
La optimización de imágenes es básicamente optimizar sus imágenes para que se clasifiquen en Google. Pero, ¿cómo optimizas tus imágenes? En este artículo, hablamos más en detalle sobre qué es la optimización de imágenes y le damos 11 consejos de optimización de imágenes que debe conocer para un mejor SEO.
Si pudiera resumir la optimización de imágenes en una palabra, diría eficiencia.
La optimización de imágenes es, fundamentalmente, un equilibrio entre tener imágenes de alta calidad, hacer que una imagen se vea lo mejor posible, mientras ocupa el menor espacio (y ancho de banda) posible.
Aquí hay una explicación más detallada de lo que quiero decir:
Sabemos que grandes cantidades de datos tardan más en transferirse a través de Internet.
En otras palabras, los tamaños de archivo de imagen más grandes requieren una velocidad de carga más larga. Las imágenes más grandes (en tamaño de archivo, no necesariamente en tamaño de píxel) tienen tiempos de carga más largos.
Por otro lado, un tamaño de imagen más pequeño (imágenes, en nuestro caso) puede no ser de tan alta calidad como el tamaño de archivo más grande. (Esa no es una declaración absoluta, pero todas las cosas son iguales, ese es generalmente el caso).

Entonces, lo que queremos decir con optimización de imágenes es exactamente eso: hay un equilibrio entre el tamaño del archivo (tiempo de carga) y la calidad visual. Ese es el verdadero beneficio aquí. Afortunadamente, con los consejos que se enumeran a continuación, debería poder reducir significativamente el tamaño del archivo de imagen de casi cualquier imagen, al tiempo que conserva gran parte de su calidad visual.
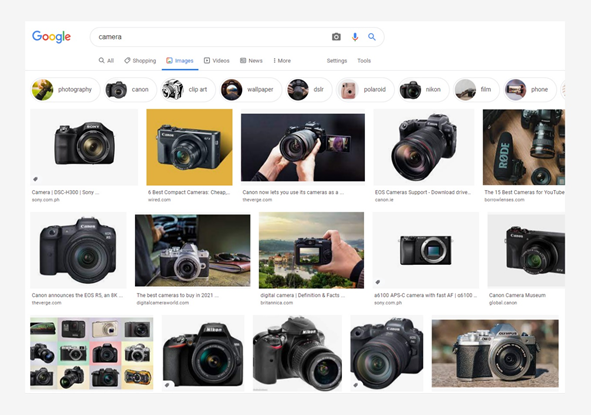
A continuación, hablo sobre nombrar correctamente sus imágenes (es decir, los nombres de archivo) y el texto alternativo. Estos son factores clave para ayudar a que su imagen se encuentre en una búsqueda de imágenes. Probablemente sepa que puede restringir una página de resultados de búsqueda de Google para mostrar solo imágenes. Optimizar sus imágenes para SEO, ayuda a que su imagen aparezca en la parte de imágenes de los resultados de búsqueda.

Los siguientes 11 consejos de optimización de imágenes deberían brindarle una comprensión sólida de exactamente lo que necesita hacer para tener imágenes que se vean bien y se carguen rápidamente.
Con las tecnologías avanzadas de reconocimiento de imágenes de hoy en día, la creación de imágenes únicas u originales puede ser un activo, especialmente si se encuentra en un mercado orientado a la imagen (como la fotografía de bodas) y desea destacarse.
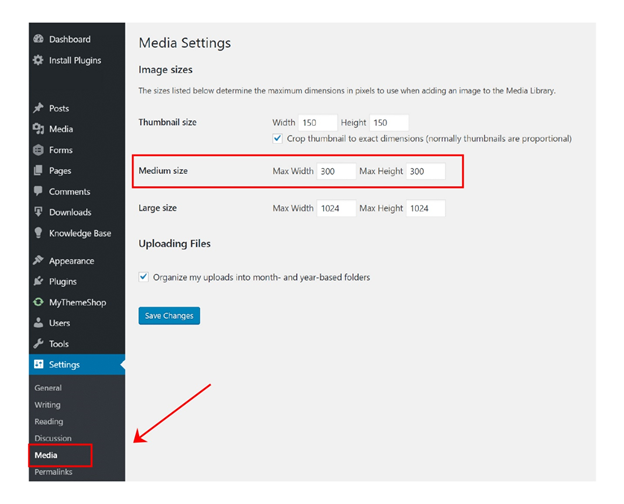
Afortunadamente, las dimensiones de la imagen se pueden escalar proporcionalmente. La mayoría de las plataformas modernas de creación de sitios pueden escalar una imagen grande (es decir, grande en píxeles) para adaptarse a la mayoría de las pantallas. Dicho esto, es preferible que las dimensiones de su imagen sean propicias para tamaños de pantalla modernos. De esa manera, puede tener un mejor control sobre cómo se mostrará la imagen en la mayoría de las pantallas.
Puede optar por un tema receptivo, ya que puede convertir las imágenes en una imagen receptiva. Una imagen receptiva es aquella que ha sido codificada para funcionar bien en una variedad de tamaños de pantalla, desde la pantalla del escritorio hasta la pantalla del móvil.
Sin embargo, si su tema no responde, también hay algunos complementos de optimización de imágenes que puede agregar a su sitio que pueden ayudar a que sus imágenes respondan.
Esta sugerencia hace referencia al nombre de archivo que utiliza para la imagen. El texto de los nombres de archivo se puede indexar y buscar. Por lo tanto, en lugar de usar un nombre de archivo predeterminado como image1.jpg, cambie el nombre de la imagen a su palabra clave de destino para ayudarla a clasificarse para ese término y obtener más tráfico de búsqueda de la búsqueda de imágenes de Google.
Por formato para sus archivos de imagen, me refiero al tipo de archivo (o extensión): .jpeg imágenes, .gif y .png se encuentran entre las extensiones de archivo de imagen más establecidas.
Pero, hay uno relativamente nuevo que merece atención: WebP.
Aunque probablemente pueda optimizar imágenes de cualquier formato, dependiendo del contenido de la imagen, algunos formatos son más adecuados que otros.
El que me centraré aquí es WebP, que es un formato de archivo desarrollado por Google. En comparación con las imágenes .png, las imágenes sin pérdida de WebP pueden ser un 26% más pequeñas en tamaño, y en comparación con .jpgs, las imágenes con pérdida de WebP son un 25-34% más pequeñas en tamaño.
Por lo que he visto, WebP está siendo aceptado lentamente como un formato de archivo de imagen viable. Puede que aún no se haya popularizado (los otros formatos han existido durante años y años), pero dado que estamos en el tema de la optimización de imágenes, sus tamaños de archivo más pequeños lo convierten en un formato a considerar.

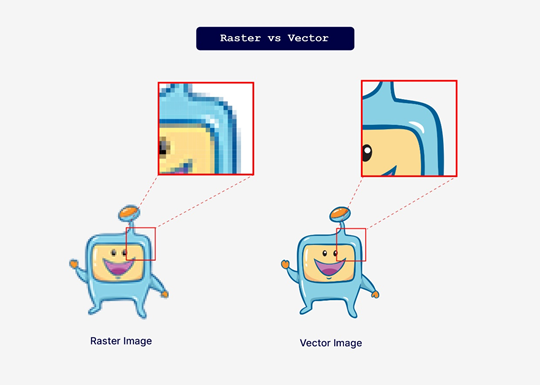
Un problema con algunos formatos de imagen es que cuando se amplían, pueden verse pixelados. Ese no es el caso con las imágenes vectoriales: se pueden acercar sin pixelación (por lo tanto, las líneas redondas en el original aún conservan su suavidad independientemente de cuánto haya ampliado).
La estructura de archivos (o más bien, la estructura de carpetas), es más algo de lo que los webmasters generalmente tienen que preocuparse.
En definitiva, es la jerarquía de carpetas en la que, en nuestro caso, se encuentra la imagen.
Por ejemplo, su imagen se puede encontrar en:
site.com/content/images/2021/my-image.jpg
O tal vez sea en:
site.com/my-image.jpg
En términos generales, generalmente es bueno almacenar archivos más cerca de la página de inicio (tener menos carpetas dentro de las carpetas), pero esto realmente depende de su plataforma de creación de sitios web.
En un momento, explicaré qué es el texto alternativo, pero básicamente, al igual que desea tener nombres de archivo descriptivos, para el texto alternativo (que no son nombres de archivo), solo desea tener texto que describa el contenido de la imagen.
¿Qué son las etiquetas alt y el texto alternativo?
Alt es la abreviatura de alternative.
El texto alternativo es el término técnicamente correcto, mientras que el término etiqueta alt, aunque no es tan preciso técnicamente, se usa indistintamente con el texto alternativo.
No sé si alguna vez has visto que una imagen no se carga: a veces, es posible que veas texto que describe el contenido de la imagen que no se pudo cargar. Ese texto es un texto alternativo. El texto alternativo puede ser bueno para las personas que tienen discapacidades visuales: su software de lector de pantalla puede leer texto alternativo y comunicarlo de una manera que la persona no podría entender de otra manera.
Además los robots de búsqueda o rastreadores de búsqueda no tienen ojos y también confían en el texto alternativo para “leer” lo que es la imagen.
También es una buena práctica de seo agregar su palabra clave objetivo en su texto alternativo. Use sus palabras clave sabiamente y evite el relleno de palabras clave. Una forma de evitar rellenar palabras clave es usar otras palabras clave relevantes y variaciones de sus palabras clave en nuestras etiquetas de imagen alt y texto alternativo.
Las imágenes excesivamente grandes (ya sea en tamaño de píxel o en tamaño de archivo) pueden requerir más recursos (tanto en tamaño de pantalla como en memoria / ancho de banda).
Si bien el Internet moderno puede manejar grandes tamaños de archivo, ya que estamos hablando de SEO, es bueno recordar que está buscando un equilibrio entre cantidad (tamaño) y calidad (atractivo visual).
Una técnica de optimización de imágenes que aún no he mencionado es la compresión.
La compresión de imágenes es básicamente un proceso en el que se reduce el tamaño del archivo de una imagen, mientras que idealmente se intenta mantener la calidad de la imagen. Dependiendo del método que utilice para comprimir imágenes, puede reducir significativamente el tamaño de archivo de una imagen sin casi ninguna pérdida distinguible en el nivel de calidad de la imagen.


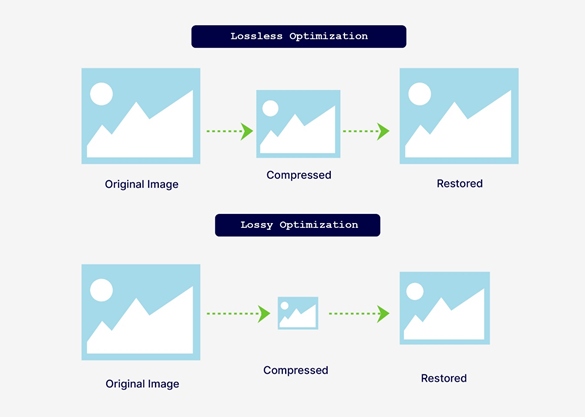
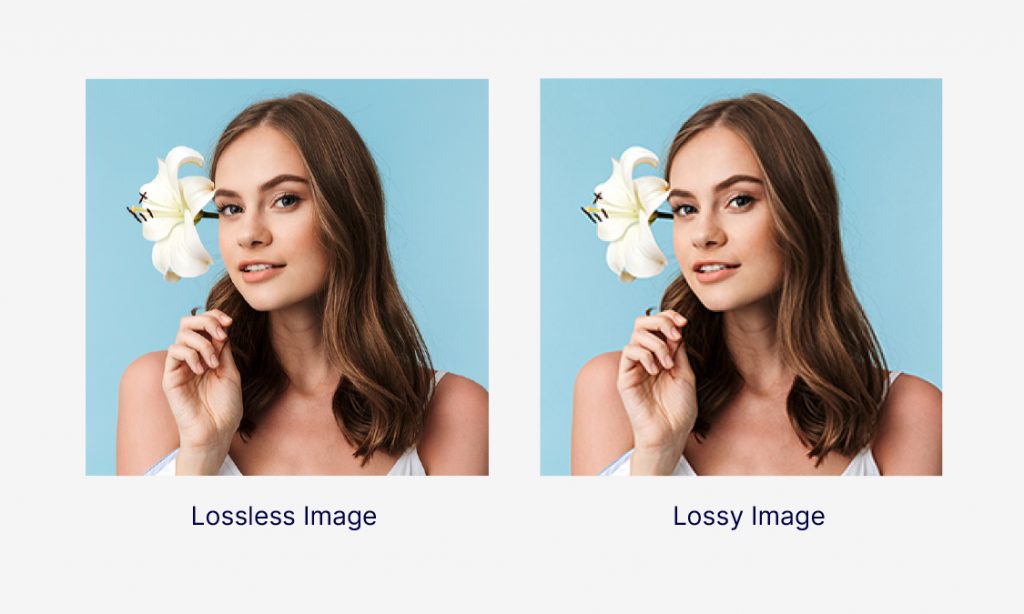
Los 2 tipos generales de compresión de imágenes son la compresión sin pérdidas y la compresión con pérdida.
La forma más sencilla de distinguir entre lossless vs. lossy es esta: Lossless generalmente prioriza la calidad primero, el tamaño del archivo en segundo lugar. La prioridad de Lossy es la reducción del tamaño del archivo en primer lugar, la calidad en segundo lugar. (También puede pensar en la palabra sin pérdidas como sin pérdidas, como en menos pérdida de calidad).
Dicho esto, lo que mencioné anteriormente podría ser una simplificación excesiva, pero esa es una manera muy fácil de pensar en la pérdida y sin pérdidas.

Antes de describir la carga diferida, necesito dar unos pasos hacia atrás y proporcionar un poco de contexto.
El SEO (optimización de motores de búsqueda) debe ir de la mano con la experiencia del usuario (UX).
El tiempo que tarda una página en cargarse (a veces llamado velocidad de página) es un factor en la experiencia de un usuario. Se ha dicho que la gente no quiere esperar más de 3 segundos para que se cargue una página.
De hecho, se ha dicho que si la velocidad de la página de ciertos sitios de grandes minoristas aumentara en tan solo un segundo (es decir, si tardan un segundo más de lo habitual en cargarse), podría resultar en una pérdida de millones de dólares al año (simplemente debido a que las personas no esperan a que se carguen las páginas).
Sabemos que todos los archivos (imágenes) toman ancho de banda y, por lo tanto, tiempo para cargarse. Cuanto más grandes sean los tamaños de archivo y cuantas más imágenes haya, más tiempo tardará la página en cargarse.
Entonces, ¿qué pasa si tu página tiene muchas, muchas imágenes?
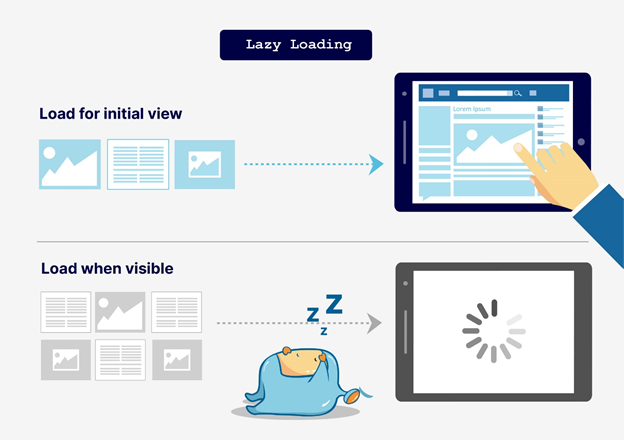
Bueno, hay algo que se llama carga diferida.
Básicamente, sin carga diferida, una página web cargará todo (todas las imágenes y archivos) independientemente de si un usuario se desplaza hacia abajo hasta ellos.
Entonces, en otras palabras, un usuario puede aterrizar en su página, ver que tarda un tiempo en cargarse (más de 3 segundos) y abandonar su página.
Por otro lado, con la carga diferida, las imágenes no se cargan hasta que el usuario se desplaza hacia abajo.
Por lo tanto, un usuario puede aterrizar en su página y ver rápidamente la primera de muchas imágenes. Si quieren ver más, pueden desplazarse (y esas otras imágenes se cargarán a medida que el usuario se desplace hacia ellas).
De esa manera, con la carga diferida, la página (aunque no la página completa) se carga rápidamente (para que el usuario no tenga que esperar a que todo se cargue). Si quieren ver más, pueden desplazarse, momento en el que las otras imágenes se cargarán según sea necesario.
Esto aumenta efectivamente la velocidad de la página (para el usuario) y puede reducir el uso de ancho de banda (porque si el usuario decide no desplazarse más, al menos esos activos no se cargaron innecesariamente).
Otra opción a considerar si tiene una serie de imágenes en su página (un ejemplo es si está en el comercio electrónico y tiene una serie de imágenes de productos para mostrar, o si tiene alguna imagen animada que puede ocupar un tamaño de archivo grande) es usar una red de entrega de contenido. La idea detrás de una CDN es que si un visitante está geográficamente más cerca del servidor que aloja su sitio, entonces la experiencia de ese usuario será mejor que la de otro usuario que está más lejos. Esto se debe a que, debido a la proximidad geográfica, su sitio se cargará más rápido para el usuario local.
Una CDN es una red de servidores que se distribuyen en diferentes ubicaciones geográficas de todo el mundo. Estos servidores alojan su sitio a los visitantes que están más cerca de ellos, lo que resulta en tasas más rápidas de transferencia de datos y una velocidad de carga más rápida para su sitio.
Esperamos que este artículo le haya proporcionado consejos útiles para optimizar las imágenes en su sitio. Recuerde siempre optar por imágenes de alta calidad sin dejar de considerar el equilibrio entre calidad y velocidad. Si toma medidas sobre los consejos de optimización de imágenes antes mencionados, es muy probable que cree una mejor experiencia de usuario y tenga una mejor clasificación SEO para su sitio.
