
Voici la deuxième partie de notre test PNG et JPG, qui vise à vérifier si Google a une préférence particulière en matière de format de fichier image. Dans le premier test, nous avions 4 JPG et 1 PNG. Nous nous attendions à ce que le PNG monte en haut de l’échelle mais, étonnamment, il est tombé en bas de l’échelle. Dans cette partie du test, nous allons faire l’inverse et tester 4 PNG et 1 JPG, pour confirmer nos conclusions du premier test.
Cinq pages ont été configurées sans images et nous avons attendu la stabilité dans les SERPs. Une fois que les pages ont été indexées, nous avons attendu quelques jours et pour voir si nous avons une danse avant d’appliquer les images.
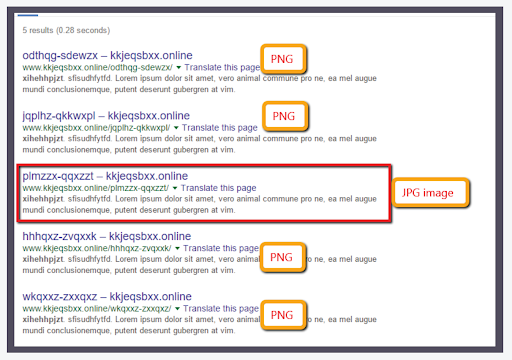
Les SERP étant statiques, nous avons appliqué une image à chaque page. L’image était la même image unique, quatre pages prenant une version PNG et la page test de la position trois prenant une version JPG.


Nous pensions initialement que la vitesse des pages était un facteur de classement important, car Google nous parle depuis longtemps de la vitesse des pages et des temps de chargement. Search Console est mis à jour pour inclure de “nouveaux” éléments et Google a sa propre page de test de vitesse des pages.
L’une des plus grandes améliorations qui peuvent être apportées est souvent liée à la taille des images. Nous avons testé cela il y a quelques mois et nous avons découvert que la vitesse de la page affectée par la taille de l’image n’était pas un facteur de classement. Le test logique suivant était d’examiner une théorie dont nous avons quelques mentions de Google (non soutenues) où il y avait une préférence pour un PNG par rapport à un JPG, et d’autres types de fichiers image.
Le mois dernier, nous avons testé une seule image PNG dans une page par rapport à quatre autres fichiers JPG. Il n’y a pas eu de préférence et les pages se sont déplacées un peu sans qu’il y ait d’indication claire d’une préférence pour le PNG.
Dans le test actuel, nous avons inversé les images en utilisant un seul fichier JPG pour voir si la page de test de la SERP 3 se déplace vers le haut ou vers le bas.
Après une semaine, nous n’avons aucun mouvement, le résultat est légèrement différent du dernier test où nous avons vu un peu de “danse” autour, mais encore une fois, les indications sont que le type d’image n’est pas un facteur de classement.
Nous avons été amenés à croire qu’avoir un site à chargement lent avec beaucoup d’images de bonne qualité était en fait négatif, en termes de classement, mais il semble, d’après les tests d’images que nous avons effectués, que ce ne soit pas le cas.
Une ou plusieurs images de bonne qualité sur un site ne semblent pas affecter négativement le classement d’un site et Google ne semble pas avoir de préférence pour le PNG ou le JPG.
Dans cette vidéo, Clint discute de ce test et de son point de vue sur les formats d’image.
Test #75 – PNG vs. JPEG, lequel est le gagnant ? C’est ce que nous allons découvrir.
Si vous avez suivi cette chaîne, j’ai publié la première partie de ce test où la page PNG a chuté comme une pierre. Nous voulions donc le tester à nouveau, car c’est assez significatif. Pourquoi feraient-ils ça ? Et ce test a été fait quelques mois plus tard. Il reflète donc les mises à jour et autres, à l’époque.
Et la version courte de ceci est que les deux ont en quelque sorte rebondi maintenant. Donc le PNG n’a pas fait tomber la page et le JPEG n’était pas le grand gagnant. Il a juste rebondi et Google a essentiellement dit – hé, vous avez une image, nous ne nous soucions pas vraiment du PNG ou du JPEG, le type de fichier n’a pas vraiment d’importance. Et c’est plutôt bien, non ?
Donc, ce à quoi nous pensons à l’époque, surtout lorsque cela est fait, les CDN étaient, vous savez, ils étaient gros mais il n’y en avait pas un tas, il n’y avait pas toute une application d’eux. L’optimisation PageSpeed n’était pas vraiment un gros problème. Évidemment, un site plus rapide, vous atteignez la marque des 3 secondes et vous êtes bon, mais tout le monde ne pleurait pas, ne se vantait pas sur les vitales du web et toute cette folie. C’était probablement au début de la sortie de PageSpeed Insights, qui était un horrible gaspillage de programme, et Core web vitals est une tentative d’améliorer cela, je dirais.
Ceci étant dit, lorsque vous sélectionnez des PNG, il y a des objectifs vraiment spécifiques. Et principalement, c’est surtout pour profiter des fonctions de transparence du PNG, n’est-ce pas ? Vous pouvez donc y mettre une image et créer un bon filigrane, ou vous pouvez éliminer l’arrière-plan et mettre d’autres choses sur votre site Web. Et essentiellement, pour la conception, il fonctionne un peu mieux que, disons, un JPEG, où si vous voulez faire correspondre l’arrière-plan de l’image à l’arrière-plan du site Web, vous devez vous souvenir des codes et faire tout cela. Avec un PNG, la transparence rend ce genre de choses un peu plus faciles à réaliser.
Ainsi, lorsque nous avons vu le test original où le PNG est descendu jusqu’en bas, c’est assez significatif. Et souvenez-vous, nous devons nous assurer que nous profitons de l’idée de la taille des fichiers pour les rendre un peu différents. Et donc, on rapproche les tailles de fichiers autant que possible et ce qui s’est passé, c’est que c’est la même image et 4 d’entre elles sont en PNG, et 1 d’entre elles est en JPEG. Et le JPEG n’a pas augmenté ou n’a pas diminué et les PNG n’ont pas diminué ou diminué. C’est donc une bonne chose pour nous.
Qu’est-ce que l’avenir nous réserve ? WebP est là. C’est un produit de 2010. Il est disponible depuis 2010. Smush Pro, pour autant que je sache, a été le premier à le mettre en œuvre, au fur et à mesure que les navigateurs devenaient disponibles. Et ce n’était pas parce que la technologie était là, mais simplement parce que les navigateurs web ne voulaient pas mettre à jour leurs navigateurs web pour identifier les WebP. Même Chrome et WebP était une initiative soutenue par Google ou une initiative de Google et Chrome n’ouvrait pas nécessairement toujours WebP. Maintenant que les navigateurs ont presque universellement déclaré qu’ils allaient utiliser WebP, c’est une grande nouveauté qui est traitée comme la plus récente et la meilleure, alors qu’en fait, elle existe depuis 2010.
Il en existe une autre, avif, je crois que c’est son nom. Il s’agit essentiellement d’une adaptation d’un fichier vidéo d’Adobe et d’un système de fichiers image deux fois plus petit que WebP. Donc, comme vous le voyez, ceux-ci vont continuer trop longtemps et s’améliorer, car je pense que ce n’est pas nécessairement – oh, nous voulons rendre le web plus rapide, c’est amélioré. Il s’agit simplement de nouvelles technologies. Et lorsque vous créez de nouvelles technologies, vous améliorez les anciennes et c’est la même chose avec ces tailles de fichiers d’image et la possibilité de créer de nouvelles expériences sur le Web. Et si vous avez des fichiers d’image plus petits, cela rend l’expérience entière un peu plus petite et se charge plus rapidement, et plus interactive, et plus amusante pour l’utilisateur, d’accord ? Donc, c’est ce qui est en quelque sorte le moteur.
J’espère que vous appréciez. Si vous pensez à d’autres façons de tester ça, peut-être que c’est un autre type de fichier, il y en a plein dans différentes versions comme le JPEG 1000, je crois. Il y a tout un tas de versions différentes mais pas beaucoup pour le web. Nous continuerons à le faire et nous garderons un œil dessus, mais je ne pense pas que cela va changer de sitôt. Je pense que la taille du fichier et la vitesse de chargement auront probablement plus d’impact que le type de fichier. Mais nous verrons bien.