
Google ha confirmado que la velocidad de la página es un factor de clasificación y la velocidad de un sitio puede afectar el rango. La SIA probó esta declaración para verificar y confirmar qué considera exactamente Google cuando se trata de la velocidad de la página: ¿es el tiempo de carga de la página, el tiempo hasta el primer byte o la primera pintura contenta? Descubrimos que, si bien el tiempo de carga de la página o el tiempo que tarda una página en cargarse completamente no es un factor de clasificación, el tiempo hasta el primer byte podría serlo. Y a partir de esto, es mejor mantener su TTFB pequeño.
Aparte de la declaración de Google de que es un factor de clasificación, la velocidad de la página también es un factor de experiencia del usuario. Los usuarios que visitan un sitio que se carga lentamente, la mayoría de las veces, abandonan la página. Esto puede conducir a un aumento en la tasa de rebote y afectar las tasas de conversión.

Como puede ver, la velocidad de la página es un factor importante de un sitio y optimizar la velocidad de la página de su sitio para que se cargue rápidamente satisface no solo a Google, sino también a los visitantes de su página. Hay muchos ajustes de optimización de la velocidad de la página que puede hacer para mejorar la velocidad de su sitio. Una de ellas es optimizar tus imágenes.
Las imágenes son a menudo el archivo más grande en una página web y es a menudo uno de los principales factores que ralentiza la velocidad de un sitio. Optimizar sus imágenes para que los tamaños de archivo no sean muy grandes, sin dejar de proporcionar imágenes de calidad es un factor importante a considerar.
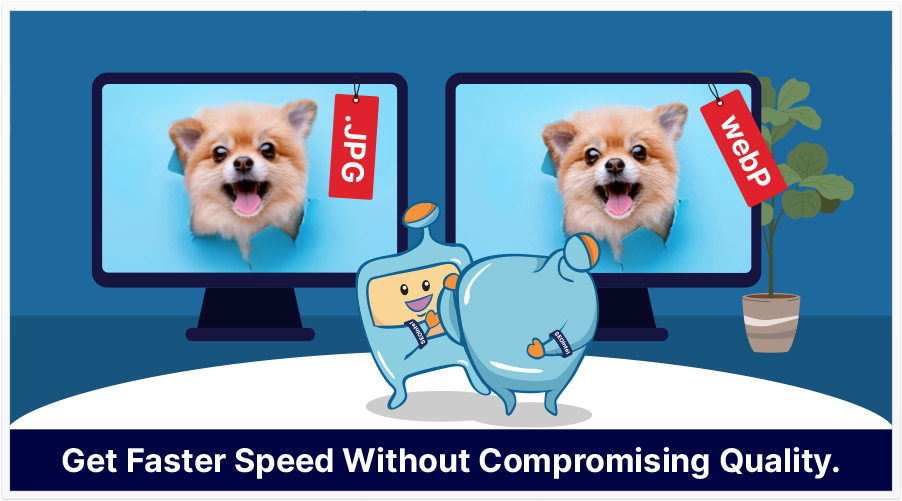
En una de nuestras pruebas en el SIA, probamos si Google tiene una preferencia por las imágenes JPG o PNG y descubrimos que, si bien no hay una preferencia particular entre los dos, se reduce a la velocidad de la página. En las pruebas, Clint discutió sus ideas sobre los formatos de imagen y la velocidad de la página, e introdujo dos tipos de archivos de imagen de próxima generación que se cargan más rápido en comparación con JPG y PNG. Estos son WebP y AVIF.
Si bien estos dos no son exactamente tipos nuevos, no son tan populares como JPG y PNG y a menudo se pasan por alto. Esto me hizo pensar en escribir sobre estos dos tipos de imágenes, para discutir ambos formatos más a fondo: cuáles son estos tipos de archivos de imagen, sus beneficios y desventajas, y cómo podría aplicarlos a sus páginas.
En la parte 1 de este artículo, nos centraremos en WebP. ¿Qué es WebP? ¿Debería cambiar sus imágenes a WebP? Si es así, ¿cómo lo aplicas a tu sitio?

WebP no es en realidad un nuevo formato de imagen. Fue desarrollado por Google en 2010 y fue diseñado para utilizar un algoritmo de compresión más optimizado en comparación con los otros formatos de imagen más comunes.
WebP es un formato de imagen que proporciona una compresión superior de imágenes sin pérdidas y con pérdida. En comparación con JPG, GIF y PNG, WebP reduce significativamente el tamaño de los archivos, al tiempo que conserva la calidad de la imagen.
Anteriormente, era una decisión entre el tamaño del archivo y la calidad de la imagen. La introducción de WebP ha resuelto esto con su menor tamaño de archivo e imágenes de alta calidad.
Puede convertir casi cualquier formato de imagen a WebP y verá casi la misma calidad de la imagen que la del JPG, PNG u otro formato original. Sin embargo, el tamaño del archivo es mucho más pequeño, entre un 20 y un 40 por ciento más pequeño.
WebP anteriormente no era compatible con Internet Explorer y Safari, pero al momento de escribir este artículo (septiembre de 2021), más del 94% de los navegadores web admiten WebP. Muchos sitios web hoy en día utilizan WebP para sus imágenes debido a su velocidad de carga más rápida. No podrá reconocer ninguna diferencia en el tipo de archivo.
Las miniaturas de Youtube vistas en Chrome están en WebP y Facebook también usa el formato en dispositivos Android.

Otro beneficio con WebP, aparte de su compresión superior, es que admite fondos transparentes similares a los de PNG. También admite transiciones y animaciones, al igual que la de GIF, sin dejar de ser más pequeño en tamaño y de calidad similar.

¿Convencido de los beneficios que proporciona WebP y buscando actualizar sus imágenes a este formato? ¿Te preguntas cómo aplicarlo a tu sitio?
Hay herramientas y complementos que puede usar para convertir su JPG, PNG u otras imágenes a WebP.
Para las herramientas en línea, puede usar Squoosh y Online-convert.com. Todo lo que tiene que hacer es cargar sus imágenes JPG o PNG, luego encubrirlas a WebP.
Anteriormente, Photoshop no admitía WebP. Sin embargo, se ha puesto a disposición un plugin webP Photoshop que puedes instalar y que te permite poder guardar tus imágenes bajo el formato.
Si está en WordPress, comenzando con WordPress 5.8, WebP es compatible y puede cargar sus imágenes a su biblioteca de medios directamente, lo mismo que lo haría con las imágenes JPG, PNG y GIF. No es necesario instalar complementos de terceros para que el formato de imagen funcione.
Si no está en WordPress 5.8+ o si le preocupa no servir imágenes WebP para los visitantes que usan navegadores no compatibles, entonces su mejor opción sería optar por un complemento.
Con un complemento, sus imágenes JPG o PNG se convierten a WebP cuando el visitante utiliza un navegador compatible. Si el navegador del visitante no es compatible con WebP, entonces se sirve la imagen JPG o PNG. De esta manera, tiene la seguridad de que todos pueden ver sus imágenes y las que están en los navegadores compatibles pueden ver sus páginas rápidamente.
Los plugins que puedes utilizar para este fin son ShortPixel, Imagify y Optimole, entre otros.
Si está buscando acelerar la velocidad de su sitio, WebP es definitivamente una gran opción para elegir. Sus visitantes reciben la misma experiencia cuando usan una imagen JPG o PNG, al tiempo que hacen que todo se cargue más rápido. De hecho, PageSpeed Insights recomienda servir sus imágenes en WebP, para ayudar a acelerar su sitio.
¿Es un factor de clasificación, te preguntas? Eso es algo que no hemos probado en el SIA, pero que agregaremos a nuestra lista de cosas para probar.
Sin embargo, factor de clasificación o no, le proporciona el beneficio de tener páginas de carga más rápida que pueden ayudar a que tanto Google como sus visitantes estén contentos. ¡Ganar-ganar!
En la segunda parte de este artículo, hablaremos sobre el formato de imagen AVIF, que es más rápido que WebP. ¿Debería optar por AVIF o webP es suficiente? Discutimos todo esto en la parte 2 del artículo.