
Obviamente, la respuesta a la pregunta del título es sí, ¿verdad? Google nos ha estado diciendo desde 2010 que la velocidad de la página es un factor en https://goo.gl/sVusvY. En la prueba # 31, buscamos ver si la velocidad de la página es un factor de clasificación.
En ese artículo, Google es un poco vago sobre lo que significa exactamente por “velocidad de página”. Sin embargo, el artículo proporciona herramientas que puede usar para probar y, posteriormente, mejorar la velocidad de su página. Mirar lo que sugieren estas herramientas debería darnos una buena idea de lo que Google quiere decir con “velocidad de página”, mirando en qué deberíamos centrarnos para mejorar la velocidad de nuestra página y, por lo tanto, nuestro ranking.
Estas herramientas son: Yslow, PageSpeed, WebPageTest y la propia herramienta PageSpeed Insights de Google (https://developers.google.com/speed/pagespeed/insights/).
Muy bien, la herramienta PageSpeed Insights de Google viene con una explicación sobre lo que están calificando:
PageSpeed Insights mide cómo la página puede mejorar su rendimiento en:
Parece bastante claro que están hablando de los tiempos de carga de la página como el estándar para la velocidad de la página. Entonces, en esta prueba, probaremos el tiempo de carga de la página para verificar si es, de hecho, un factor de clasificación.
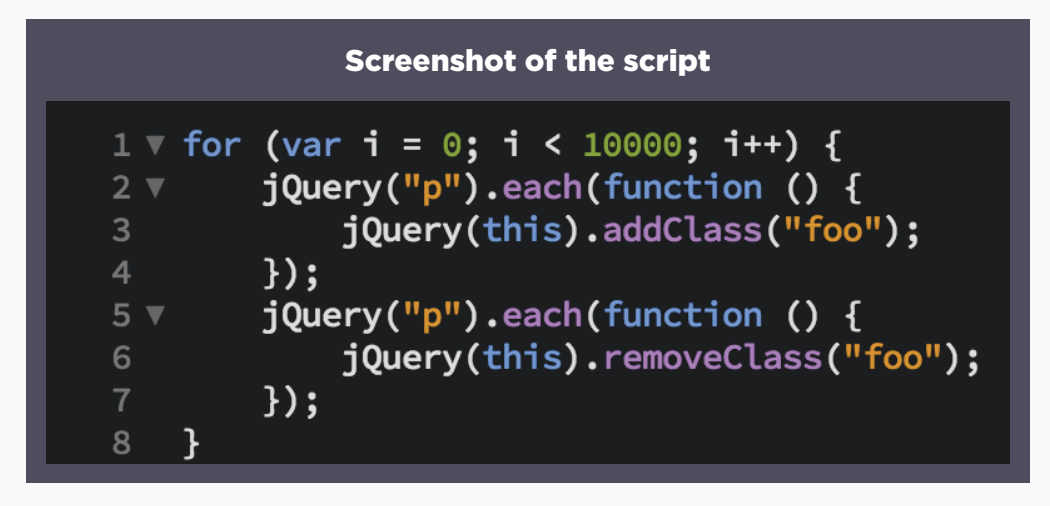
Para esta prueba, se configuraron páginas de prueba que eran idénticas en estructura, excepto que la página designada como la página “lenta” tendrá un script jQuery, que se utilizará para ralentizar la página. El script agrega una clase css a todos los elementos de párrafo de la página y, a continuación, los quita. El script hace esto 10,000 veces, lo que disminuye el tiempo de carga de la página en 6s, en comparación con otras páginas de prueba de “velocidad regular”.

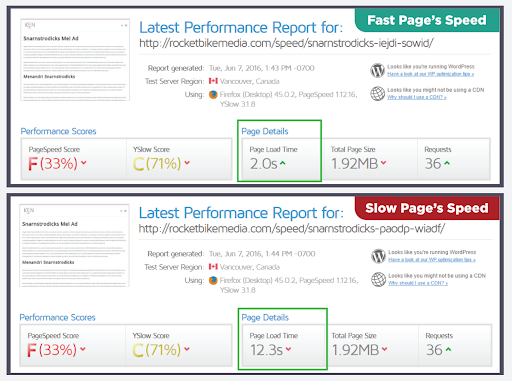
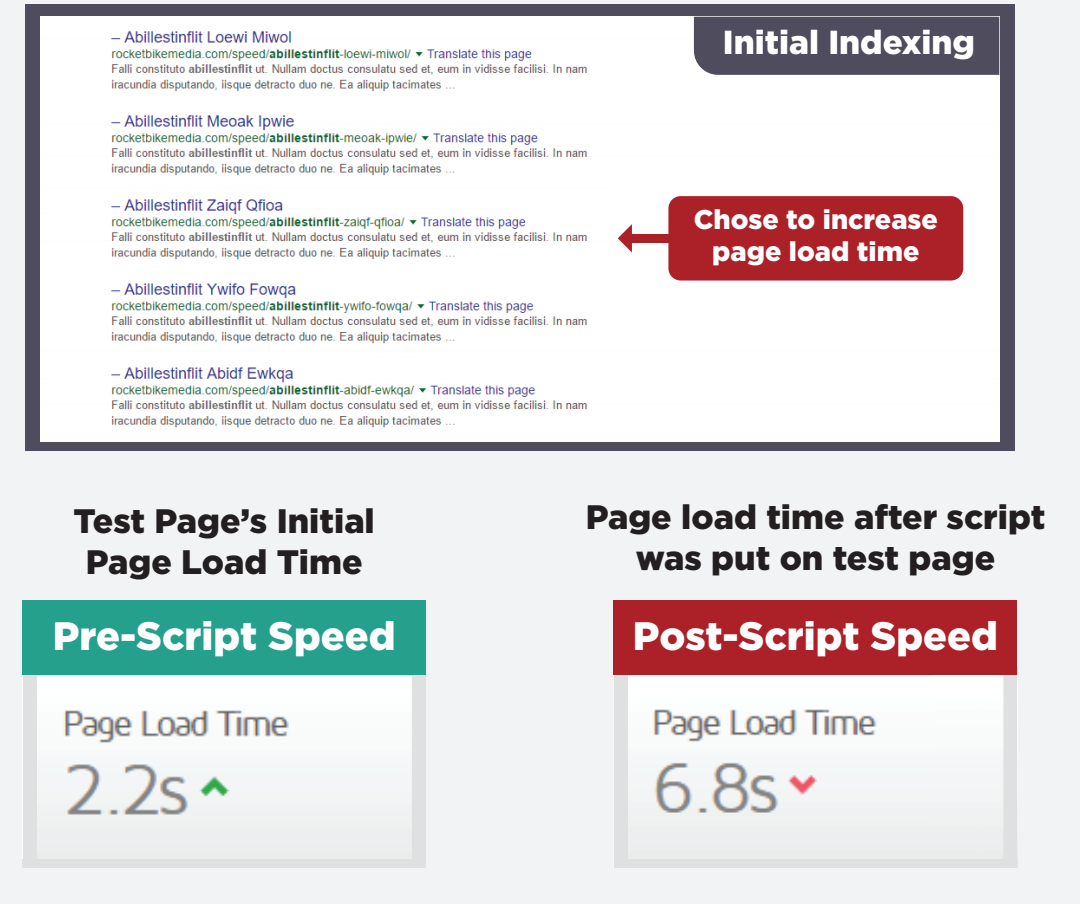
Se lanzaron dos páginas idénticas al mismo tiempo, siendo una página la “página lenta” que contiene el script para ralentizar el tiempo de carga de la página.

Puede ver que la página lenta es significativamente más lenta. Sin embargo, la página lenta gana.

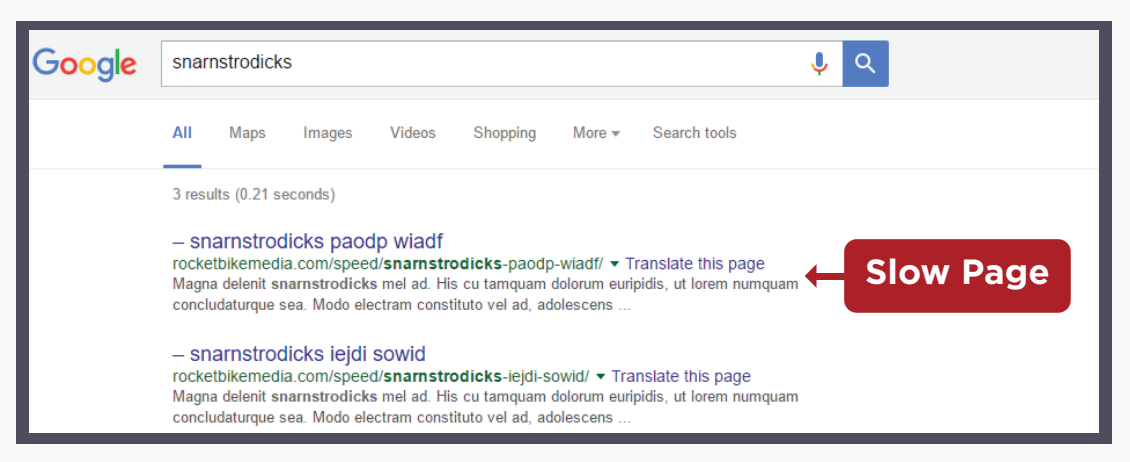
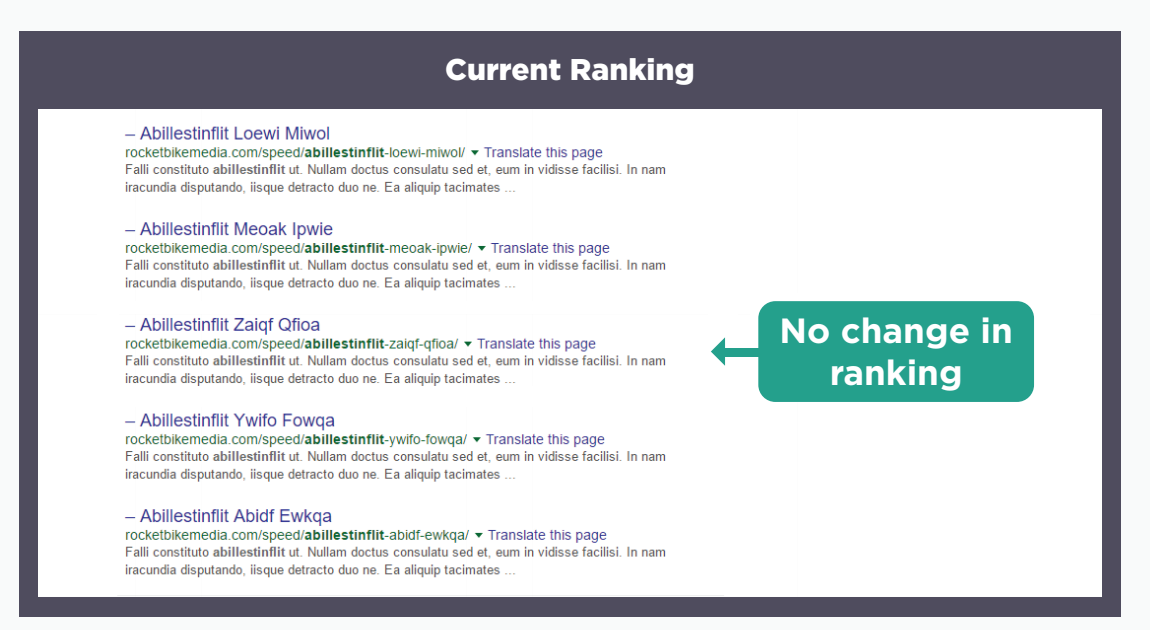
En esta prueba, se lanzaron e indexaron cinco páginas idénticas. Identificando la página # 3, luego insertamos nuestro script para ralentizar el tiempo de carga de la página de solo esa página. Si la carga de la página es un factor, esa página debería caer en las clasificaciones, cayendo por debajo de las páginas de mayor velocidad.

Como se puede ver en los resultados, no ha habido ningún cambio en la clasificación.

El tiempo de carga de la página, lo que comúnmente se conoce como velocidad de la página, no es un factor de clasificación. Al hacer la investigación para esta prueba, encontramos un colaborador de MOZ que hizo un estudio correlacional hace casi tres años. Llegó a la misma conclusión de que el tiempo de carga de la página no es un factor de clasificación.
https://moz.com/blog/how-website-speed-actually-impacts-search-ranking
Nos complace informar que en este caso, estamos de acuerdo con MOZ.
Lo que es muy interesante sobre el estudio MOZ es que, si bien el tiempo de carga de la página no afecta las clasificaciones, el autor descubrió que Time To First Byte (TTFB) podría hacerlo.
TTFB es la medida de cuánto tiempo se tarda en recibir el primer byte de información después de que se ha realizado una solicitud de una página. TTFB realmente no tiene nada que ver con la tradicional ‘carga de página’, pero se ve afectado por la configuración del servidor y del back-end.
Se gasta una tonelada de dinero en mejorar la velocidad de la página y la velocidad de la página es su propia industria artesanal. Sin embargo, parece que la mayoría de las personas probablemente se están enfocando en lo incorrecto: el tiempo de carga de la página. Esta revelación sobre lo que realmente importa (o en este caso, lo que no importa) a Google no solo puede darle una gran ventaja sobre la competencia, sino que también puede ser un gran ahorro de dinero para sus clientes. No dirigirá a sus clientes a desperdiciar recursos en algo que no va a mejorar el rango.
En este video, Clint analiza esta prueba y sus ideas sobre la velocidad de la página.
Prueba número 31, ¿es la velocidad de la página un factor de clasificación?
Bueno, Google dice que sí. Vamos a averiguarlo. Entremos un poco en esto. Muy bien, pageSpeed ha existido desde 2010. Al menos a medida que los dispositivos móviles se volvieron más prolíficos, Google pudo optimizar el PPC para aplicaciones móviles y móviles y obtener una tonelada de dinero de él.
Comenzaron a impulsar a las personas a optimizar la web para dispositivos móviles. Si tu móvil va a jugar el juego realmente depende de tu mercado.
En 2010, salió Page Speed. De hecho, fui una de las primeras personas en ofrecer un servicio de optimización de page speed a otros SEO. Y solía optimizar sus páginas y esas cosas. Así que puedo decir que vi mejoras en la clasificación de Page Speed. Pero es un poco confuso en cuanto a por qué se vieron esas mejoras.
Ahora estamos en 2021. Se acerca la actualización de los vitales de la web central de mayo de 2021. Y la idea detrás de eso es que van a usar estos signos vitales de la web central. Y use todas estas mediciones que obtiene en función de su navegador y su ubicación, etc., para calificar su sitio web y clasificar o eliminar sitios web lentos del índice.
Eso sucede también con lo mismo que dijeron cuando salió la herramienta Page Speed Insights y la red Page Speed CDN, que era un turd completo.
También dijeron que si sus páginas no eran HTTPS, lo iban a eliminar del índice para que todos cumplieran con eso. Así que van a volver al pozo.
La mayoría de los SEO se están comiendo eso. Están preocupados por los signos vitales centrales de la web.
Esto es lo que mostró la prueba. Uno: la página más lenta en realidad superó a la página más rápida. Y luego la otra prueba, no hubo cambios en la clasificación. Así que la página más lenta y la página más rápida se quedaron donde estaban.
Había cinco páginas idénticas.
Se lanzó la segunda prueba. Identificaron la página número tres. Insertaron el guión para ralentizarlo y hacerlo lento a propósito. La página se quedó en el número tres.
Uno pensaría que si la velocidad de la página fuera un factor tan importante, lo habría reducido. Pero no fue así.
¿Qué significa eso? ¿Eso significa que deberías tener sitios web lentos?
En absoluto. Obtendrás un impulso de clasificación. Si su sitio web es lento, lo abre y toma de tres a cinco segundos para que esa cosa comience a mostrar algo, debe hacer la optimización de la velocidad de la página. Verá un aumento de clasificación en él. Si su sitio se carga en 10 segundos y lo arregla para que se cargue durante un segundo, Google le dará un impulso de clasificación.
Si su sitio se carga en tres segundos y lo arregla y obtiene la carga en 1.5 segundos, Google no le dará un impulso de clasificación.
Así es como funciona la optimización de la velocidad de la página.
También hay teorías sobre si es el tiempo de carga completa. Ese es el tiempo que realmente obtienes si usas GTmetrics como puntuación. Es el tiempo de carga completa. Todo lo que está en la página web se carga en comparación con el renderizado de inicio cuando realmente comienzas a ver cosas.
Eso es lo que nosotros, como usuarios, veríamos es el tiempo de renderizado de inicio. Está cargado. ¡Auge! Viene en como dos segundos. Ese es tu tiempo de renderizado de inicio. Dos segundos es bastante decente.
Los usuarios lo quieren en tres segundos o menos. Dos segundos es bastante bueno.
Y luego un tiempo para el primer byte. ¿Cuánto tiempo tarda el servidor en responder a la solicitud? Y entonces ese es el factor de clasificación.
Francamente, creo que es más al punto de que el usuario lo ve lo más rápido posible para comenzar el tiempo de renderizado. El tiempo hasta el primer byte es solo el tiempo de respuesta.
Si tiene un servidor de basura débil y tarda dos segundos. Luego lo mueves a un nuevo servidor y ahora son .05 segundos, probablemente verás un aumento en la clasificación. Tenga en cuenta que se combina con el renderizado de inicio y luego el tiempo de carga final.
En resumen, los sitios web optimizados deben tener un diseño web receptivo. Porque si el índice móvil solo entra en juego, querrás tener eso.
Y luego los signos vitales de la web central.
Míralo desde la perspectiva del usuario. Si puede cumplirlo, tiene tres segundos o más rápido, a quién le importa cuál es el puntaje de calificación en los signos vitales de la web central.
Especialmente si tiene en cuenta que sus usuarios pueden ni siquiera estar donde se está probando el núcleo de los signos vitales de la web y sus usuarios están obteniendo una experiencia mucho mejor.
Si obtienes muchos usuarios, es cuando Chrome guarda tus métricas. Chrome se preocupa por su sitio web cuando tiene una tonelada de tráfico, y pueden obtener un montón de información de él.
Hasta entonces, no guardan ningún dato público.
Una vez que reciba una gran cantidad de tráfico, en realidad comenzará a ver algunos datos públicos de sus usuarios objetivo. Entonces, tal vez pueda comenzar a jugar con la coincidencia de los puntajes vitales de la web central de su reunión.
En su mayor parte, si estás en el amarillo o el verde, estás bien. Si estás en números rojos, arregla esas cosas.
¿Sorprendido con los resultados de esta prueba? Lo subimos un escalón y probamos TTFB y si realmente es a lo que Google se refiere cuando dice “velocidad de la página”. Echa un vistazo a nuestros artículos de prueba para esa prueba y su resultado.
If you have a weak, garbage server, and it takes two seconds. You then move it to a new server and now it’s .05 seconds, you’re probably gonna see a ranking boost. Keep in mind that’s compounded with start render, and then final load time.
In short, optimized websites should have a responsive web design. Because if mobile index only comes into play, you’re gonna want to have that.
And then the core web vitals.
Look at it from a user perspective. If you can meet it, you’re three seconds or faster, who cares what the grade point score on core web vitals is.
Especially if you take into account that your users may not even be where the core web vitals is testing from and your users are getting a whole lot better of experience.
If you get a lot of users, that’s when your metrics are actually saved by Chrome. Chrome cares about your website when it’s got a ton of traffic, and they can gleam a whole bunch of information from it.
Until then, they don’t save any public data.
Once you get all a lot of traffic coming in, you’ll actually start seeing some public data from your target users. Then maybe you can start playing around with matching your meeting core web vital scores.
For the most part, if you’re in the yellow or the green, you’re fine. If you’re in the red, fix that stuff.
Surprised with the results of this test? We moved it up a notch and tested TTFB and if it indeed is what Google is referring to when it says “page speed”. Check out our test articles for that test and its result.