
Dans cet article, vous apprendrez la définition du référencement d’images, pourquoi il est si important de préparer vos images pour l’optimisation des moteurs de recherche, et quelques conseils de référencement d’images sur la façon de l’accomplir.
Commençons !

Le référencement des images est le processus d’optimisation d’un graphique en ligne afin que les robots des moteurs de recherche puissent mieux comprendre le contenu des images et la manière dont il soutient le contenu écrit.
Plus les robots comprennent l’ensemble de la page Web, y compris les images, plus ils sont susceptibles de l’afficher lorsqu’une recherche pertinente est effectuée.
L’objectif global du référencement des images est d’obtenir le plus de trafic organique possible vers la page Web en augmentant son classement dans les moteurs de recherche.
Les propriétaires de pages Web veulent que leurs pages soient affichées le plus haut possible dans les SERP. En outre, les images optimisées ont plus de chances d’apparaître dans les résultats de recherche d’images de Google, ce qui renforce encore les performances du référencement d’images et offre aux internautes une autre voie pour atteindre la page Web.
Plus de clics et plus de trafic de recherche d’images se traduisent par un meilleur classement dans les moteurs de recherche.
Les images sur les pages Web sont importantes pour deux raisons principales : elles améliorent l’expérience de l’utilisateur et aident la page Web à être trouvée.
Tout d’abord, les images contribuent à offrir une excellente expérience à l’utilisateur en attirant son attention sur elles, en suscitant des émotions et en aidant à simplifier et à fournir un contexte supplémentaire dans la présentation d’informations complexes.
Des images de haute qualité démontrent votre professionnalisme et aident à gagner la confiance du spectateur, ce qui a un impact énorme sur les visiteurs du site. Des images intéressantes et pertinentes permettent aux visiteurs de rester plus longtemps sur une page Web, ce qui réduit le taux de rebond et satisfait davantage l’algorithme de Google.
L’un des principaux objectifs de Google est de créer une expérience utilisateur de qualité. Lorsqu’une page Web atteint cet objectif, Google la récompense par un meilleur classement.
Deuxièmement, les images aident votre page Web à être trouvée par les chercheurs lorsque de solides principes de référencement sont appliqués à la fois au contenu et aux images.
Une page Web dotée d’un contenu et d’images de qualité est inutile si elle n’est pas lue, et elle ne peut pas être lue si elle n’est pas trouvée par les chercheurs.
Le référencement ordinaire (appelé simplement référencement dans la suite du texte) comporte des éléments sur et hors page.
Alors que le référencement par image est un sous-ensemble de la partie on-page du référencement, une image a l’avantage supplémentaire possible d’être classée indépendamment de la page Web sur Google Images.
Plus l’image est bien classée sur Google Images, plus la puissance de référencement de la page Web est importante.
Cette question ne semble pas pertinente car presque tous les cours de référencement et les “gourous du référencement” enseignent que les images originales sur les sites Web, les blogs, les cartes et les articles produisent un meilleur référencement que les images de stock.
Google a également laissé entendre que c’était le cas.
Cependant, Clint Butler, Dori Friend et l’équipe SIA ont voulu en avoir le cœur net et ont conçu une expérience (SIA Test #11:Original Vs Stock Images).
Cette expérience est expliquée plus en détail dans la vidéo ci-dessous.https://www.youtube.com/embed/H0KuW_rdzXM?feature=oembed
Si vous êtes un adepte de l’apprentissage visuel, ne manquez pas de regarder cette courte vidéo (moins de 6 minutes) qui explique le plan expérimental et les résultats du test.
La discussion sur l’expérience proprement dite commence à partir de 2 minutes de la vidéo.
Sur la base des idées actuelles, l’équipe de la SIA a émis l’hypothèse qu’une page Web avec une image originale serait mieux classée qu’une page Web similaire utilisant une image de stock.
L’équipe a utilisé un plan expérimental à une seule variable en créant deux pages Web identiques et en plaçant une seule photo de stock sur une page et une image originale sur l’autre.
Ensuite, ils ont essayé de classer les pages en utilisant un faux mot-clé qu’ils ont créé.
Les résultats ont été choquants : la page Web contenant la photo d’archives était systématiquement mieux classée que la page Web contenant la photo originale dans les recherches Google.
L’utilisation de photos de stock présente d’autres avantages : elle est beaucoup moins coûteuse que l’embauche d’un photographe professionnel, ou même que la prise de photos par vous-même, qui nécessite un appareil photo décent et peut prendre beaucoup de temps.
Si vous décidez d’utiliser des photos de stock, assurez-vous qu’elles sont de haute qualité, qu’elles complètent les éléments de contenu de votre article et qu’elles renforcent le thème général que vous essayez de projeter sur votre site Web.
Veillez à ce qu’il n’y ait pas d’écart important entre la photo d’archives que vous choisissez et votre contenu, car cela pourrait déconnecter l’utilisateur.
Toutefois, l’équipe de la SIA précise que cela ne signifie pas que vous devez utiliser des photos d’archives au lieu de photos originales, du point de vue de l’utilisateur.
Par exemple, un restaurant qui essaie de se classer sur Google Maps et qui a besoin de photos pour sa page de carte ferait mieux d’utiliser des photos originales. Un utilisateur aimerait voir des photos de l’extérieur et de l’intérieur du restaurant pour l’aider à déterminer s’il aimerait y manger.
Du point de vue de l’image de marque, l’utilisation de photos originales est également avantageuse.
Rappelez-vous que Google Lens utilise la reconnaissance optique de caractères (OCR) et que si la photo de votre bâtiment comporte le nom et l’adresse de votre entreprise, Google pourra la lire, ce qui vous donnera un avantage en termes d’image de marque.
Du point de vue du référencement, vous ne risquez pas de vous faire mal en utilisant des images de stock, mais il existe d’autres raisons valables d’utiliser des photos originales, comme l’expérience utilisateur.
Vous trouverez ci-dessous quelques conseils de base pour le référencement des images et la vitesse des pages Web. Le premier groupe de 5 conseils concerne le choix du nom du fichier image et de l’image elle-même.
Le conseil suivant vous donne des informations sur la manière de réaliser votre référencement d’image sans utiliser Adobe Photoshop.
Le troisième groupe vous donne des informations sur l’ajout d’informations textuelles, soit dans le fichier, soit dans votre code HTML.
Le dernier groupe de conseils vous donne des informations sur la façon de finaliser vos images pour une efficacité optimale du référencement d’images.
Le pourquoi et le comment des conseils ci-dessous sont donnés dans leurs sections respectives.
Choisir la bonne image pour votre page Web est probablement le facteur le plus important pour créer une bonne expérience utilisateur.
Les images doivent être de haute qualité et apporter une valeur ajoutée à votre texte et au thème de votre page Web.
L’utilisation de vos propres photos et images contribuera à votre image de marque et garantira l’absence de violation des droits d’auteur.
Toutefois, si vous choisissez d’utiliser une photo de stock, assurez-vous qu’elle appartient au domaine public et que vous disposez de droits commerciaux.
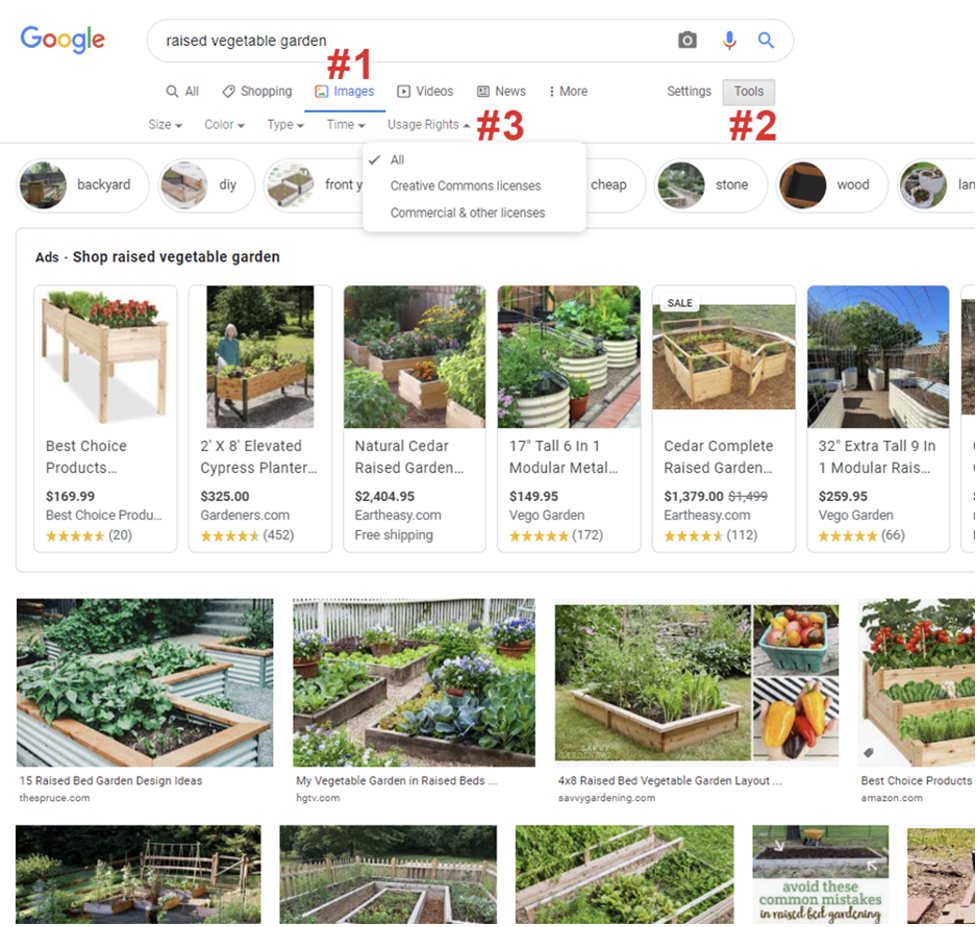
Vous pouvez sélectionner des images à partir d’une recherche Google Images en cliquant sur le bouton “Outils”, après quoi une nouvelle série de sélections apparaîtra en dessous.
L’image ci-dessous montre une recherche Google pour “lits de légumes surélevés” avec le numéro 1 montrant que la recherche porte sur des images, le numéro 2 montrant le bouton outil et le numéro 3 montrant la liste déroulante “Droits d’utilisation”.
Dans la liste déroulante, choisissez “Commercial & Other Licenses”.

Il existe de nombreux outils et sites Web d’images de stock gratuites avec des droits commerciaux.
Il suffit de chercher sur Google ou sur ce site pour trouver de nombreuses options de sites Web.
Voici une liste pratique des plus courants :
Veillez à renommer de manière descriptive le fichier que vous choisissez. C’est particulièrement important pour le référencement des images.
Dans l’image ci-dessus, qui montre les résultats de la recherche de photos de potagers surélevés, un nom de fichier approprié pour une image serait raised-vegetable-garden.png.
Remarquez qu’il utilise le mot-clé cible.
Un mot d’avertissement cependant, la plupart des serveurs web utilisent le système d’exploitation Linux dans lequel les noms de fichiers sont sensibles à la casse.
Par exemple, le fichier Vegetable.png est considéré comme un fichier différent de vegetable.png.
La seule différence entre les noms de fichiers est que l’un commence par un “V” majuscule, tandis que l’autre commence par un “v” minuscule. Cela peut créer un désordre pour le webmaster qui doit garder la trace de ses images.
Par convention, il est bon d’utiliser uniquement des lettres minuscules dans les noms de fichiers. En outre, il est bon pour le référencement des images de séparer les mots du nom de fichier par un trait d’union afin de faciliter la lecture et la compréhension du contenu du fichier par les robots de recherche.
Le cas échéant, le nom du fichier doit contenir le mot-clé cible.
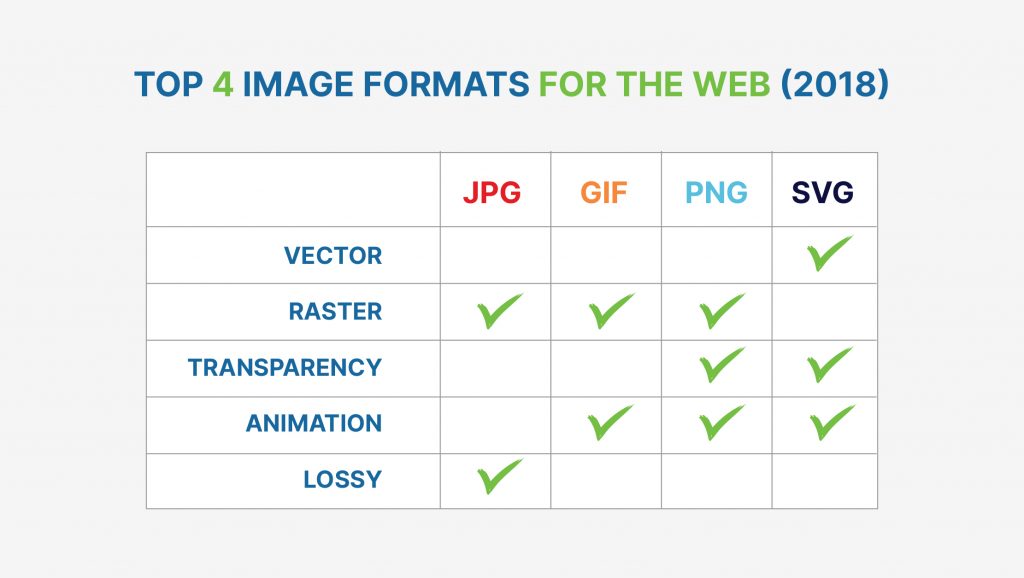
L’image ci-dessous donne un tableau de quelques-uns des principaux types de fichiers image utilisés pour les sites Web. Le type de fichier que vous choisissez doit refléter l’utilisation que vous souhaitez en faire.
En général, vous souhaitez avoir la plus petite taille de fichier plutôt que des fichiers de grande taille, tout en fournissant une image de grande qualité. C’est un peu un exercice d’équilibriste.
Chaque image étant différente, ce processus nécessite quelques essais et erreurs. Mais comme pour toute chose dans la vie, plus vous pratiquez, plus cela devient facile.
La petite taille du fichier de l’image permet de charger les images et votre page Web plus rapidement, et la grande qualité de l’image contribue à une expérience positive pour l’utilisateur – deux facteurs de classement dans l’algorithme de Google.
Les fichiers JPG sont le type d’image le plus courant sur les pages Web car leur taille peut être réduite de manière significative sans sacrifier la qualité.
C’est la compression avec perte qui permet de réduire le plus la taille des fichiers.
Les fichiers JPG prennent en charge 16 millions de couleurs. Les photographies sont généralement des fichiers JPG.
Les fichiers PNG sont également populaires et présentent l’avantage supplémentaire de permettre des arrière-plans transparents si vous avez besoin d’un arrière-plan pour montrer certaines parties du fichier.
En général, les fichiers PNG sont des logos, mais ils peuvent aussi être des photographies. Les fichiers PNG sont de taille plus importante et ne se réduisent pas autant que les fichiers JPG.
Le principal avantage des fichiers GIF est qu’ils sont conçus pour être animés. Ce mouvement attire l’attention de l’utilisateur et lui offre généralement une expérience unique.
L’inconvénient des fichiers GIF est qu’ils ne peuvent afficher que 256 couleurs.
Les fichiers JPG, PNG et GIF sont des fichiers plus rapides où les informations de l’image sont stockées sous forme de pixels.
Cela peut devenir un problème si vous devez agrandir le fichier, car la résolution de l’image peut apparaître pixellisée et floue, et les pixels individuels deviennent visibles.
Les fichiers SVG sont des images vectorielles où les informations de l’image sont décrites mathématiquement comme des vecteurs.
Le principal avantage des fichiers vectoriels est que leur résolution est indépendante de la taille de l’image et qu’ils ont donc généralement une petite taille de fichier.
Un autre grand avantage des fichiers SVG est qu’ils peuvent être transparents.
En 2010, Google a lancé le format de fichier WEBP, conçu spécifiquement pour les images Web et capable de compresser les images 25 à 35 % mieux que les types de fichiers précédents, à qualité égale.
Les types de fichiers décrits ci-dessus ont tous été créés pour des images destinées à être imprimées.
Le format WEBP prend en charge la compression avec et sans perte.
L’adoption du format WEBP par les webmasters n’a pas eu lieu aussi rapidement que Google l’avait espéré. Actuellement, le format de fichier WEBP est utilisé dans moins de 2 % de toutes les pages Web.
Ce manque de popularité est probablement dû au fait que les autres formats d’image sont bien ancrés dans l’arsenal des webmasters et qu’ils ne sont pas encore pris en charge par tous les navigateurs web populaires.

Il faut faire la distinction entre la taille du fichier et la dimension de l’image, car ce ne sont pas les mêmes.
La taille du fichier est la quantité d’espace disque nécessaire pour stocker l’image sur le disque, généralement exprimée en kilo-octets ou en méga-octets.
C’est le facteur important qui permet aux pages web de se charger rapidement.
Les dimensions de l’image sont la largeur et la hauteur de l’image, généralement exprimées en pixels. Elles sont liées proportionnellement, donc plus les dimensions de l’image (largeur et hauteur) sont grandes, plus la taille du fichier sera importante.
N’oubliez pas que nous voulons que la taille du fichier soit la plus petite possible, tout en présentant une image de haute qualité à l’écran.
Trois facteurs principaux déterminent la taille du fichier : le type de fichier, les dimensions de l’image et sa compression. Le type de fichier a été abordé dans la section précédente “Choisir le bon format (type) de fichier”.
Deuxièmement, optimisez les dimensions de votre image. Troisièmement, compresser votre image autant que possible sans produire de changements inacceptables dans la qualité visible de l’image.
Comment savoir quelles dimensions doivent être utilisées dans une image ? La meilleure façon de répondre à cette question est d’utiliser un exemple étape par étape.
Supposons que ma page Web ait une largeur typique de 960 px et deux colonnes égales.
Je souhaite également que mon image occupe la totalité de la colonne de droite. Chaque colonne représente la moitié de la largeur totale de la page Web, soit 960 px / 2 = 480 px par colonne.
Comme je veux que l’image occupe toute la colonne, elle doit avoir une largeur d’environ 480 px. Nous allons laisser la hauteur s’adapter par défaut aux proportions de l’image.
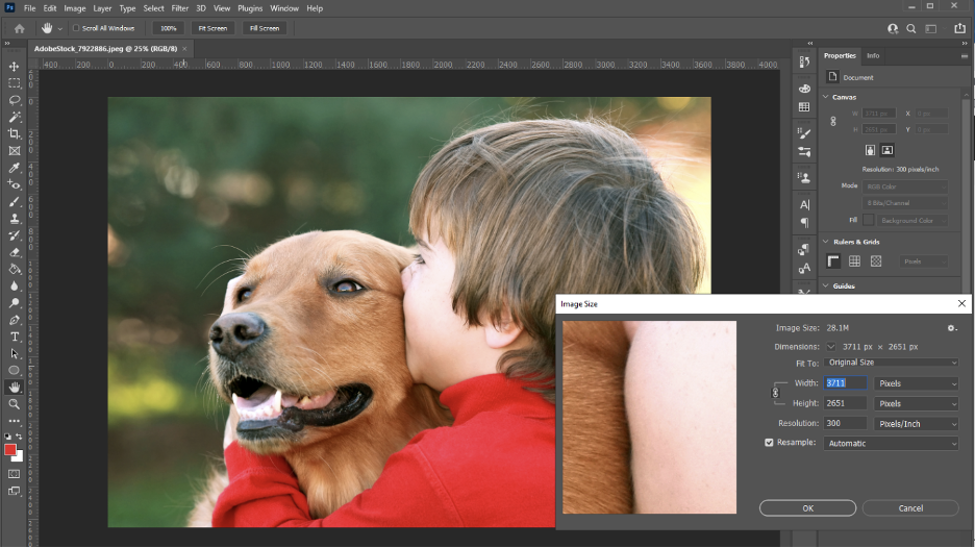
La capture d’écran ci-dessous montre une image que j’ai achetée chez Adobe Stock et qui mesurait à l’origine 3711 px de large x 2651 px de haut avec une taille de fichier de 28.1 MB.

Tout d’abord, nous devons modifier les dimensions de l’image pour atteindre la taille maximale d’affichage de 480 px de large.
Dans Photoshop, nous pouvons combiner la modification des dimensions et la compression en une seule étape.

Vous pouvez voir ici une capture d’écran de l’ajustement d’une image dans Photoshop.
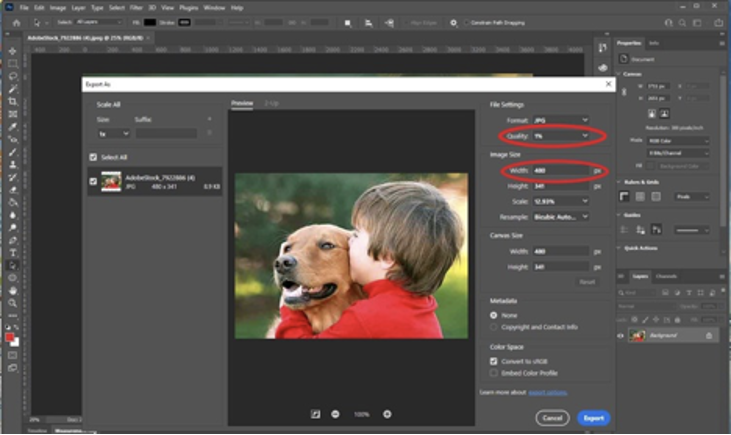
Après avoir chargé le fichier dans Photoshop à partir du menu principal, choisissez Fichier > Exporter > Exporter sous pour obtenir l’écran ci-dessus.
J’ai ajusté la largeur de la photo à 480 px et la qualité (compression) à 1%. Le réglage de la qualité se fait sur une échelle de 1 à 100 %.
L’image résultante est présentée dans l’image ci-dessous.
La taille du fichier n’est plus que de 9 Ko, contre 28,1 Mo à l’origine, soit une diminution considérable de 99,97 % de la taille du fichier, et l’image est toujours aussi belle !

Les images réactives sont des images qui ajustent leur taille en fonction de la taille de l’écran actuel. Cela permet d’offrir une excellente expérience utilisateur grâce à des photos de taille appropriée, quel que soit le type d’appareil utilisé.
Les images doivent être réactives car l’internet est consulté à partir de plusieurs tailles d’écran différentes.
Aux États-Unis, environ 50 % du trafic web provient de dispositifs mobiles, 46 % d’ordinateurs de bureau et 4 % de tablettes.
Les chiffres sont similaires lorsqu’on consulte les données mondiales : 55 % pour les mobiles, 42 % pour les ordinateurs de bureau et 3 % pour les tablettes.
Les images peuvent être rendues réactives à l’aide d’un processus en deux étapes, en ajoutant du code à votre code HTML ou à votre fichier CSS. Veuillez consulter l’exemple ci-dessous pour le fichier image boy-kissing-golden-retriever-dog.jpg.
Étape 1 : ajouter le code HTML : Faites en sorte que le fichier fasse partie de la classe responsive
<img src=” boy-kissing-golden-retriever-dog.jpg” alt=”Garçon embrassant son chien Golden Retriever” class=”Réactif”>
Étape 2 : ajouter le code CSS : Définissez la classe responsive. La propriété max-width permet à l’image d’être réduite uniquement. L’image doit donc être téléchargée à la largeur maximale que vous souhaitez.
.responsive {
max-width: 100%;
height: auto;
}
Adobe Photoshop est le programme d’imagerie de facto qui permet d’optimiser les photos pour le web. Mais il est coûteux (bien que vous puissiez maintenant l’acheter seul pour environ 10 $ par mois) et sa courbe d’apprentissage est importante.
Cependant, il existe de nombreux outils et programmes gratuits en ligne que l’on peut également utiliser.
Rappelez-vous les trois principaux facteurs qui déterminent la taille des images : le type de fichier, les dimensions de l’image et le niveau de compression. Vous trouverez ci-dessous une liste de sites Web très bien classés en matière de compression de fichiers.
Voici un exemple utilisant Compressor.io de l’image du garçon embrassant le chien utilisée plus tôt, qui a pu compresser le fichier de 166 Ko à 22 Ko.
Les dimensions du fichier étaient déjà réduites à 480 px de large.

Bon nombre des mots-clés obtenus par l’intermédiaire de l’outil Keyword Planner de Google devraient être les mêmes pour les images, puisqu’ils sont inclus dans un sous-ensemble de la recherche, mais les images ne sont pas distinguables à ma connaissance.
Par conséquent, utilisez les mots clés que vous avez recherchés si cela a du sens pour l’image utilisée. Le mot-clé cible ou les mots-clés pertinents peuvent être placés dans les balises alt et la balise de titre de l’image, également.
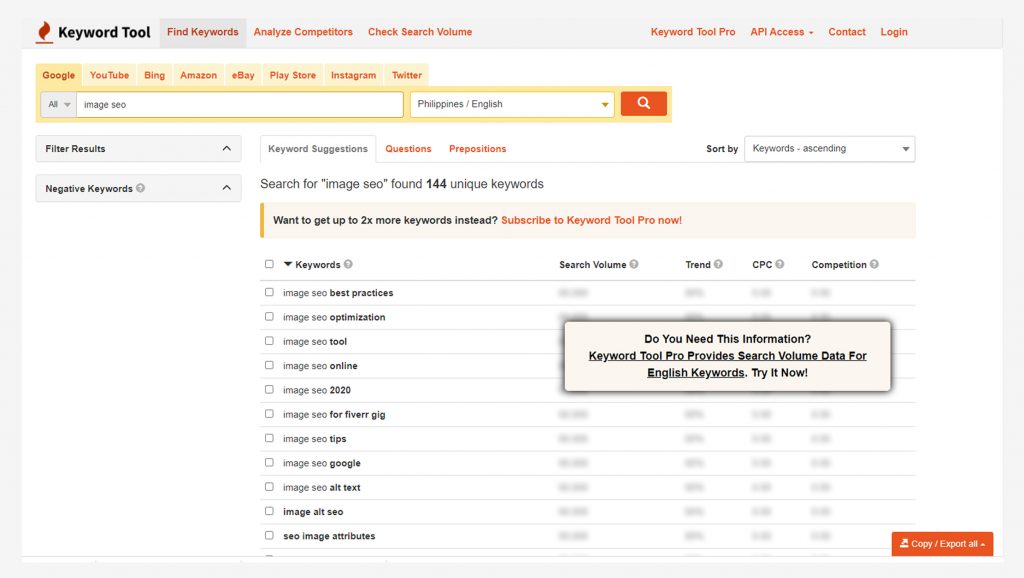
Keywordtool.io est un outil gratuit permettant de rechercher des mots-clés pour les images, comme le montre la capture d’écran ci-dessous.
La version gratuite ne fournit que les mots clés, tandis que la version payante donne le volume de recherche et d’autres données également.
Cependant, la version payante peut être coûteuse.

Le texte Alt est l’abréviation de “alternative text” et décrit ce qu’une image montre visuellement. Il s’agit d’un attribut HTML pour une image qui ressemble à ceci :
<img src=”boy-kissing-golden-retriever-dog.jpg” alt=”Garçon embrassant son chien Golden Retriever” class=”responsive”>
Il est important d’utiliser l’attribut “alt text” lorsque l’image ne peut pas être rendue et affichée, car le texte alt apparaîtra à sa place afin que l’utilisateur puisse lire ce que l’image était censée montrer.
Il est également important d’aider les personnes malvoyantes utilisant un lecteur d’écran à mieux comprendre le contenu de votre page Web.
Le texte alternatif est important pour l’optimisation sur la page et le référencement des images, afin d’obtenir un meilleur classement dans les SERPs.
Le texte alt doit être utilisé pour toutes les images, à l’exception des images d’arrière-plan.
En résumé, le texte alternatif est impératif pour obtenir un classement élevé dans les SERP, tant pour le référencement des images que pour le référencement sur page.
Un texte alternatif adapté au référencement décrit spécifiquement l’image qu’il représente.
Voici un exemple de balise alt bonne et mauvaise pour la photo ci-dessus d’un garçon embrassant un chien :
Le texte du titre est le texte que l’utilisateur voit lorsqu’il passe la souris sur l’image. Il est moins important pour le référencement que le texte alternatif.
Le texte du titre est surtout utile à l’utilisateur, surtout si vous devez attirer son attention sur une partie spécifique de l’image qu’il pourrait manquer. Il n’est pas obligatoire.
Vous trouverez ci-dessous un exemple d’utilisation du texte du titre.
title=”Un garçon embrasse son chien Golden Retriever.
Notez comment le chien adore l’attention qu’il reçoit de son maître.”
L’attribut caption est le texte qui s’affiche sous l’image, décrivant l’image à tous les utilisateurs.
En revanche, le texte alt n’apparaît que si l’image ne peut pas être rendue ou pour les malvoyants qui utilisent des lecteurs d’écran.
L’élément HTML est utilisé pour définir la légende de l’image. <figcaption> comme indiqué ci-dessous <figure> comme indiqué ci-dessous
<figure>
<img src=” boy-kissing-golden-retriever-dog.jpg” alt=”Garçon embrassant son chien Golden Retriever ” style=”width:100%”>
<figcaption>Fig.1 – Garçon embrassant son chien Golden Retriever</figcaption>
</figure>
La vitesse de chargement des pages est particulièrement importante, tant pour une expérience utilisateur positive que pour le référencement, car Google a confirmé qu’il s’agit d’un facteur de classement dans les moteurs de recherche.
Une expérience utilisateur positive est essentielle pour votre page web.
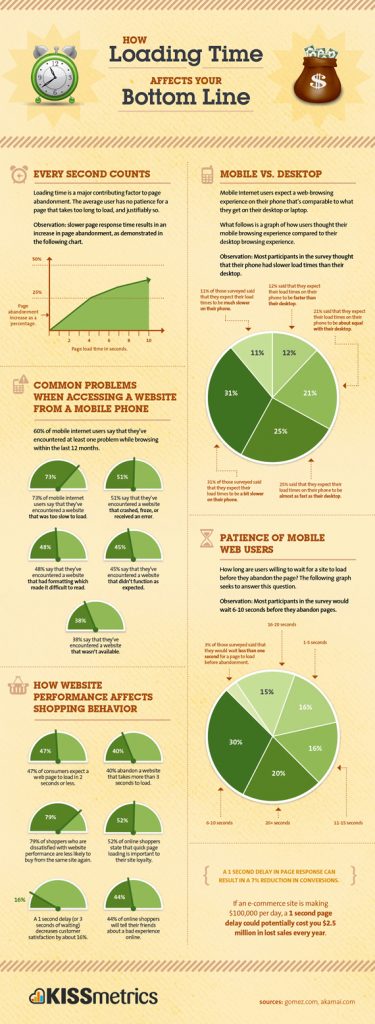
Un récent blog de Kissmetrics.com présente une infographie intéressante intitulée “How Loading Time Affects Your Bottom Line”.
Les données montrent qu’environ 25 % des utilisateurs abandonneront une page Web si elle met 4 secondes à se charger.
En outre, un retard d’une seconde dans le temps de réponse d’une page peut entraîner une diminution de 7 % des conversions !
Google cite des données selon lesquelles plus de 50 % des utilisateurs de téléphones mobiles abandonnent une page Web si elle prend plus de 3 secondes à charger.
Collectivement, ces données montrent l’importance d’une page web à réponse rapide pour l’expérience de l’utilisateur et pour les revenus de la page web.

Après avoir optimisé vos images sur une page Web, vous devez effectuer un test pour vérifier la vitesse des images.
Cloudinary.com propose un test en ligne gratuit qui analysera toutes vos images sur une page Web donnée et fournira des suggestions d’amélioration.
Apportez les modifications suggérées et refaites le test.
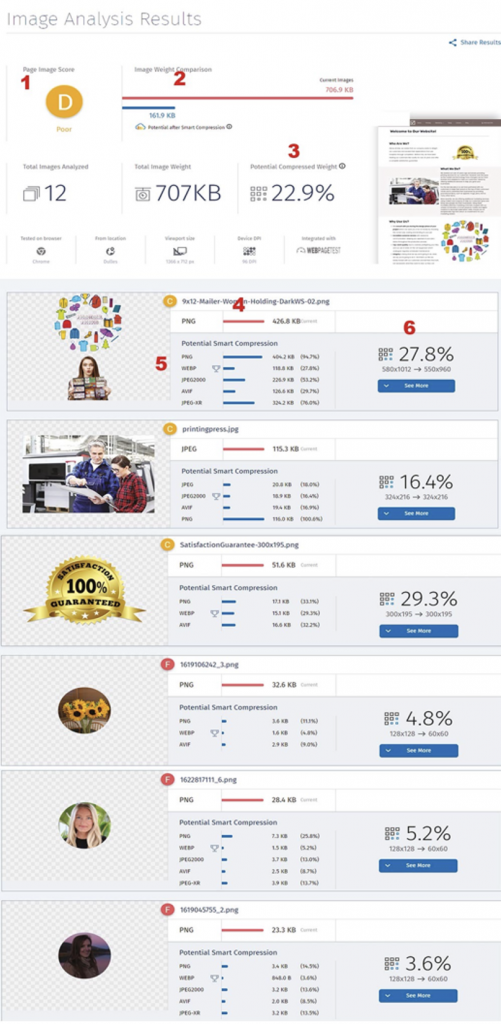
L’infographie ci-dessus montre le résultat pour un site Web aléatoire.
Les points 1 à 3 donnent les résultats de l’ensemble de la page Web. Dans ce cas, la note “D”.
Le point 2 donne le poids actuel de l’image de la page Web et le poids de l’image si toutes les mesures d’efficacité ont été effectuées.
Le point 3 donne le pourcentage – 22,9 % du poids de l’image d’origine, soit une économie d’environ 77 %.
Les points 4 à 6 donnent des informations similaires pour chaque image. Le point 5 vous donne le nouveau type de fichier et sa taille.

Le terme sémantique fait référence à l’utilisation de l’interprétation correcte de la signification d’un mot. Le balisage sémantique des images consiste à utiliser les balises HTML appropriées, telles qu’elles ont été conçues, et exige que le contenu et la présentation soient séparés.
Le code HTML ne doit définir que le contenu, tandis que la présentation de ce contenu est du ressort de CSS.
Il est impératif d’utiliser le balisage sémantique pour obtenir un meilleur classement dans les SERP.
Pour les images, le balisage sémantique doit utiliser l’élément pour définir l’image et l’élément au sein de l’élément pour définir la légende de l’image.
Un exemple est présenté dans la section précédente, ” Quelle est la différence entre le texte Alt et la légende ? “.
Créez un sitemap d’images pour vous assurer que Google trouve toutes les images de votre site Web. Cela augmentera les chances que vos images soient classées sur Google Images et aidera vos pages à être mieux classées dans Google.
Il existe de nombreux créateurs de sitemap d’images en ligne. Il suffit d’effectuer une simple recherche sur Google pour les trouver.
Cependant, beaucoup d’entre eux font payer ce service. Un site Web que j’utilise et qui le fait gratuitement est Angel Digital. Jetez-y un coup d’œil.

Vous devriez maintenant comprendre exactement ce qu’est le référencement d’images et son importance pour le classement dans les SERP de Google, pour apparaître dans Google Images et pour une expérience utilisateur positive.
Avec mes conseils de référencement d’images, j’espère que j’ai pu vous montrer comment appliquer ces conseils à votre site et à vos images.
Comme vous l’accomplissez sur votre site Web, vous devriez commencer à voir une augmentation de votre rang. Bonne chance.
.