
Un bon référencement des images est régi par ces 4 principes. Leur respect garantit une excellente optimisation des images.
Avant d’aller plus loin, je dois préciser que je ne suis pas avocat. Je le dis parce que je veux vous conseiller de vous assurer que vous avez l’autorisation d’utiliser toutes les images que vous utilisez sur votre site. La propriété intellectuelle (PI), le droit d’auteur et les termes “libre de droits” et “stock” sont des notions que vous devez connaître.
Le référencement d’images peut sembler intimidant et, pour être honnête, vous aurez peut-être besoin de l’aide de votre webmaster pour mettre en œuvre certains des conseils suivants.
Bien que cet article ne soit pas un traité exhaustif de toutes les possibilités de référencement d’images, ce que je vais couvrir ici devrait être suffisant pour vous donner au moins une compréhension complète et descendante de l’optimisation des images pour les moteurs de recherche.

Commençons par le début.
Alors… qu’est-ce que le référencement d’images, exactement ?
Je pense que nous sommes tous d’accord pour dire que le référencement des images est le processus qui consiste à s’assurer que vos images sont optimisées pour les moteurs de recherche (et, plus important encore, optimisées pour nos utilisateurs).
J’aime toujours commencer par les principes.
Pour moi, il y a 4 principes qui devraient guider notre processus de référencement des images. Nos images (et nos pages Web) doivent :
Ces 4 principes sont les pierres angulaires que je vais utiliser pour m’assurer que vous avez une bonne compréhension de l’optimisation des images.
Une chose que je devrais probablement mentionner est celle de la sécurité (cryptage, SSL, etc.).
Bien que cela dépasse le cadre de cet article, la sécurité du site est une chose dont il faut s’occuper. Votre webmaster ou votre hébergeur pourra probablement vous renseigner davantage. Avoir un site sécurisé va de pair avec l’optimisation des images.
Je vais donner une brève définition de chacun des 4 principes, puis nous entrerons dans le détail de chaque image pour le référencement.

C’est le principe le plus important, et en fait, on pourrait dire que les autres principes sont une extension de celui-ci.
L’expérience utilisateur est l’une des pierres angulaires de tout ce que nous, en tant qu’entrepreneurs, faisons avec nos sites. En fait, l’objectif des moteurs de recherche souligne l’importance de l’UX : renvoyer les meilleurs résultats pour l’utilisateur.

Bien que le mandat complet de l’Americans With Disabilities Act (ADA) dépasse le cadre de cet article, il est important : les utilisateurs finaux, en particulier ceux qui souffrent de déficiences visuelles, auditives ou autres, exigent de plus en plus que les sites Web soient accessibles.
En d’autres termes, les concepteurs de sites Web devraient essayer de suivre les objectifs de l’Americans With Disabilities Act de 1990 (ADA) et faire de leur mieux pour rendre leurs sites compatibles avec les logiciels de lecture d’écran.

En outre, les robots des moteurs de recherche n’ont pas d’yeux et ne peuvent pas “voir” le contenu visuel. De la même manière que pour les malvoyants, ils ne peuvent lire une image que sur la base des balises alt, des titres d’image, des descriptions d’image, des légendes, qui sont ajoutés sur les images.

Celui-ci est simple : les gens préfèrent les pages qui ont un temps de chargement rapide. Les utilisateurs quittent généralement une page après environ 3 secondes et lorsqu’une page se charge lentement et que les images ne se chargent pas rapidement, les gens quittent la page. Google interprète cela comme une mauvaise expérience utilisateur, ce qui peut ensuite affecter le classement de votre site.

Les téléphones mobiles ne peuvent généralement afficher qu’une seule colonne, alors que certains écrans d’ordinateurs portables peuvent facilement afficher 2, 3 colonnes ou plus.
La conception du site doit permettre d’améliorer le référencement des images afin que les images soient superbes, quels que soient l’appareil, la taille de l’écran ou la résolution.
Bien entendu, vous ne voudriez pas que vos images soient vues par des personnes à qui elles ne conviennent pas. C’est pourquoi Google recommande d’utiliser l’une des deux balises Meta lorsque vous utilisez des images pour adultes.
Les images que vous utilisez sur vos pages Web peuvent également être classées dans Google Images, qui est la section images du moteur de recherche principal.
En fonction des pages sur lesquelles elles sont affichées, les images peuvent être associées à du texte alt, à des titres et à des légendes.
Afin de donner à vos images les meilleures chances d’apparaître dans les résultats de recherche de Google Images et d’obtenir du trafic sur Google Images, il est préférable que le texte alternatif, les titres et les légendes des images correspondent au sujet de l’image et incluent également votre mot clé. De même, il peut être utile que les noms de fichiers de vos images contiennent le mot-clé/sujet de l’image.
Par exemple, le nom de fichier de l’image d’un livre peut être book.jpg.

Ainsi, si vous avez une image de roses rouges, le texte alt, le titre et toute légende doivent mentionner les roses rouges. Et au-delà de ça, si vous avez du contenu écrit sur la page qui contient cette image, le contenu doit probablement porter sur les roses rouges, ou les roses en général, ou la botanique… vous voyez l’idée.
Du point de vue du codage, lorsqu’une image est ajoutée à la plupart des pages, il existe quelques attributs d’image (ou champs, si vous utilisez un système de gestion de contenu) que vous pouvez appliquer. L’un d’eux est le texte alternatif (ou alt text).
Si, pour une raison quelconque, l’image ne s’affiche pas, le texte alternatif le fera (ou devrait le faire, à moins qu’il n’y ait un problème plus important), ce qui permettra au moins d’informer le visiteur sur l’image.
Le texte alternatif est également utile pour les personnes ayant des difficultés visuelles, car leur logiciel de lecture d’écran peut lire le texte alternatif et peut-être dire de manière audible au visiteur de quoi il s’agit. Comme je l’ai mentionné précédemment, les robots de recherche n’ont pas d’yeux et se fient également à ces textes pour “lire” ce qu’est l’image.
C’est pourquoi votre texte alt doit être une déclaration courte et descriptive du contenu de l’image. C’est également une bonne pratique de référencement que d’ajouter votre mot-clé cible. Toutefois, utilisez vos mots clés à bon escient et évitez le bourrage de mots clés. Une façon d’éviter le bourrage de mots-clés est d’utiliser d’autres mots-clés pertinents et des variations de vos mots-clés.
Les sitemaps ne se limitent pas aux images. Un sitemap est simplement un fichier qui indique aux moteurs de recherche où se trouvent les fichiers d’un site.
L’utilisation d’un sitemap d’images peut garantir que vos images seront trouvées par les moteurs de recherche (en supposant que les moteurs de recherche trouvent votre sitemap d’images). Vous pouvez soumettre des sitemaps à Google (et éventuellement à d’autres moteurs de recherche) dans votre espace Google Search Console.

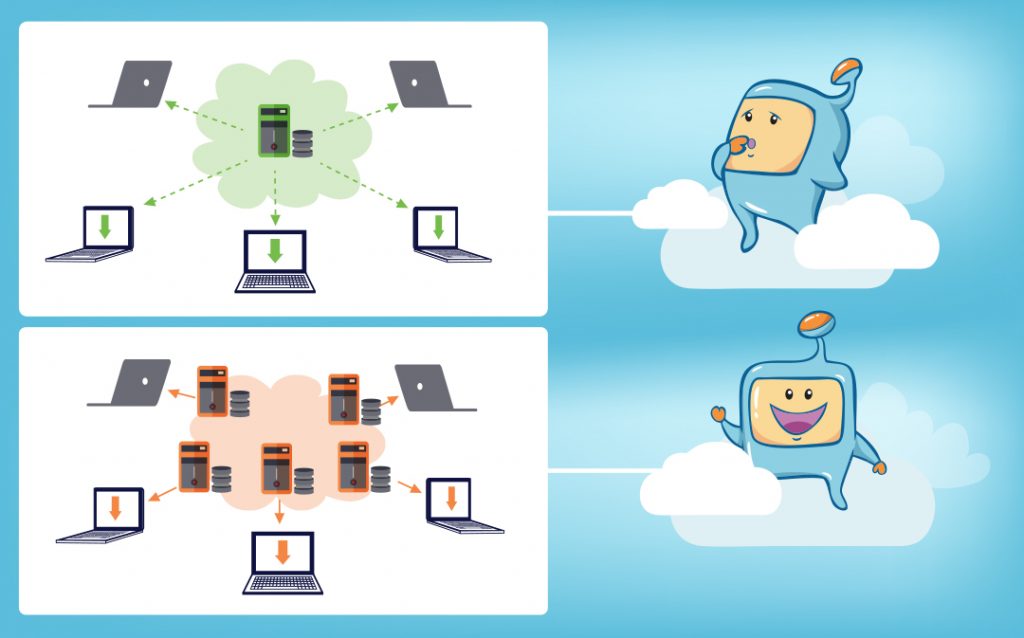
Un CDN est un réseau de diffusion de contenu et, comme pour les sitemaps XML, il n’est pas limité aux images.
L’idée de base d’un CDN est que si un utilisateur final (votre visiteur) est géographiquement plus proche du serveur qui héberge votre site, l’expérience de cet utilisateur final sera meilleure que celle d’un autre utilisateur final qui se trouve de l’autre côté de l’océan. En effet, en raison de la proximité géographique, votre site se chargera plus rapidement pour l’utilisateur local.
Un CDN est un réseau de serveurs répartis sur différents sites géographiques dans le monde. Ces serveurs hébergent votre site pour les visiteurs les plus proches d’eux, ce qui se traduit par des taux de transfert de données plus rapides.
Là encore, un CDN n’est qu’une option supplémentaire pour la diffusion des images (et d’autres fichiers).
Les serveurs de votre site sont fournis et gérés par votre société d’hébergement. Si vous êtes un professionnel et que vous avez beaucoup d’images, assurez-vous d’obtenir un plan d’hébergement auprès d’une société réputée.
Par exemple, un plugin de mise en cache crée des versions statiques des pages de votre site afin de pouvoir les servir rapidement, sans avoir à créer dynamiquement chaque page à chaque fois qu’un visiteur s’y rend.
Bien que la mise en cache ne soit pas exclusive aux images, elle peut avoir un effet indirect, car la vitesse de chargement d’une page n’est pas limitée à la vitesse de chargement des images, mais aussi à la vitesse de chargement de la page entière.

Le service Page Speed Insights de Google peut être utilisé pour mesurer la vitesse d’une page. D’autres options pour mesurer la vitesse des pages sont GTmetrix et Pingdom.
Je dirais qu’il faut d’abord utiliser Page Speed Insights de Google, car il semble être le plus fiable.
Avant d’optimiser une page Web, je vérifie son score dans Page Speed Insights.
Ensuite, je faisais mes optimisations, puis je vérifiais à nouveau cette page dans Page Speed Insights.
Avec un peu de chance, ma page avait un meilleur score.
Vous continuez ce processus de va-et-vient jusqu’à ce que votre page ait un score élevé.
Un thème réactif peut transformer presque toutes les images en images réactives. (Je ne pense pas qu’il existe des images réactives en soi, mais plutôt des pages et/ou des feuilles de style réactives, qui rendent effectivement leurs images associées plus réactives).
Une image réactive est une image qui a été codée pour fonctionner correctement sur une variété de tailles d’écran.
La bonne nouvelle est que, selon la plate-forme et/ou le thème de votre site Web, la réactivité peut être intégrée dans la conception. Si c’est le cas, vous n’avez pas à vous soucier des images réactives.
Une bonne pratique consiste à définir la largeur et la hauteur de vos images. Cela permet aux navigateurs de dimensionner les images avant que le CSS ne soit chargé et empêche la page de sauter lorsqu’elle se charge. Il s’agit d’un élément important pour éviter les problèmes de décalage cumulatif de la mise en page (CLS), qui peuvent causer des problèmes dans vos vitales Web de base, auxquelles Google a accordé plus d’importance. En définissant les dimensions de votre image, vous indiquez aux navigateurs, qu’ils soient fixes ou mobiles, l’espace à allouer à chaque élément de votre page.
Il existe un certain nombre de formats de fichiers différents que vous pouvez utiliser pour vos images. Chacun de ces formats a des objectifs différents. Choisissez le bon format pour votre site web – il peut s’agir d’images jpeg, d’images png, d’images gif, cela dépend vraiment de vous et de la nature de votre site. D’après les tests de la SIA, il n’y a pas de format d’image particulier préféré par Google et c’est à vous de décider. Choisissez un format de fichier qui préserve la qualité de l’image tout en assurant un chargement rapide et efficace.
Dans certaines discussions sur le référencement, il a été dit que vous deviez avoir des images uniques/originales (des images que vous ou votre photographe prenez et qui sont exclusives à votre entreprise).
Dans ces milieux, les images uniques sont généralement préférées aux images de stock. Certains sont allés jusqu’à dire que les images uniques vous aident à obtenir un meilleur classement que si vous aviez utilisé une image de stock.
Mais est-ce vraiment le cas ?
Les images uniques vous aident-elles à obtenir un meilleur classement que les images de stock ?
C’est ce que nous avons cherché à découvrir à la SEO Intelligence Agency (SIA).

Nous avons effectué un test et avons constaté que c’était le contraire : les pages contenant des images de stock sont mieux classées que les pages contenant des images uniques.
Cela signifie-t-il que vous ne devez pas utiliser d’images originales ?
Bien sûr que non. Si vous êtes photographe ou si vous disposez d’images de votre espace commercial, vous pouvez les utiliser. Pour les images de produits, il n’est pas nécessaire qu’elles soient uniques non plus.
Tout ce que ce test révèle, c’est qu’il n’y a pas de mal à utiliser des photographies de stock.
Si vous n’êtes pas sûr de ce qu’est une légende, il s’agit essentiellement d’un texte qui se trouve généralement sous une image, plus près de celle-ci que les autres textes. La légende est une description de l’image, généralement sous la forme d’une courte phrase ou deux. Elle diffère du texte alt dans le sens où la légende est toujours visible, que l’image soit ou non visible.
Avez-vous déjà fait défiler une page et remarqué que les images se chargent à mesure que vous la faites défiler (au lieu d’être déjà chargées) ?
Il s’agit peut-être d’une forme de chargement paresseux.
En effet, toutes les personnes qui consultent une page Web ne la font pas forcément défiler jusqu’au bout.
Ainsi, au lieu de charger la page entière pour chaque visiteur (dont certains peuvent ne pas la faire défiler jusqu’au bout), pourquoi ne pas charger uniquement la partie de la page que le visiteur demande ?
Si le visiteur continue à faire défiler la page, ces parties de la page se chargent.
Le chargement paresseux permet d’économiser de la bande passante et peut réduire la vitesse de la page.
Si vous souhaitez utiliser le chargement paresseux, vérifiez si votre plate-forme de site Web le propose.
Par exemple, si votre image est celle d’une rose, votre nom de fichier peut être red-rose.jpg.
Les moteurs de recherche peuvent lire les noms de fichier des images, c’est donc un moyen supplémentaire d’optimiser une image.
Le titre d’une image est un attribut textuel qu’une page donnée attribue à une image sur cette page. Bien que l’on dise que le titre de l’image n’est pas très important, il n’est jamais inutile de donner un titre à votre image lorsque cela est possible.
Je pense que si vous suivez les principes, directives et conseils ci-dessus, vous réussirez à préparer vos images pour tout contenu que vous souhaitez publier.
Cela dit, en fonction du nombre d’images que vous avez pour chaque article, vous pouvez placer vos images de manière stratégique – utilisez-les pour donner une forme de ” relief ” aux longs blocs de texte.
Par ailleurs, certains thèmes WordPress et d’autres plateformes de création de sites utilisent des vignettes (aperçus d’images) comme aperçu d’un article. Parfois, la première image d’un article est utilisée par défaut comme vignette, alors gardez cela à l’esprit.
Les 4 principes essentiels du référencement des images sont les suivants : L’UX, l’accessibilité, la vitesse et la polyvalence sur un large éventail d’affichages.
Comme pour la conception de sites Web (et pour l’ensemble de votre entreprise), vous souhaitez que vos images améliorent l’expérience de l’utilisateur. Vous voulez des images qui soient accessibles aux personnes souffrant de déficience visuelle. Vous voulez que vos pages (et vos images) se chargent rapidement et soient visibles sur le plus petit appareil mobile et sur le plus grand écran mural.
Si vous respectez ces principes et ces conseils d’optimisation des images, vos images adaptées au référencement et vos efforts de référencement auront les meilleures chances de succès.
Vous voulez être le meilleur dans votre jeu et que vos images se classent dans la recherche d’images ? Consultez notre guide ultime sur l’optimisation du référencement des images pour obtenir un guide plus détaillé sur le classement de vos images. Vous avez besoin d’améliorer votre jeu de référencement ? Consultez nos autres articles ou mieux encore, rejoignez SIA pour obtenir les astuces de référencement testées et vérifiées qui vous permettront d’être classé.
