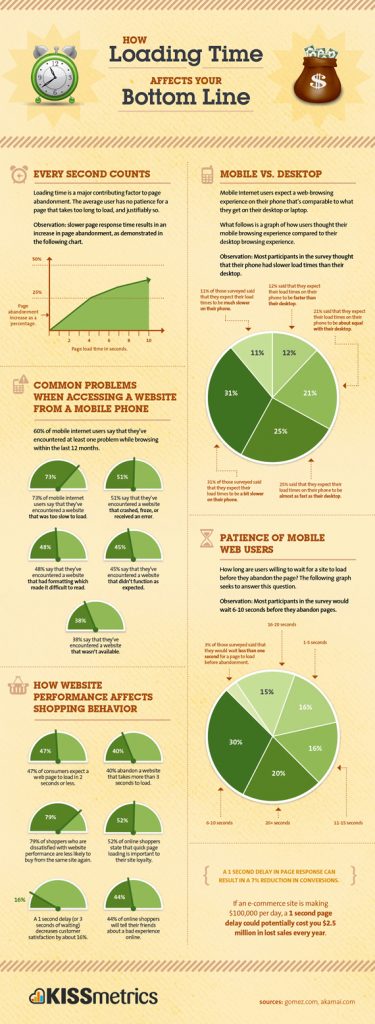
Un blog reciente de Kissmetrics.com proporciona una infografía interesante, “Cómo el tiempo de carga afecta su resultado final”.
Los datos muestran que alrededor del 25% de los usuarios abandonarán una página web si tarda 4 segundos en cargarse.
Además, una disminución del 7% en las conversiones de página puede ocurrir por tan solo un segundo de retraso en el tiempo de respuesta de la página.
Google cita datos de que más del 50% de los usuarios móviles abandonarán una página web si tarda más de 3 segundos en cargarse.
En conjunto, estos datos muestran la importancia de una página web de respuesta rápida a la experiencia del usuario y a los ingresos de las páginas web.

Después de optimizar sus imágenes en una página web, debe realizar una prueba para verificar la velocidad de las imágenes.
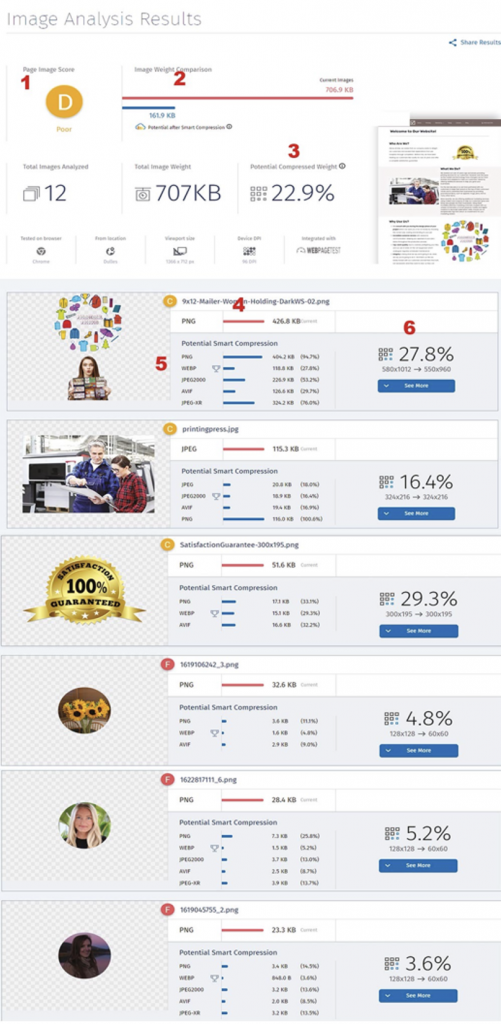
Cloudinary.com tiene una prueba en línea gratuita que analizará todas sus imágenes en una página web determinada y proporcionará sugerencias de mejora.
Realice los cambios sugeridos y vuelva a probar.
La infografía anterior muestra el resultado de un sitio web aleatorio.
Los ítems 1-3 dan los resultados de toda la página web. En este caso, una calificación “D”.
El punto 2 proporciona el peso actual de la imagen de la página web y el peso de la imagen si se realizaron todas las eficiencias.
El punto 3 da el porcentaje – 22.9% de peso de imagen del original, es decir, alrededor de un 77% de ahorro.
Los ítems 4-6 dan información similar para cada imagen. El elemento 5 le da tanto el nuevo tipo de archivo como el tamaño.

El término semántica se refiere al uso de la interpretación correcta del significado de una palabra. El marcado semántico para imágenes se refiere al uso de las etiquetas HTML adecuadas tal como fueron diseñadas, y requiere que el contenido y la presentación estén separados.
El código HTML debe definir solo el contenido, mientras que la presentación de ese contenido es el ámbito de CSS.
Es imperativo usar el marcado semántico para clasificar más alto en el SERP.
Para las imágenes, el marcado semántico debe usar el elemento para definir la imagen y el elemento dentro del elemento para definir el título de la imagen.
Un ejemplo se muestra en la sección anterior, “¿Cuál es la diferencia entre texto alternativo vs subtítulo?”
Crea un mapa del sitio de imagen para asegurarte de que Google encuentre todas las imágenes en tu sitio web. Esto aumentará la posibilidad de que sus imágenes se clasifiquen en Google Images y ayudará a que sus páginas se clasifiquen más alto en Google.
Hay muchos creadores de mapas de sitio de imágenes en línea. Simplemente realice una simple búsqueda en Google para encontrarlos.
Sin embargo, muchos de ellos cobran por este servicio. Un sitio web que uso que lo hace de forma gratuita es Angel Digital. Mira esto.

Ahora debe comprender exactamente qué es el SEO de imágenes y la importancia de ello para el ranking SERP de Google, que aparece en Google Images y para una experiencia de usuario positiva.
Con mis consejos de SEO de imágenes, espero poder mostrarle cómo aplicar estos consejos a su sitio e imágenes.
A medida que logra esto en su sitio web, debería comenzar a ver un aumento en su rango. Buena suerte.
.