
Según Google, la velocidad de la página es un factor crítico cuando se trata de clasificar sitios y la rapidez con la que la velocidad de su sitio puede afectar el rango de su sitio. Pero, ¿qué es la velocidad de la página? ¿Realmente afecta a los rankings de búsqueda de Google? ¿Cómo se prueba la velocidad de la página? ¿Cómo lo mejoras?
En este artículo, hablamos todo sobre la velocidad de la página: qué es, los resultados de las pruebas que la SIA ha realizado sobre la velocidad de la página y si es un factor de clasificación, cómo verificar la velocidad de su página en dispositivos móviles y dispositivos de escritorio, y consejos sobre cómo solucionar problemas de velocidad del sitio y aumentar la velocidad tanto para sus páginas de escritorio como para páginas móviles.

La velocidad de la página se define como la velocidad de carga en una página individual de su sitio web. Cada página de su sitio web puede tener diferentes velocidades de página debido a diferentes factores, como el contenido de la página: imágenes, videos y scripts agregados a la página. La velocidad de una página también depende del rendimiento del servidor, el tipo de conexión y el proveedor de servicios de Internet del usuario, el dispositivo del usuario, el navegador, etc. Como puede ver, muchos factores diferentes pueden afectar la velocidad de la página. Algunos de los cuales usted, como propietario del sitio, puede controlar, algunos de los cuales, no podría. Solo podemos trabajar en factores que podemos controlar, como nuestro sitio web y nuestro servidor.
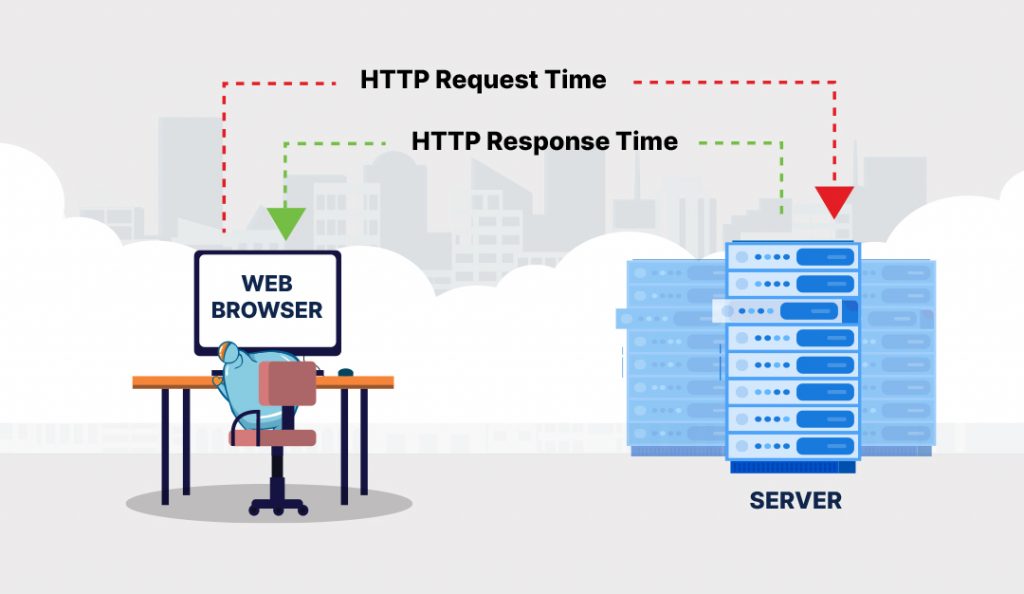
La velocidad de la página se mide en segundos y se puede describir como el tiempo de carga de la página o el tiempo que se tarda en mostrar completamente el contenido de una página completa o el tiempo hasta el primer byte o la velocidad a la que el navegador recibe el primer byte de información del servidor web y comienza a cargarse. Otra medida es la primera pintura significativa o primera pintura contextual, que es cuánto tiempo el sitio carga suficientes recursos para que un usuario pueda leer el contenido de la página. Como puede ver, hay diferentes formas de medir la velocidad de la página y también se mide tanto para el sitio de escritorio como para el móvil. Esto nos lleva al enigma: cuando Google dice que la velocidad de la página es un factor de clasificación, ¿a cuál se refiere exactamente? ¿Es el tiempo de carga de la página, el tiempo hasta el primer byte, la primera pintura significativa, o son los tres?

La velocidad de la página es importante ya que Google ha declarado directamente que es un factor de clasificación de Google y la rapidez con la que su sitio es puede afectar el rango de su sitio. Además de esto, la velocidad también puede afectar las clasificaciones indirectamente, ya que un sitio de carga lenta puede afectar a los usuarios de motores de búsqueda que visitan su sitio. Los usuarios que encuentran páginas que se cargan lentamente la mayoría de las veces, abandonan la página. Esto afecta su tasa de conversión y también aumenta la tasa de rebote, la duración promedio de la sesión y el tiempo de permanencia de su sitio, lo que a su vez, puede afectar las clasificaciones de su sitio. Google le da mucha importancia a la experiencia del usuario y cuando ve que los usuarios se van después de unos 3 segundos, leen esto como una mala experiencia para los usuarios. A Google no le gusta clasificar sitios en la búsqueda de Google que tienen una mala experiencia de usuario.

Google ha confirmado que la velocidad de la página es un factor de clasificación desde 2010 en las búsquedas de escritorio y en 2018, anunció en una publicación de blog que también la ha aplicado a los resultados de búsqueda móvil. Sin embargo, Google es un poco vago sobre qué es exactamente la velocidad de la página. He mencionado anteriormente que hay tres medidas para la velocidad de la página: el tiempo de carga de la página, el tiempo hasta el primer byte y la primera pintura significativa, y el problema es que Google no dice exactamente a qué se refiere cuando dice velocidad de la página.
En SIA Test 31: Is Page Speed A Ranking Factor, el SIA probó si el tiempo de carga de la página o el tiempo que se tarda en cargar completamente una página es un factor de clasificación. En esta prueba, se descubrió que el tiempo de carga de la página no era un factor de clasificación directo.
Mientras investigaba para la prueba, Kyle encontró un artículo de un colaborador de Moz que también llegó a la misma conclusión: que el tiempo de carga de la página no es un factor de clasificación. Lo interesante del estudio es que, si bien el tiempo de carga de la página no es un factor de clasificación, el autor descubrió que el tiempo hasta el primer byte podría serlo. Debido a esto, la agencia ha ideado otra prueba sobre la velocidad de la página, esta vez, centrándose en el tiempo hasta el primer byte.

En esta prueba, dado que se descubrió que el tiempo de carga de la página no era un factor de clasificación, se probó si Time To First Byte es a lo que se refiere Google cuando dice que la velocidad de la página es un factor de clasificación.
Esta prueba verificó el rango de las páginas con una diferencia de .5 segundos y tuvo como objetivo comprender si acelerar su sitio o host agregará beneficios a su sitio y ayudará a que se clasifique más alto en la búsqueda de Google. Durante la configuración inicial de la prueba, el equipo se encontró con un gran problema con Fetch and Render de Google cuando TTFB se ralentizó drásticamente. Google ni siquiera quería procesar o indexar páginas de prueba con un retraso de más de un segundo, lo que les llevó a creer que se debía arreglar un TTFB alto para mejorar la experiencia del usuario.
Sin embargo, un pequeño ajuste de TTFB (hasta 1 segundo) no agregó ningún aumento de clasificación a las páginas. Sin embargo, los grandes ajustes, de más de 1 segundo, fueron un problema importante con Google. Se concluyó que es mejor mantener su TTFB pequeño, pero no preocuparse por inquietarse demasiado con él una vez que lo tenga por debajo de 1 segundo.
Nuestras pruebas han demostrado que parece que Google se refiere a Time to First Byte cuando dice que la velocidad de la página es un factor de clasificación.
Además de nuestras pruebas, Neil Patel también ha publicado un estudio correlacional sobre la velocidad de la página y, en él, muestra una alta correlación entre los sitios que se clasifican en la parte superior y su tiempo hasta el primer byte. Todo se reduce a la experiencia del usuario, y un tiempo rápido hasta el primer byte también significará un tiempo de carga de la página más rápido, por lo tanto, una velocidad de página más rápida, en general, lo que significa una experiencia de usuario superior.
Sin embargo, esto no significa solo mejorar su tiempo hasta el primer byte. Si bien es importante y significativo, sigue siendo importante realizar mejoras siempre que sea posible en los otros elementos de velocidad de la página de su sitio, ya que no solo estamos haciendo ajustes en beneficio de los motores de búsqueda para clasificarse en los resultados de búsqueda. También es para el beneficio del usuario, para evitar una mala experiencia de la página al hacer que sus páginas se carguen rápidamente.
Como todos sabemos, el SEO se compone de muchos factores diferentes que trabajan juntos para que su página se clasifique en la cima. Centrarse en un solo factor no le dará una clasificación más alta, sin embargo, optimizar cada factor, apilarlos juntos, colocarlos todos en armonía entre sí, lo llevará allí y cosechará todo ese tráfico orgánico de la búsqueda de Google.
Ahora que conoce la importancia de la velocidad de la página y a qué factor de velocidad de página prestar especial atención, la pregunta es, ¿cómo verifica la velocidad de la página de su sitio?
Cuando se trata de métricas de velocidad de página, hay dos tipos de datos que se están registrando: puntaje de velocidad móvil para búsquedas móviles y puntaje de velocidad de escritorio para usuarios de escritorio. Hay muchas herramientas de seo que pueden mostrarle la información. Estos son solo algunos de ellos.
Google tiene su propia herramienta en línea para verificar la velocidad de la página: Google PageSpeed Insights. PageSpeed Insights escanea tu página en busca de problemas y oportunidades que puedas hacer para acelerar la velocidad de tu página. Todo lo que tiene que hacer es ingresar su url y devolverá resultados sobre el rendimiento de su sitio. Le dará una puntuación que va de 0 a 100 tanto para la búsqueda de escritorio como para dispositivos móviles. Esto significa que tendría una puntuación de velocidad móvil y una puntuación de velocidad de escritorio separadas. Estas puntuaciones se basan en múltiples factores. Cuanto mayor sea la puntuación, mejor, y una puntuación de 85 o más significa que la página está funcionando bien. Debajo de la puntuación habrá información detallada sobre la velocidad de su página, los problemas, las oportunidades y los pasos que puede tomar para mejorar el rendimiento de su sitio.

Otra herramienta que podría usar para verificar la velocidad de su página que le daría una medición más definida es webpagetest.org. Fue creado por un ingeniero de navegador Chrome en Google y es un proyecto de código abierto que es de uso gratuito. Lo bueno de esta herramienta es que carga su página en un navegador real desde múltiples ubicaciones y le brinda resultados para cada factor de velocidad de página específico. Todo lo que tendría que hacer es ingresar su URL, establecer la ubicación de la prueba, el navegador para usar, cualquier configuración avanzada que prefiera establecer, luego simplemente inicie la prueba. Los resultados le mostrarán su tiempo hasta el primer byte, el inicio del renderizado, la primera pintura contenta, el índice de velocidad, los signos vitales de la web, el documento completo y las mediciones completamente cargadas. Según las pruebas SIA, el objetivo es lograr que su TTFB esté por debajo de un segundo.
WebpageTest también tiene la opción de pruebas más avanzadas que incluyen transacciones de varios pasos, captura de video, bloqueo de contenido, comparación de la primera vista versos de repetición de la vista, cambio de la velocidad de conexión, etc. También se incluye información adicional a través de gráficos de cascada e informes de carga de recursos. La mejor parte es que, todo es gratis.

Otra herramienta para verificar su puntaje de velocidad es Pingdom. Al igual que con las otras herramientas que hemos mencionado, también es una herramienta de prueba gratuita. Muestra las solicitudes de su sitio en una vista de cascada y le permite filtrar datos por orden de carga, tamaño de archivo y tiempos de carga, etc. También proporciona información sobre el total de solicitudes, el tiempo de carga y el tamaño de la página. También le brinda una calificación de rendimiento de velocidad similar a la de Google Page Speed Insight, donde puede obtener una puntuación de 0 a 100, cada una con diferentes criterios y una puntuación individual. Otro beneficio de usar esta herramienta es que almacena los resultados de todas las pruebas realizadas en su sitio web, lo que le permite realizar un seguimiento de las mejoras que ha realizado.

Ahora que conoce la importancia de la velocidad de la página y a qué se refiere exactamente Google cuando dicen que la velocidad de la página es un factor de clasificación, hablemos de diferentes formas de cómo aumentar las métricas de velocidad de su página y mejorar el tiempo de su sitio hasta el primer byte, tanto para la búsqueda móvil como para la búsqueda de escritorio.
El primer paso sería hacer una auditoría del sitio para tener todos los datos en su sitio, métricas particulares para cada página, contenido en las páginas, cualquier problema existente que se pueda solucionar, como algunos problemas 404, problemas de redirección, etc. Una vez que haya solucionado los problemas existentes, puede verificar la puntuación de velocidad de sus páginas para ver qué páginas en particular tienen problemas de velocidad que deben solucionarse.
Una vez que haya determinado cuáles son cuáles, aquí hay algunos consejos sobre lo que puede hacer para acelerar esas páginas.
Las imágenes y los gráficos ayudan con el compromiso y también son una parte importante de una página web. Sin embargo, las imágenes tienden a ser los archivos más grandes de una página web y pueden ralentizar un sitio. Para evitar esto, optimice sus imágenes para que el tamaño del archivo de imagen no sea más grande de lo que debe ser, al tiempo que proporciona imágenes de calidad. Comprueba el formato de tu imagen. La compresión de imágenes de sus archivos de imagen ayudará a aumentar su velocidad de carga.
Además, elimine las imágenes que no son importantes y solo mantenga el contenido relevante en su página, ya que cuantas más imágenes tenga una página, más lenta se cargará.
Optimizar sus imágenes puede marcar una gran diferencia en la velocidad de su página.
Optimice su código eliminando espacios, comas y caracteres innecesarios. Elimine los comentarios de código, el formato y el código no utilizado. Intente reducir el número de archivos Javascript y CSS, e intente agruparlos. Hacerlo ayudará a reducir el número de solicitudes http y hará que el tiempo de carga sea más rápido.
Los redireccionamientos crean solicitudes http adicionales y varios redireccionamientos afectan negativamente la velocidad de la página, ya que agrega tiempo de carga a sus páginas. Trate de reducir las redirecciones, si no es necesario.
Aproveche la información de caché de su navegador para que cuando un visitante regrese a su sitio, el navegador lo recuerde y no tenga que volver a cargar todo de nuevo. Esto es principalmente para visitantes recurrentes que acceden a su página y no se aplica a nuevos usuarios, pero aún tiene sus beneficios.
El tiempo de respuesta de su servidor se ve afectado por muchos factores diferentes, como el tráfico, los recursos que utiliza cada página, el software utilizado por el servidor y su alojamiento. Busque problemas de rendimiento como consultas lentas a la base de datos, enrutamiento lento, falta de memoria y tiempo de reparación.
Cuando se trata de alojamiento, obtienes lo que pagas. Hay tres tipos de alojamiento: alojamiento compartido, servidores privados virtuales, también llamados alojamiento VPS, y servidores dedicados. La opción más popular es el alojamiento compartido, ya que es la opción más barata. Sin embargo, comparte el servidor con varios usuarios, lo que significa velocidades de página lentas.
No escatimes en tu hosting. Obtenga un host que sea confiable y en el que pueda confiar. Actualice a un host VPS o, mejor aún, elija un servidor dedicado. Pasar a un host de calidad puede tener un gran impacto y una velocidad de sitio más rápida.
Las CDN, también llamadas red de distribución de contenido o red de entrega de contenido, son una red de servidores que se utilizan para distribuir la carga de contenido en función de la ubicación. Las copias de su sitio se almacenan en varios centros de datos para que los usuarios tengan un acceso más rápido y confiable a su sitio, dondequiera que se encuentren. Cuando aloja su sitio en un solo servidor, todas las solicitudes de los usuarios se envían al hardware único. Debido a esto, el tiempo para procesar cada solicitud aumenta, especialmente si el usuario está lejos del servidor y / o si hay varios usuarios que envían una solicitud. Con una CDN, las solicitudes de los usuarios se envían al servidor más cercano, lo que puede ofrecer una velocidad de sitio web más rápida.
Los complementos son componentes útiles de un sitio y cada uno tiene diferentes características que pueden mejorar la administración de su sitio. La desventaja de esto es que, cuantos más complementos tenga en su sitio, más recursos se necesitan para ejecutar cada uno de ellos. Esto causa una ralentización en la carga de su sitio y, a veces, también pueden surgir problemas de seguridad.
Ejecute una verificación de rendimiento en su sitio para poder ver qué complementos pueden estar ralentizando su sitio. Evite los complementos que cargan muchos scripts y estilos, o aquellos que generan muchas consultas de bases de datos. Revise sus complementos y elimine los que ya no está utilizando. Mantenga solo los necesarios y asegúrese de que estén siempre actualizados. La eliminación de complementos innecesarios debería poder ayudar a que su sitio sea un sitio rápido.
Ahora que sabe a qué velocidad de página se refiere Google cuando dicen que la velocidad de la página es un factor de clasificación, y el impacto negativo de los sitios lentos, esperamos que con nuestros consejos, pueda arreglar y poner su sitio al día.
Como decimos, hay múltiples factores de clasificación para clasificar un sitio y la velocidad de la página es solo uno de ellos. Haga mejoras en la señal de clasificación diferente a la que Google recurre cuando se trata de clasificar sitios en la búsqueda orgánica y definitivamente estará en la cima.
¿No está seguro de cuáles son los otros factores cuando se trata de clasificaciones de búsqueda? Echa un vistazo a nuestros otros artículos o, mejor aún, regístrate en el SIA para obtener información probada y comprobada sobre la optimización de motores de búsqueda que te ayudaría a obtener ese rango.