
L’optimisation des images consiste essentiellement à optimiser vos images afin qu’elles soient classées dans Google. Mais comment optimiser vos images ? Dans cet article, nous expliquons plus en détail ce qu’est l’optimisation des images, et nous vous donnons 11 conseils d’optimisation des images à connaître absolument pour un meilleur référencement.
Si je devais résumer l’optimisation des images en un mot, je dirais efficacité.
L’optimisation des images est, fondamentalement, un équilibre entre des images de haute qualité – faire en sorte qu’une image soit aussi belle que possible, tout en prenant le moins d’espace (et de bande passante) possible.
Voici une explication plus détaillée de ce que je veux dire :
Nous savons que les grandes quantités de données sont plus longues à transférer sur Internet.
En d’autres termes, les fichiers d’images plus volumineux nécessitent une vitesse de chargement plus longue. Les images plus grandes (en taille de fichier, pas nécessairement en taille de pixel) ont des temps de chargement plus longs.
D’un autre côté, une image de plus petite taille (les images, dans notre cas) peut ne pas être d’aussi bonne qualité qu’un fichier de plus grande taille. (Ce n’est pas une affirmation absolue, mais toutes choses égales par ailleurs, c’est généralement le cas).

Ce que nous entendons par optimisation des images est exactement cela : il y a un équilibre entre la taille du fichier (temps de chargement) et la qualité visuelle. C’est là que réside le véritable avantage. Heureusement, grâce aux conseils énumérés ci-dessous, vous devriez être en mesure de réduire considérablement la taille du fichier de presque toutes les images, tout en conservant une grande partie de leur qualité visuelle.
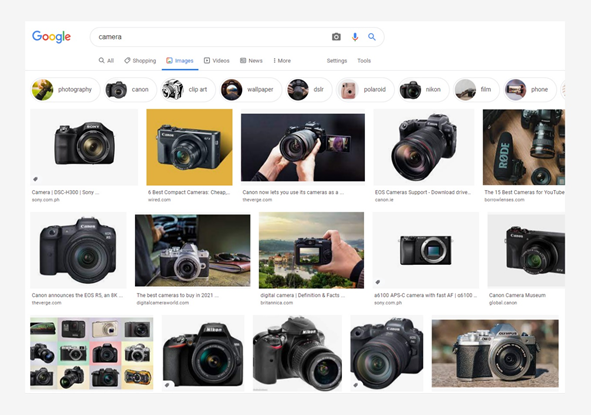
Ci-dessous, j’aborde la question de la dénomination correcte de vos images (c’est-à-dire le nom des fichiers) et du texte alternatif. Ce sont des facteurs clés pour aider votre image à être trouvée dans une recherche d’images. Vous savez probablement que vous pouvez réduire la page de résultats d’une recherche Google pour n’afficher que les images. L’optimisation de vos images pour le référencement permet à votre image d’apparaître dans la partie images des résultats de recherche.

Les 11 conseils suivants en matière d’optimisation des images devraient vous permettre de bien comprendre ce que vous devez faire pour que vos images soient superbes et se chargent rapidement.
Avec les technologies de reconnaissance d’image avancées d’aujourd’hui, la création d’images uniques ou originales peut être un atout, surtout si vous êtes sur un marché axé sur l’image (comme la photographie de mariage) et que vous souhaitez vous démarquer.
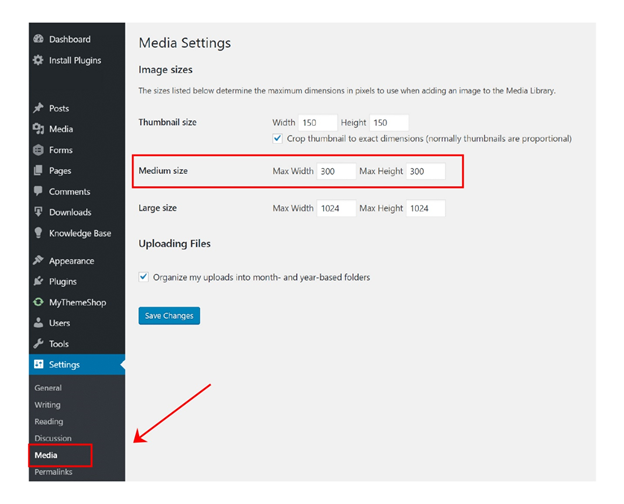
Heureusement, les dimensions des images peuvent être mises à l’échelle de manière proportionnelle. La plupart des plateformes modernes de création de sites peuvent adapter une grande image (c’est-à-dire une grande taille en pixels) à la plupart des écrans. Cela dit, il est préférable que les dimensions de votre image soient adaptées aux tailles d’écran modernes. De cette façon, vous pouvez mieux contrôler la façon dont l’image s’affichera sur la plupart des écrans.
Vous pouvez opter pour un thème réactif car il peut transformer les images en une image réactive. Une image réactive est une image qui a été codée pour bien fonctionner sur une variété de tailles d’écran – de l’écran de bureau à l’écran mobile.
Si votre thème n’est pas réactif, il existe des plugins d’optimisation des images que vous pouvez ajouter à votre site et qui peuvent vous aider à rendre vos images réactives.
Ce conseil concerne le nom du fichier que vous utilisez pour votre image. Le texte des noms de fichiers peut être indexé et recherché. Ainsi, au lieu d’utiliser un nom de fichier par défaut tel que image1.jpg, renommez l’image en fonction de votre mot clé cible afin de l’aider à être classée pour ce terme et d’obtenir plus de trafic dans la recherche d’images sur Google.
Par format pour vos fichiers d’image, j’entends le type de fichier (ou extension). Les images .jpeg, .gif et .png font partie des extensions de fichiers d’image les plus courantes.
Mais il y en a une relativement nouvelle qui mérite l’attention : WebP.
Bien que vous puissiez probablement optimiser des images de n’importe quel format, selon le contenu de l’image, certains formats sont plus adaptés que d’autres.
Celui sur lequel je me concentrerai ici est le WebP, qui est un format de fichier développé par Google. Par rapport aux images .png, la taille des images sans perte de WebP peut être réduite de 26 %, et par rapport aux .jpgs, la taille des images avec perte de WebP est réduite de 25 à 34 %.
D’après ce que j’ai vu, WebP est lentement accepté comme un format de fichier image viable. Il n’a peut-être pas encore été adopté (les autres formats existent depuis des années et des années), mais puisque nous parlons d’optimisation d’image, ses tailles de fichier plus petites en font un format à considérer.

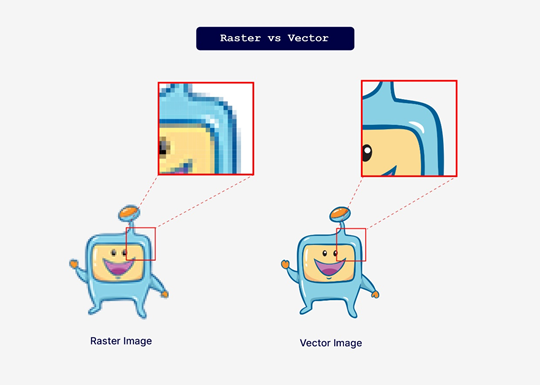
L’un des problèmes de certains formats d’image est que lorsqu’ils sont agrandis, ils peuvent sembler pixellisés. Ce n’est pas le cas des images vectorielles : elles peuvent être agrandies sans aucune pixellisation (ainsi, les lignes rondes de l’original conservent leur douceur, quel que soit le degré d’agrandissement).
La structure des fichiers (ou plutôt des dossiers) est un sujet dont les webmasters doivent généralement se préoccuper.
En bref, il s’agit de la hiérarchie des dossiers dans lesquels, dans notre cas, se trouve l’image.
Par exemple, votre image peut se trouver à :
site.com/content/images/2021/mon-image.jpg
Ou bien elle se trouve à l’adresse suivante
site.com/mon-image.jpg
D’une manière générale, il est préférable de stocker les fichiers plus près de la page d’accueil (moins de dossiers dans les dossiers), mais cela dépend de votre plate-forme de création de sites Web.
Dans un instant, je vous expliquerai ce qu’est le texte alt, mais en gros, de la même manière que vous voulez avoir des noms de fichiers descriptifs, pour le texte alt (qui n’est pas un nom de fichier), vous voulez simplement avoir un texte qui décrit le contenu de l’image.
Que sont les balises Alt et le texte Alt ?
Alt est l’abréviation de alternative.
Texte alternatif est le terme techniquement correct, tandis que le terme balise Alt, bien que moins précis techniquement, est utilisé de manière interchangeable avec texte alternatif.
Je ne sais pas si vous avez déjà vu une image ne pas se charger : parfois, vous pouvez voir un texte qui décrit le contenu de l’image qui n’a pas réussi à se charger. Ce texte est un texte alternatif. Le texte alternatif peut être utile aux personnes souffrant de déficience visuelle : leur logiciel de lecture d’écran peut lire le texte alternatif et le communiquer d’une manière que la personne ne comprendrait pas autrement.
En outre, les robots de recherche n’ont pas d’yeux et s’appuient également sur le texte alternatif pour “lire” ce qu’est l’image.
C’est aussi une bonne pratique de référencement que d’ajouter votre mot clé cible dans votre texte alt. Utilisez vos mots clés à bon escient et évitez le bourrage de mots clés. Une façon d’éviter le bourrage de mots-clés est d’utiliser d’autres mots-clés pertinents et des variations de vos mots-clés dans les balises d’image et le texte alt.
Les images excessivement grandes (que ce soit en taille de pixel ou en taille de fichier) peuvent prendre plus de ressources (à la fois en taille d’écran et en mémoire/bande passante).
Bien que l’Internet moderne puisse gérer des fichiers de grande taille, puisque nous parlons de référencement, il est bon de se rappeler que vous recherchez un équilibre entre la quantité (taille) et la qualité (attrait visuel).
Une technique d’optimisation des images que je n’ai pas encore mentionnée est la compression.
La compression d’image est un processus qui consiste à réduire la taille du fichier d’une image, tout en essayant idéalement de maintenir la qualité de l’image. Selon la méthode que vous utilisez pour compresser les images, vous pouvez réduire considérablement la taille du fichier d’une image sans perte notable de qualité.


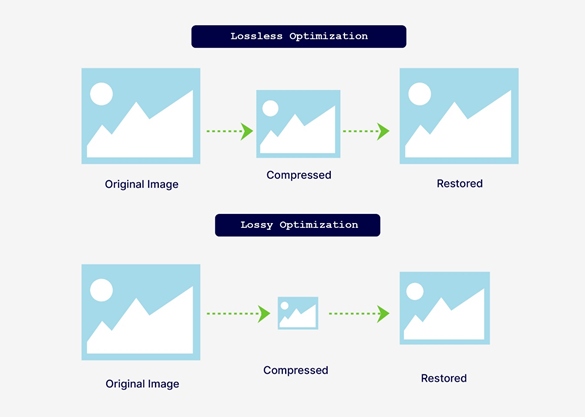
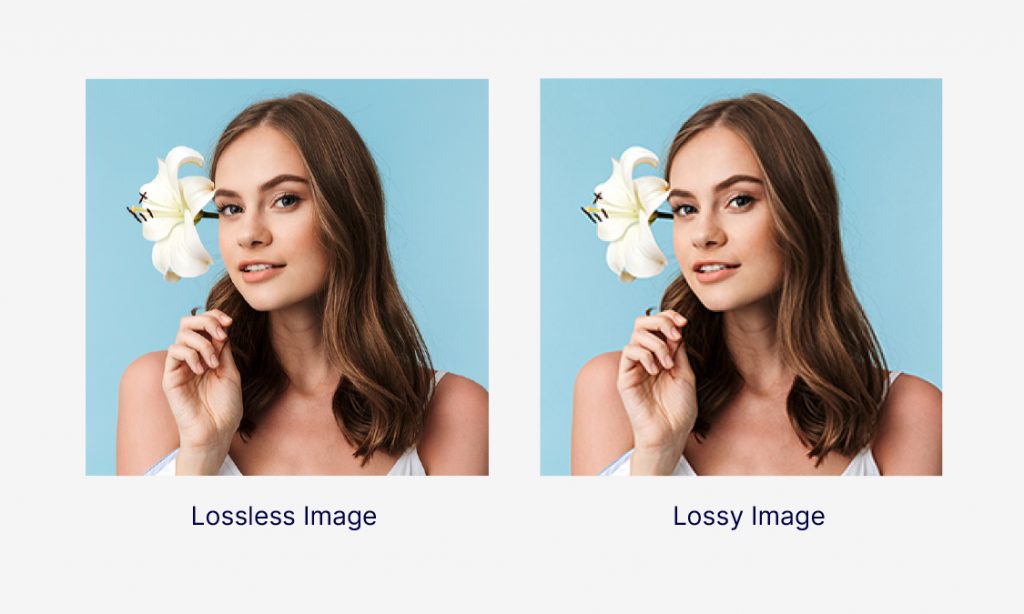
Les deux types généraux de compression d’images sont la compression sans perte et la compression avec perte.
La façon la plus simple de faire la distinction entre la compression sans perte et la compression avec perte est la suivante : La compression sans perte donne généralement la priorité à la qualité, puis à la taille du fichier. La priorité de la compression avec perte est la réduction de la taille du fichier d’abord, la qualité ensuite. (Vous pouvez également considérer que le mot “lossless” signifie “sans perte”, c’est-à-dire une perte de qualité moindre).
Cela dit, ce que j’ai mentionné ci-dessus peut être une simplification excessive, mais c’est une façon très simple de penser à lossy et lossless.

Avant de décrire le chargement paresseux, je dois faire quelques pas en arrière et fournir un certain contexte.
Le référencement (optimisation pour les moteurs de recherche) doit aller de pair avec l’expérience utilisateur (UX).
Le temps de chargement d’une page (parfois appelé vitesse de la page) est un facteur de l’expérience de l’utilisateur. Il a été dit que les gens ne veulent pas attendre plus de 3 secondes pour qu’une page se charge.
En fait, il a été dit que si la vitesse des pages de certains sites de grands détaillants augmentait d’une seule seconde (c’est-à-dire s’ils prennent une seconde de plus que d’habitude pour se charger), cela pourrait entraîner une perte de millions de dollars par an (simplement parce que les gens n’attendent pas que les pages se chargent).
Nous savons que tous les fichiers (images) nécessitent de la bande passante et donc du temps pour être chargés. Plus les fichiers sont volumineux et plus il y a d’images, plus la page est longue à charger.
Que faire si votre page contient beaucoup, beaucoup d’images ?
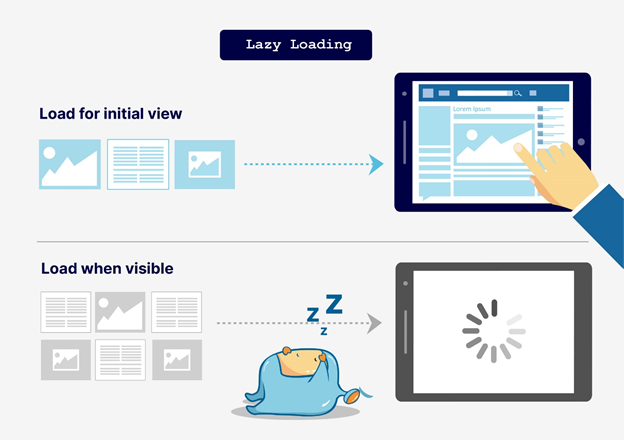
Eh bien, il existe un mécanisme appelé chargement paresseux.
En gros, sans chargement paresseux, une page Web chargera tout (toutes les images et tous les fichiers), que l’utilisateur les fasse défiler ou non.
En d’autres termes, un utilisateur peut arriver sur votre page, constater qu’elle met du temps à se charger (plus de 3 secondes) et la quitter.
D’autre part, avec le chargement paresseux, les images ne se chargent pas tant que l’utilisateur ne les fait pas défiler.
Ainsi, un utilisateur peut arriver sur votre page et voir rapidement la première des nombreuses images. S’il veut en voir plus, il peut faire défiler la page (et les autres images se chargeront au fur et à mesure que l’utilisateur les fera défiler).
Ainsi, avec le chargement paresseux, la page (mais pas la page complète) se charge rapidement (l’utilisateur ne doit pas attendre que tout soit chargé). S’il veut en voir plus, il peut faire défiler la page, auquel cas les autres images se chargeront selon les besoins.
Cela augmente effectivement la vitesse de la page (pour l’utilisateur) et peut réduire l’utilisation de la bande passante (car si l’utilisateur décide de ne pas faire défiler la page, ces ressources n’ont pas été chargées inutilement).
Une autre option à envisager si vous avez un certain nombre d’images sur votre page (par exemple, si vous faites du commerce électronique et que vous avez un certain nombre d’images de produits à montrer, ou si vous avez une image animée qui peut prendre une grande taille de fichier) est d’utiliser un réseau de diffusion de contenu. L’idée derrière un CDN est que si un visiteur est géographiquement plus proche du serveur qui héberge votre site, l’expérience de cet utilisateur sera meilleure que celle d’un autre utilisateur qui est plus éloigné. En effet, en raison de la proximité géographique, votre site se chargera plus rapidement pour l’utilisateur local.
Un CDN est un réseau de serveurs répartis sur différents sites géographiques dans le monde. Ces serveurs hébergent votre site pour les visiteurs qui sont les plus proches d’eux, ce qui se traduit par des taux de transfert de données et une vitesse de chargement plus rapides pour votre site.
Nous espérons que cet article vous a fourni des conseils utiles pour optimiser les images de votre site. N’oubliez jamais d’opter pour des images de haute qualité tout en tenant compte de l’équilibre entre qualité et vitesse. Si vous mettez en pratique les conseils d’optimisation des images mentionnés ci-dessus, il est fort probable que vous créerez une meilleure expérience utilisateur et que vous obtiendrez un meilleur classement SEO pour votre site.
