
Ce test est un projet commun avec Semantic Mastery. Marco Ferlini de Semantic Mastery a travaillé sur une technique qui consiste à placer des liens dans des superpositions JavaScript. Chez Semantic Mastery, ils ont obtenu d’excellents résultats et ont voulu confirmer que les superpositions faisaient effectivement passer du jus et que les superpositions étaient le facteur qui produisait les résultats.
Une superposition JavaScript est une fenêtre popup qui s’affiche “au-dessus” d’une page Web. Le plus souvent, elles ressemblent à des boîtes popup. Il existe de nombreuses façons de créer des fenêtres pop-up et la superposition JavaScript est une méthode particulière.
Voici un excellent tutoriel sur la façon d’en construire une, qui vous donnera également une meilleure idée de ce que sont ces choses si vous n’êtes toujours pas sûr : https://www.developphp.com/video/JavaScript/Web-Page-Overlay-Tutorial-Transparent-Cover.
Cinq pages de test, également optimisées, ont été créées et indexées. Comme d’habitude, la page d’indexation n°3 a été choisie comme page cible.
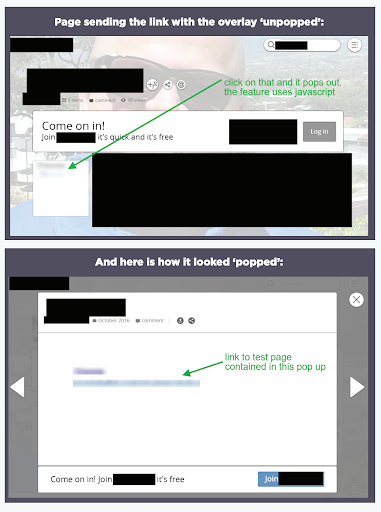
Après l’indexation, Marco a assemblé une page, construit une superposition et placé un lien vers la page de test à l’intérieur de la superposition. La page qui envoie le lien a ensuite été soumise à l’URL submitter de Google.

La page de test est passée à la première place.
Ce que nous aimons vraiment dans cette technique, c’est que nous avons tous entendu “Ne placez rien de précieux en JavaScript, car Google ne le gère pas très bien”. L’idée est que si Google ne peut pas lire le JavaScript, il n’indexera pas le contenu ou les liens contenus dans ce JavaScript. Nous avons constaté des problèmes avec les sites/fonctionnalités JavaScript dans la pratique. Ces sites sont alors incapables de s’indexer dans Google et de se classer pour tout terme cible. Cependant, comme nous pouvons le voir, cette technique de Semantic Mastery fonctionne parfaitement. Dans ce cas, le lien contenu dans la superposition JavaScript transmet du jus.
L’un des avantages de placer des liens dans des superpositions JavaScript est qu’ils peuvent être discrets, ce qui signifie qu’ils ne gêneront pas la conception ou le contenu de la page.
Dans cette vidéo, Clint discute de ce test.
Test #77 : Les liens dans les superpositions JavaScript passent-ils le test Juice ?
C’est à ce moment-là que Marco de Semantic Mastery a parlé et fait la promotion de certains de ses produits. Je pense que cela fait partie de la chose ROIs reloaded. Et l’un des éléments qu’il enseignait était les superpositions JavaScript. Si vous ne savez pas ce que c’est, pensez à une pop up. Donc vous avez un bouton sur votre site web et quand vous cliquez sur ce bouton, ça fait apparaître une pop up. Techniquement, il ne s’agit pas d’une fenêtre pop-up, il peut s’agir simplement de quelques mots ou de n’importe quoi d’autre, quelle que soit la façon dont vous concevez et formatez cette chose JavaScript à déclencher.
Et à l’intérieur de ça, l’argument était que si vous faites ça, vous pouvez avoir cette page entière et être classé pour n’importe quoi ou vous pouvez avoir un site de masse, par exemple, et être classé pour tout un tas de mots-clés liés ou non à votre site web, ou vous pouvez utiliser un Comparisite, un web 2 ou autre. Ils vous donnent la possibilité d’afficher du code HTML, mais désapprouvent les backlinks. Voulez-vous cacher vos backlinks pour une raison quelconque ? Ou peut-être que ce site ou ce système quand, vous faites un lien en HTML, il crée un lien nofollow et vous voulez absolument faire du dofollow, et peut-être que ce système de superposition JavaScript vous aiderait.
Donc la question était, si vous faites la superposition JavaScript, dans cette superposition JavaScript, vous aviez un lien retour, est-ce que vous obtiendriez une augmentation des classements grâce à ça ? Et puis le test, évidemment, comme vous pouvez le voir dans les résultats, pour ceux d’entre vous qui regardent devant, ouais, le jus passe par la superposition JavaScript.
Voici mon problème avec ce concept. Si je peux déjà mettre un lien sur une page web, pourquoi m’embêter avec des superpositions JavaScript ? Je peux le faire dans le HTML direct, la seule raison pour laquelle je le ferais, c’est si je savais spécifiquement que la superposition JavaScript m’aiderait à contourner la situation du do follow nofollow parce qu’inévitablement, le do follow me permet d’en faire plus. Je pourrais faire passer du jus de lien à travers lui et j’obtiendrais le jus de lien du site web par lui-même. Ce genre de choses dont je sais qu’elles sont là, par rapport au fait de se fier au concept de nofollow qui est un indice. C’est probablement pour cela que je le ferais.
Mais sinon, si je possédais le site Web, si j’avais accès au site Web, si j’avais accès au domaine qui me permettait de mettre des liens à l’intérieur du HTML, faire la superposition JavaScript est juste une sorte de travail supplémentaire sans aucune raison, à mon avis. Mais il y a quelques applications, peut-être, auxquelles vous pourriez penser. Par exemple, vous ne voulez pas spécifiquement faire la promotion d’un produit. Ou vous écrivez un article sur une chose et vous ne voulez pas nécessairement le mettre en évidence, vous pouvez créer un bouton vraiment petit sur cette page, et avoir un backlink, essentiellement sur la page mais pas vu en le cachant dans ce vrai petit bouton. C’est une option. Je veux dire, ce serait quelque chose que peut-être il y aurait une raison légitime pour mettre cela dans là et ne pas utiliser un lien retour parce que vous voulez cacher ce petit bouton. Je veux dire, c’est une portée, mais il est certainement là. Et puis en raison du test, à l’époque, lorsque ce test a été fait, nous savions que cela a fonctionné. C’est définitivement quelque chose qui doit être testé à nouveau. Je pense que l’application pratique d’une superposition JavaScript doit être revue. En ce qui concerne ce que j’ai dit, si vous pouvez utiliser le HTML, si vous pouvez modifier le HTML, si vous pouvez mettre le HTML, pourquoi ne pas simplement obtenir un lien retour par rapport à faire une superposition JavaScript ? Quel est le but de cette méthode ? Qu’est-ce que vous gagnez à faire ça ? Et je pense qu’il faut répondre à cette question avant même de prendre le temps de comprendre comment le faire.
Je vais vous dire, il y a une bonne vidéo sur YouTube. Si vous tapez simplement Google JavaScript overlay, vous la verrez. C’est en avril 2019. C’est comme coding factory ou quelque chose comme ça. Une vidéo très courte de 11 minutes pour vous montrer comment faire une superposition JavaScript. Et vous regardez juste cette vidéo et regardez ce que vous devez faire pour mettre en œuvre cela et vous venez probablement avec la même question que moi. Pourquoi s’embêter si vous pouvez ajouter l’URL à la page de toute façon avec le HTML ? Jetez donc un coup d’oeil. Faites-moi part de vos commentaires ci-dessous. J’aimerais savoir ce que vous en pensez ? Est-ce que c’est quelque chose que vous connaissez, juste parce que ça passe le jus, est-ce que vous vous donneriez la peine de le faire ? Et quelles sont les applications du concept de superposition JavaScript que vous utiliseriez dans votre création de liens ou votre marketing, d’ailleurs ?