
Esta es la segunda parte de nuestra prueba PNG y JPG, verificando si Google tiene una preferencia particular cuando se trata de formato de archivo de imagen. En la primera prueba, teníamos 4 JPG y 1 PNG. Esperábamos que PNG subiera a la cima, pero sorprendentemente, cayó a la parte inferior. En esta parte de la prueba, haremos lo contrario y probaremos 4 PNG y 1 JPG, para confirmar nuestros hallazgos de la primera prueba.
Se configuraron cinco páginas sin imágenes y esperamos la estabilidad en los SERP. Una vez indexadas las páginas, esperamos unos días y a ver si tenemos algún baile antes de aplicar las imágenes.
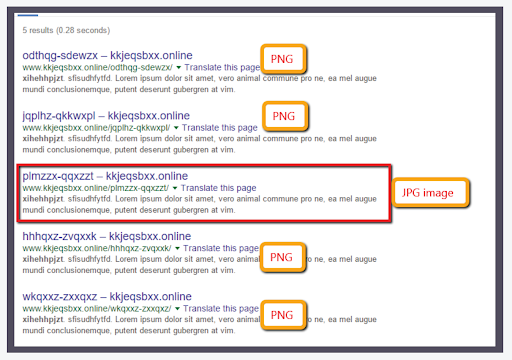
Con el SERP estático, aplicamos una imagen a cada página. La imagen era la misma imagen única con cuatro páginas tomando una versión PNG y la página de prueba desde la posición tres tomando un JPG


Inicialmente creíamos que la velocidad de la página era un factor de clasificación importante, ya que Google nos ha estado hablando de la velocidad de la página y los tiempos de carga desde hace mucho tiempo. Search Console se actualiza para incluir “nuevos” elementos y Google tiene su propia página de Page Speed Test.
Una de las mayores mejoras que se pueden hacer suele estar relacionada con el tamaño de las imágenes. Hace un par de meses probamos esto y descubrimos que la velocidad de la página afectada por el tamaño de la imagen no era un factor de clasificación. La siguiente prueba lógica fue observar una teoría de la que tenemos alguna mención de Google (no respaldada) en la que había un favorecimiento de un PNG sobre un JPG, y otros tipos de archivos de imagen.
El mes pasado, probamos una sola imagen PNG dentro de una página en comparación con otros cuatro archivos JPG. No hubo preferencia y las páginas se movieron un poco sin indicación clara de favorecer al PNG.
En la prueba actual, hemos invertido las imágenes utilizando sólo un JPG para ver si la página de prueba de la SERP 3 se desplaza hacia arriba o hacia abajo.
Después de una semana, no tenemos ningún movimiento, el resultado es ligeramente diferente al de la última prueba en la que vimos un poco de “baile”, pero de nuevo, los indicios son que el tipo de imagen no es un factor de clasificación.
Se nos hizo creer que tener un sitio de carga lenta con muchas imágenes de buena calidad era en realidad un factor negativo, en términos de clasificación, pero parece que a partir de las pruebas de imagen que hemos llevado a cabo, este no es el caso.
Una imagen o imágenes de buena calidad en un sitio no parecen afectar negativamente a la clasificación de un sitio y Google no parece tener ninguna preferencia por PNG o JPG.
En este vídeo, Clint habla de esta prueba y de sus ideas sobre los formatos de imagen.
Prueba #75 – PNG vs. JPEG, ¿cuál es el ganador? Averigüémoslo.
Si has estado siguiendo este canal, en realidad publiqué la primera parte de esta prueba en la que la página PNG cayó como una roca. Así que queríamos probarlo de nuevo, porque es algo significativo. Como, ¿por qué harían eso? Y esta prueba se hizo un par de meses después. Así que refleja las actualizaciones y tal, de vuelta en el día.
Y la versión corta de esto es que ambos tipos de rebote ahora. Así que el PNG no bajó la página y el JPEG no fue el claro ganador. Simplemente, Google dijo: “Oye, tienes una imagen, no nos importa si es PNG o JPEG, el tipo de archivo no importa”. Y eso es bueno, ¿verdad?
Así que lo que estamos pensando en los tiempos, especialmente cuando esto se hace, CDNs fueron, ya sabes, eran grandes, pero no había un montón de ellos, no había una aplicación completa de ellos. La optimización de PageSpeed no era realmente un gran problema. Obviamente, el sitio más rápido, usted golpeó la marca de 3 segundos y eres bueno, pero no todo el mundo estaba llorando, cacareando sobre el núcleo vital de la web y toda esa locura. Esto fue probablemente en los primeros días cuando PageSpeed Insights salió y eso fue un horrible desperdicio de un programa y Core web vitals es un intento de mejorar eso, yo diría.
Dicho esto, cuando usted está seleccionando PNGs, hay realmente propósitos específicos de la misma. Y principalmente, es para aprovechar las funciones de transparencia del PNG, ¿verdad? Así que usted puede poner una imagen en allí y luego crear una buena marca de agua, o puede eliminar el fondo en allí y poner algunas otras cosas en su sitio web. Y esencialmente, para propósitos de diseño, en realidad funciona un poco mejor que digamos, un JPEG, donde si vas a hacerlo, quieres hacer coincidir el fondo de la imagen con el fondo del sitio web, tienes que recordar los códigos y hacer todas esas cosas. Con un PNG, la transparencia hace que esas cosas sean un poco más fáciles de hacer.
Así que cuando vimos la prueba original en la que el PNG cayó hasta el fondo, eso es algo significativo. Y recuerde, tenemos que asegurarnos de aprovechar la idea de los tamaños de los archivos para hacerlos un poco diferentes. Y así, conseguimos los tamaños de archivo tan cerca como podemos y básicamente lo que pasó es que es la misma imagen y 4 de ellos están en PNG, y 1 de ellos estaba en JPEG. Y el JPEG no subió ni bajó y el PNG no bajó. Así que eso es bueno para nosotros.
¿Qué hay en el futuro? El WebP está aquí. Es algo de 2010. Ha salido desde 2010. Smush Pro, por lo que sé, fue la primera gente en implementarlo, a medida que más y más navegadores estaban disponibles. Y no fue porque la tecnología estaba allí, sólo porque los navegadores web, no querían actualizar sus navegadores web para identificar WebPs. Incluso Chrome y WebP fue una iniciativa respaldada por Google o una iniciativa de Google y Chrome ni siquiera necesariamente abrió siempre WebP. Y ahora que los navegadores han dicho más o menos universalmente – hey, vamos a utilizar WebP y eso es una gran cosa y está siendo tratado como este nuevo, último y mejor, cuando en realidad, ha estado alrededor desde 2010.
Y hay otro por ahí también y es avif, creo que ese es su nombre. Bueno, esencialmente, es una reproducción de un archivo de vídeo de Adobe y ahora es un sistema de archivos de imagen que es la mitad del tamaño de WebP. Así que como usted ve, estos van a seguir demasiado tiempo y mejorar, ya que creo que no es necesariamente – oh, queremos hacer la web más rápido, que ha mejorado. Es sólo nuevas tecnologías. Y a medida que haces nuevas tecnologías, mejoras las antiguas y es lo mismo con estos tamaños de archivos de imagen y poder crear nuevas experiencias en la web. Y si tienes archivos de imagen más pequeños, hace que toda la experiencia sea un poco más pequeña y se cargue más rápido, y más interactiva, y más divertida para el usuario, ¿verdad? Así que eso es lo que está impulsando eso.
Espero que disfrutes de esto. Si usted piensa en algunas otras maneras de probar esto, tal vez es un tipo de archivo diferente, hay un montón de ellos en diferentes versiones como JPEG 1000, creo que es. Hay un montón de versiones diferentes pero no muchas para la web. Seguiremos investigando y estaremos atentos, pero no creo que esto vaya a cambiar pronto. Creo que el tamaño del archivo y la velocidad de carga, probablemente va a tener más de un impacto que el tipo de archivo. Pero ya veremos.