
Une image vaut mille mots.
L’optimisation de vos images sur votre site pour les moteurs de recherche est tout aussi importante que l’optimisation du site Web.
Les sites Web sont généralement composés de beaucoup d’images. Les gens aiment voir des images et d’autres visuels créatifs parce que nous sommes naturellement des créatures visuelles. Les images ont tendance à avoir un grand impact sur nos yeux. Cela nous donne un meilleur niveau de compréhension.
Inclure des images et des vidéos de haute qualité peut facilement améliorer votre expérience utilisateur. Cela aide un site Web à avoir plus de trafic. Cela rend également votre site Web plus attrayant pour les utilisateurs et moins terne et ennuyeux lorsqu’il y a des images dans un site Web au lieu de tous les mots.
Cependant, il ne suffit pas d’ajouter des images à votre site Web. Les images ajoutées à un site Web doivent être optimisées pour recevoir sa pleine valeur.
Les images représentent le plus grand nombre d’octets téléchargés sur la page Web. C’est pourquoi l’optimisation peut économiser une énorme quantité d’octets pour votre site Web.
Ne pas optimiser vos images pourrait vous coûter cher. Il existe de nombreux avantages que vous pourrez manquer sans optimisation. Avoir des fichiers de grande taille rendra vos pages Web plus longues, ce qui affectera votre taux de rebond.
Si vous voulez vous classer, les moteurs de recherche doivent également comprendre vos images. C’est pourquoi vous auriez certainement besoin d’optimiser vos images. Saviez-vous que plus de 20% des recherches sur le Web aux États-Unis se font dans Google Images? C’est ce qui ressort des données de 2018 de Jumpshot. Le référencement d’images est certainement important et l’optimisation de vos images présente de nombreux avantages pour votre site, du point de vue du référencement et du point de vue de l’utilisateur.
C’est ce que vous allez apprendre dans cet article. Nous fournirons des conseils d’optimisation d’image pour classer vos images et améliorer les statistiques des utilisateurs sur votre site.

Le référencement d’images est la pratique consistant à optimiser vos images afin qu’elles soient lisibles et indexables pour les robots des moteurs de recherche. Les robots d’exploration des moteurs de recherche n’ont pas d’yeux, vous devez donc optimiser vos images et les leur décrire, afin qu’ils sachent quelles sont les images. Une partie de celui-ci est également la qualité des images utilisées sur un site Web dans le but d’améliorer l’expérience utilisateur. Il y a essentiellement deux objectifs avec le référencement d’image, faire comprendre aux robots d’exploration ce qu’est l’image et améliorer l’expérience utilisateur, obtenant ainsi de meilleurs classements dans les résultats de recherche d’images Web et Google.
Alors, comment optimiser vos images pour vos utilisateurs et pour les robots des moteurs de recherche? Voici les 8 astuces de référencement d’image et de référencement d’image que vous devriez essayer d’améliorer votre expérience utilisateur et votre classement:
1. Avoir le bon format d’image
2. Réglage de l’épaisseur du fichier de l’image
3. Enregistrement d’images à des résolutions plus petites
4. Mise à l’échelle des images de votre site Web
5. Utilisation de plugins pour aider à réduire la taille du fichier
6. Suppression des métadonnées inutiles qui ne sont plus utiles
7. Création de noms d’image, de descriptions et ajout d’attributs Alt.
8. Utilisation de fichiers SVG pour un site Web plus léger
Nous en discuterons plus en détail et du processus sur la façon dont vous pourriez les appliquer à votre site dans les parties suivantes de cet article.

Avant de discuter du bon format d’image, quelle est la bonne image pour votre site?
Choisir les bonnes images a un impact similaire sur la création d’un bon article. Vous voudriez que tout votre contenu soit excellent afin que vous puissiez obtenir du trafic et vous classer.
L’image que vous ajoutez à votre article doit être une image liée ou dans le même contexte au sujet de votre contenu. Il devrait refléter et compléter le sujet de votre message. N’utilisez pas d’images surutilisées telles que des images de stock qui ont été utilisées par beaucoup de gens, car les utilisateurs passeront probablement moins de temps avec votre site et ne feront pas confiance au contenu, surtout si l’image a été vue plusieurs fois sur différents sites. Il serait toujours préférable d’utiliser des images originales.
Vos images doivent aider vos spectateurs à savoir qu’ils sont au bon endroit. Sélectionnez des images qui plaisent à vos spectateurs. Lorsque les internautes passeront plus de temps sur votre page, Google saura que les gens aiment votre contenu.
Une image qui a le même sujet que le contenu qui l’entoure se classe mieux, surtout si le contenu est original et non le contenu de stock habituel que l’on peut voir sur d’autres sites.
Dans le SIA, nous avons en fait un test sur l’utilisation de photos d’archives par rapport aux photos originales. Curieux de savoir lequel est le test et lequel vous devriez utiliser pour votre site, quand il s’agit d’images pour le référencement? Découvrez le test ici

Il existe différents formats de fichiers que vous pouvez sélectionner pour votre image. Chacun des différents formats a des objectifs différents. Il est important d’utiliser le bon type de format pour les images de votre site Web. Vous pouvez choisir le format JPEG, PNG ou GIF.
C’est le format le plus couramment utilisé pour les images. Ce format maintient des tailles de fichiers petites afin que votre vitesse de chargement de page ne soit pas fortement affectée. Cependant, cela ne prend pas en charge les arrière-plans transparents tels que les formats GIF et PNG. Cependant, il reste le meilleur pour maintenir la qualité lorsqu’il est redimensionné ou compressé.
Objectif: Le format JPEG est mieux utilisé pour les images avec beaucoup de couleurs, de dégradés de couleurs et d’ombrage.
PNG Format
PNG Images a une meilleure gamme de couleurs et une capacité de correction gamma automatique. Ce format est le format le plus récent parmi les trois formats. Il fournit un remplacement sans brevet pour GIF. Ceci est également couramment utilisé lors de l’édition ou du téléchargement à partir d’Adobe Photoshop.
Cela peut être enregistré en PNG-8 ou PNG-24. Le type de fichier PNG-8 n’a que 256 couleurs. D’autre part, le PNG-24 donne un affichage de meilleure qualité dans une taille de fichier plus grande.
Objectif: Le format PNG est mieux utilisé pour un travail de qualité sans perte.
Ce format a une petite taille de fichier et prend en charge un arrière-plan transparent. Il ne prend en charge que 256 couleurs. Ses images ont une qualité inférieure à celle des images JPEG. Ceci n’est pas recommandé pour les images avec des tonnes de couleurs, ni pour les images de produits.
Objectif: Le format GIF est mieux utilisé pour les arts simples et les animations. Ceci est le plus approprié pour les logos, les formes et les images de style dessin animé.
Comment saurez-vous si le format de fichier convient le mieux à votre image ?
Un ingénieur en performance Web chez Google nommé Ilya Grigorik a expliqué cela.
Utilisez les principes de base du Web sur le site Web google developer.
Si vous avez besoin d’animation, choisissez GIF.
Si vous avez besoin de préserver les détails avec la résolution la plus élevée, choisissez PNG.
Si vous avez besoin d’une grande palette de couleurs avec plus de 256 couleurs, choisissez PNG-24.
Si vous avez besoin d’une palette de couleurs avec moins de 256, vous pouvez vous installer avec PNG-8.
Si vous n’avez pas besoin de conserver des détails fins, choisissez JPEG.
Dans le SIA, nous avons en fait testé quelques formats d’image pour vérifier si Google a une préférence pour un format particulier. Curieux de savoir quelle est la réponse? Découvrez nos tests d’images à l’adresse https://seointel.com/png-vs-jpg-which-does-google-prefer/

Réduire le poids de la taille du fichier d’une image aide à la vitesse du site Web. Cela accélère également le chargement de vos pages, ce qui améliore l’expérience utilisateur. Cela entraînera alors une augmentation des conversions sur votre site.
Avec le bon référencement, votre produit ou vos images décoratives seront classés sur Google et d’autres moteurs de recherche.
Les images représentent en fait 68% du poids total de la page. Ils ont tendance à être trop lourds pour la page. Un pourcentage de ce pourcentage n’est pas non plus nécessaire. Près de la moitié des chercheurs ne sont pas capables d’attendre 3 secondes pour qu’un site se charge, d’où l’importance de réduire la taille des fichiers image et d’autres choses qui peuvent être réduites, afin de rendre un site se charger plus rapidement.

Le temps moyen de chargement des pages dans le monde aujourd’hui est en fait en augmentation. Amazon a découvert qu’un deuxième retard dans la vitesse de son site leur donnerait une perte de 1,6 milliard de dollars par an.
Avoir un fichier lourd affecterait votre classement dans les SERP et les recherches d’images. N’oubliez pas que Google utilise le temps de chargement des pages dans le cadre de son facteur de classement dans son algorithme.
La qualité d’une image dépend de sa taille d’affichage. Il est important d’avoir une image de haute qualité, mais pas si lourde. Pour les formats JPEG et PNG, il est préférable de réduire sa qualité de 15%.
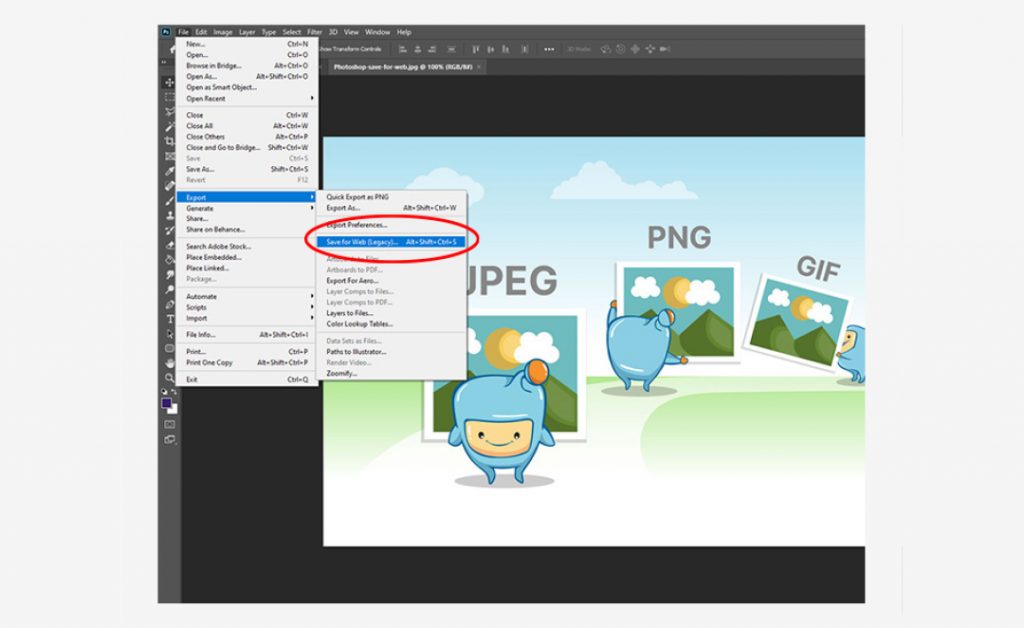
Il existe de nombreux outils à utiliser pour réduire la taille du fichier image. Un excellent outil à utiliser est « Enregistrer pour le Web » d’Adobe Photoshop. Il vous montre à quoi ressemble l’image lorsque vous ajustez sa qualité. Assurez-vous d’ajuster l’image à la taille de fichier la plus basse tout en vérifiant sa qualité.
Plus le pourcentage est élevé, meilleure est la qualité de l’image.

L’utilisation de « Affinity Photo » est une alternative pour compresser des images. Il est similaire à Photoshop, mais il est beaucoup moins cher. Il existe de nombreux logiciels que vous pouvez utiliser. Pour les débutants, essayez JPEG Mini, OptiPNG, FileOptimizer, etc.

GIMP est également fréquemment utilisé. C’est une application logicielle d’édition gratuite qui fait tout ce que Photoshop peut faire. Il peut être exécuté à l’aide de Windows, Mac ou Linux.
Si vous ne souhaitez pas télécharger de logiciel, il existe également des outils d’édition. Essayez d’utiliser TinyPNG et Trimage.
PageWeight par imgIX peut également être utilisé. Avec lui, vous pouvez ajouter votre site Web et vérifier la quantité de contenu visuel que vous avez. Le poids total de la page, le poids de l’image et le montant économisé grâce à l’optimisation seront affichés. En outre, il vous montre également un rapport sur:
– Comment les images de votre site Web affectent le poids de votre page
– L’image sur votre site Web qui est la moins performante
– La répartition des images de votre page
Pour les problèmes et les questions qu’il identifie, il lui donne également des recommandations. Il existe des suggestions qui vous aideront à améliorer votre page de chargement et d’autres en fonction des problèmes qu’ils ont trouvés. La règle de base est de garder la taille de votre fichier image inférieure à 70 Ko. Assurez-vous d’équilibrer la taille du fichier, la qualité de l’image et le temps de chargement.

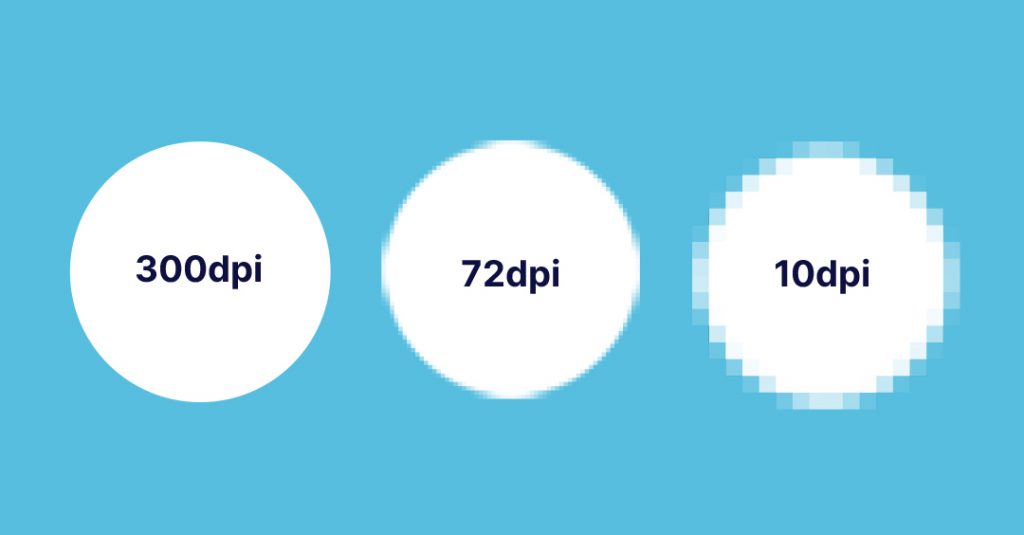
Qu’est-ce que la résolution?
La résolution fait référence au nombre total de pixels qu’une image contient. Il peut être calculé en multipliant la longueur et la largeur des pixels dans cette image.
Par exemple, si vous avez une image de 800 pixels de large et 305 pixels de haut. Multipliez 800 et 305, puis la résolution sera de 244 KP. Les images plus grandes auraient des résolutions plus grandes. Les images avec des résolutions inférieures contiennent moins de pixels.
Lorsque vous modifiez la résolution d’une image, vous déterminez le nombre de pixels que vous souhaitez pour chaque pouce. De nombreux sites Web ont limité les tailles et les dimensions de l’image, juste pour faire face à la vitesse de page souhaitée.
Une analyse a été faite sur la répartition de la taille du site Web par type de contenu. Un quart du poids provient de vidéos, et seulement un huitième du poids provient de scripts. Il a été découvert que les images ont le poids le plus élevé sur un site Web qui représente plus ou moins la moitié du poids total. Il est préférable de compresser les images afin d’économiser de l’espace. PageSpeed Insights de Google peut vous aider à identifier les images à compresser.

Pixlr Online Photo Editor est un autre outil que vous pouvez utiliser. Il est assez similaire à Adobe Photoshop. C’est une option en ligne. Il est gratuit et peut être utilisé pour enregistrer des images à des résolutions plus petites. Vous pouvez également appliquer des calques et des effets à vos images à l’aide de cet outil.

Qu’est-ce que la mise à l’échelle d’image ?
La mise à l’échelle de l’image fait référence au redimensionnement des images à un nombre de pixels inférieur ou supérieur. Il agrandit ou réduit la taille physique d’une image.
Il est préférable de redimensionner vos images à l’échelle, plutôt que de laisser CSS les redimensionner. CSS fournit un utilitaire de redimensionnement par défaut qui ne dérange pas le contenu. Il ne réussit pas bien à redimensionner les images. Il peut recadrer les images en ne conservant que la partie centrale.
La mise à l’échelle de l’image ne peut être appliquée que si vous n’avez pas de pages réactives. Cette méthode fonctionne bien pour réduire la taille des fichiers des images à l’aide de plugins.
Voici quelques-unes des meilleures recommandations:
Si vous êtes un utilisateur de WordPress, vous aurez plus d’avantages. Vous aurez besoin de moins d’efforts avec cela car vos images sont directement redimensionnées par défaut. Une fois que vous avez ajouté vos images à la médiathèque, la taille change. Pour ajouter cette option, accédez aux paramètres et sélectionnez Média. La largeur maximale de votre image devrait être presque la même que la largeur de votre site. CSS n’aura plus besoin de redimensionner vos images pour qu’elles s’adaptent.

Que sont les plugins?
Un plugin est un composant logiciel qui donne une fonctionnalité spécifique au programme. Il donne des fonctionnalités supplémentaires. Il permet également la personnalisation.
Pour les utilisateurs de WordPress, vous serez ravi d’apprendre qu’il existe des moyens plus simples de compresser vos images et vos tailles d’image. C’est avec l’utilisation de plugins.
Les plugins sont la prochaine étape pour la compression d’image. N’utilisez pas les plugins seuls car ils vont de pair avec la mise à l’échelle de vos images. Utilisez un plugin si vous envisagez d’ajouter une image avec un fichier lourd. Sélectionnez un plugin qui correspond le mieux à vos intérêts.
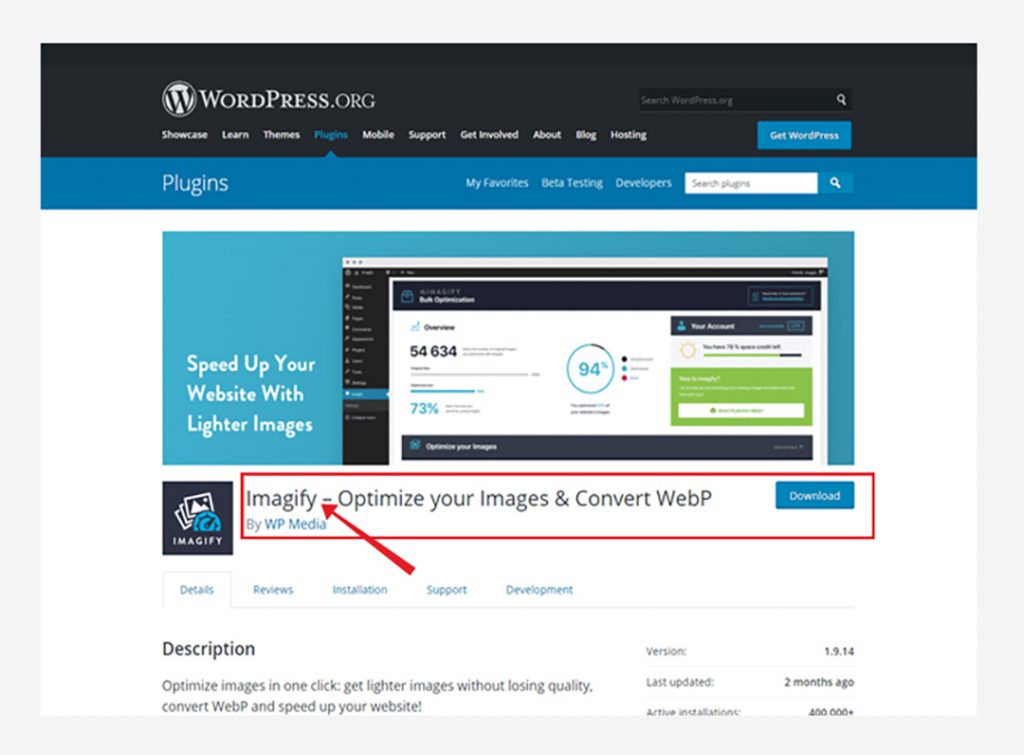
Il y a beaucoup de choix pour les plugins. Hammy, WP Smush et CW Image Optimizer en sont quelques exemples. Ils compresseront automatiquement vos images sans perte. Ceux-ci peuvent être utilisés pour optimiser les images même si elles ont déjà été téléchargées précédemment.
Pour ajouter un plugin, connectez-vous à votre site WordPress. Sélectionnez les plugins, cliquez sur Ajouter nouveau, recherchez le plugin, puis sélectionnez Installer maintenant. Après son chargement, activez-le. Vous pouvez ensuite tester le plugin si vous l’aimez et aller à son réglage pour d’autres ajustements.
Après avoir utilisé certains plugins, essayez de voir s’il y a des changements en passant un test de vitesse. Effectuez un test de vitesse avant et après la compression des images. Vous serez étonné de voir la différence après avoir optimisé vos images.
Il est préférable de garder le poids de votre fichier image inférieur à 120 Ko pour les grandes images. Pour les images plus petites, il devrait être encore inférieur à 120 Ko. Avoir des images autour de 50 Ko est le meilleur.
Il existe différents types de compression décrits par Brian Jackson, directeur de l’Inbound Marketing de Kinsta. Il a décrit ces différents types pour réduire la taille de vos images pour votre site.
Tout d’abord, la compression avec perte. Ce type de compression vous fera perdre une partie des données du fichier d’origine. Cette perte est irréversible. Vous ne pouvez pas l’annuler après avoir converti en lossy. Plus il y a de compression, plus la dégradation se produit. Deuxièmement, la compression sans perte. Ce type de compression ne traite aucune forme de perte de qualité. En effet, les métadonnées inutiles des fichiers ont été supprimées. Les trois formats d’image mentionnés ci-dessus (GIF, JPEG, PNG) sont tous des formats d’image sans perte.

Qu’est-ce que les métadonnées ?
Les métadonnées sont des ensembles de données qui fournissent des informations sur d’autres données. Il résume les informations de base qui facilitent la recherche d’informations. Il inclut l’attribut image tel que le titre de l’image, la description et les balises.
Pour les images, les informations stockées sur le fichier sont effectuées par l’appareil qui a pris l’image. Il y aura beaucoup d’informations. Certains d’entre eux incluent le type d’appareil photo, la date de prise, les paramètres d’ouverture et bien d’autres. Ces informations peuvent être utiles aux sites Web de photographie, mais pour d’autres, elles ne sont pas pertinentes.
La suppression de ces informations inutiles est indispensable. Pour une boutique en ligne ou un blog, vous n’auriez pas besoin de ces informations. Ils utiliseraient simplement votre espace. C’est pourquoi il est indispensable de les supprimer. Cela profiterait vraiment au temps de vitesse de chargement de votre site.
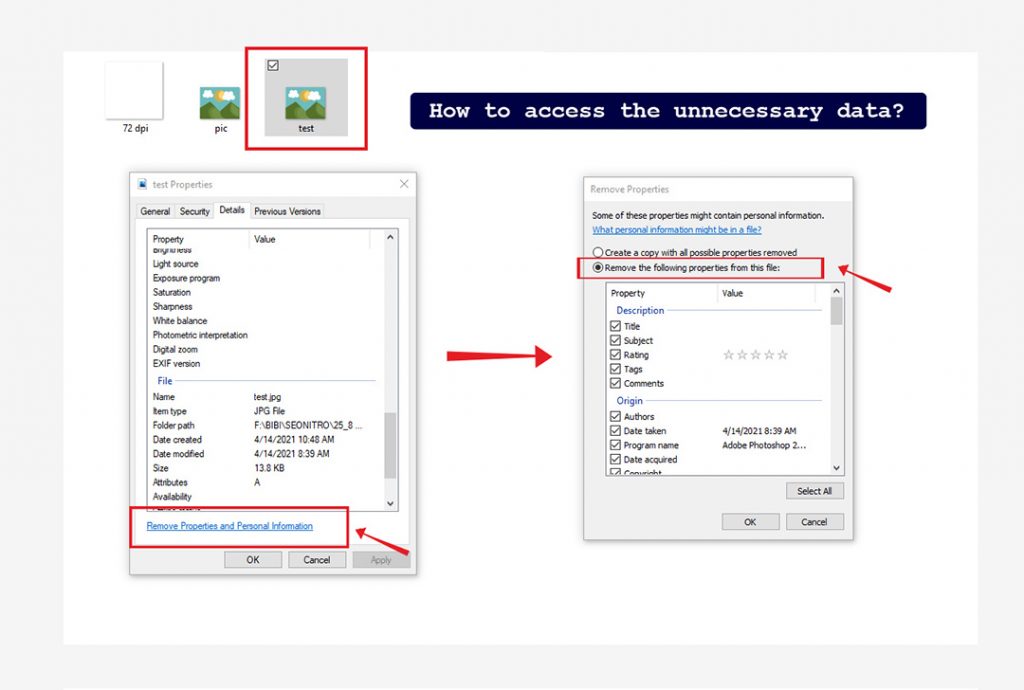
Comment accéder aux données inutiles?
C’est facile!
Accédez à votre image et vérifiez ses propriétés. Sélectionnez les détails et sélectionnez les détails que vous souhaitez supprimer et conserver. Accédez à la cellule de valeur de chaque propriété et supprimez-la si vous le souhaitez. Cela ne peut être fait que si le fichier n’est pas en mode lecture seule.
Vous pouvez essayer d’utiliser une extension Google Chrome nommée EXIF viewer. C’est une extension qui pourra vous permettre de visualiser les informations d’une image. Il sera accessible par une caméra depuis votre navigateur en un seul clic.
N’oubliez pas de bien sélectionner les informations à supprimer. Supprimez simplement les informations que vous jugez inutiles. Cela permettra aux moteurs de recherche de mieux comprendre votre contenu. Vous pouvez également supprimer les données EXIF inutiles à l’aide de Photoshop ou d’Adobe Lightroom. Tout ce que vous avez à faire est d’aller dans le fichier et de sélectionner les informations sur le fichier, puis supprimez simplement celles qui ne sont pas nécessaires.

L’ajout d’images à vos pages est un moyen efficace d’attirer l’attention des téléspectateurs. Avec les bonnes images, vos téléspectateurs auront plus de chances de lire votre message.
Lors de l’ajout d’images, il est préférable de nommer vos images, d’ajouter une description d’image et d’y ajouter des balises alt. Cela permettra à Google de comprendre vos images, ce qui se traduira par un succès SEO pour votre site Web.
Donnez à votre nom de fichier image des noms et des descriptions pertinents qui sont liés à votre contenu. En outre, ajoutez des attributs alt ou des balises alt aux images que vous publiez sur vos pages. Les deux sont les meilleures pratiques de référencement d’image destinées à la fois aux robots d’exploration et à vos utilisateurs.
Les moteurs de recherche explorent à la fois le texte que vous publiez sur votre site et le texte de vos images. N’utilisez pas de noms de fichiers image génériques qui sont automatiquement donnés. Changez ces noms en quelque chose de plus pertinent et intéressant.
Nommez votre image en lui donnant un titre et ajoutez également une description de l’image. Au lieu d’utiliser le nom de fichier par défaut « IMG_1010 », modifiez-le. Si votre image est un chien, vous pouvez simplement utiliser « chien » comme nom de fichier. C’est également une bonne stratégie de référencement d’utiliser votre mot-clé cible, afin d’obtenir l’image classée dans Google Image Search.
Le texte alternatif est utilisé pour indiquer aux gens ce qui se trouve sur l’image et est utile pour les malvoyants car le texte alternatif est lu par les lecteurs d’écran. En dehors de cela, puisque les robots des moteurs de recherche ne peuvent pas voir et lire les images et le contenu de l’image, ils s’appuient également sur le texte alternatif. Pour cette raison, Google donne un poids plus lourd sur le texte alternatif. C’est parce qu’il détermine ce qui est dans l’image et le sujet de l’article avec l’image. Il est préférable d’avoir au moins une image qui a votre mot-clé cible pour son texte alternatif.
Vous n’avez pas besoin d’utiliser votre mot-clé pour chaque balise alt, car cela peut entraîner un bourrage de mots clés. Si vous vendez un produit, vous pouvez utiliser le nom et l’ID du produit pour une meilleure accessibilité. Vous pouvez également utiliser différentes variantes de vos mots-clés.
Pour les utilisateurs de WordPress, vous pouvez définir un attribut de balise title et alt. Il utilise le nom de fichier dans l’attribut title par défaut. Vous pouvez créer un texte alternatif approprié pour chaque image que vous publiez. L’interface vous permet de l’éditer et de le modifier facilement. Le but est d’ajouter un mot-clé à votre balise alt si cela le rend plus facile à trouver. Les balises de titre et les textes alternatifs sont très importants lorsqu’un navigateur a du mal à rendre votre site Web.

Que sont les fichiers SVG?
Scalable Vector Graphics ou SVG est principalement utilisé pour partager des graphiques sur Internet. C’est un format d’image pour les graphiques bidimensionnels qui prend en charge l’animation. Il a été développé en tant que standard ouvert par le World Wide Web Consortium (W3C).
Il est utilisé pour les logos et les icônes, ainsi que pour les images simples. Son contenu n’est que du texte.
L’utilisation de ce type de fichier serait bonne pour avoir de meilleurs sites Web. L’utilisation de fichiers SVG présente de nombreux avantages.
L’un des meilleurs avantages est qu’il a une base graphique vectorielle. Les gens accèdent à Internet avec différents appareils de différentes tailles. Les fichiers SVG peuvent évoluer n’importe quelle taille pour s’adapter aux pages de votre site en raison de sa base.
Ces fichiers peuvent également être compressés, indexés ou recherchés car ils sont définis par des fichiers texte XML. Par conséquent, il peut être enregistré avec la plus petite taille possible.
Voici quelques autres avantages de l’utilisation de fichiers SVG pour votre site Web:
Les SVG sont parfaits pour créer :

L’optimisation des images ne servirait à rien sans tester vos images. Voyez s’il se convertit en plus de téléspectateurs. Testez le nombre d’images qui convient le mieux par page ou les angles souhaités par vos spectateurs. La réduction du nombre de pages sur votre site peut augmenter les taux de clics. Vous pouvez également tester le nombre d’images que vous souhaitez pour chaque catégorie.
Avant de choisir une image, assurez-vous qu’elle est légalement sourcée. L’utilisation d’une image qui n’est pas la vôtre sans autorisation pourrait avoir des conséquences. Il pourrait y avoir des poursuites pour violation du droit d’auteur.
Le moyen le plus sûr est de créer vos propres images. De cette façon, vous n’aurez sûrement pas besoin de traiter des problèmes de droit d’auteur. Votre originalité pourrait également faire en sorte que les téléspectateurs restent plus longtemps sur votre site Web.
Toutefois, si vous souhaitez sourcer des images. Vous pouvez consulter ceux-ci:
a. Bigstock
b. Twenty20
c. Unsplash
Inclure des images à vos messages lui donnerait une meilleure apparence. Avoir des images sur vos pages est mieux que d’avoir autant de texte. Les images rendent les spectateurs plus engagés. Ils seront plus encouragés à visiter à nouveau votre site.
Ajouter fréquemment des images peut aider votre blog à être frais et cela aidera le classement de votre site. Lorsque quelque chose est nouveau ou mis à jour, les moteurs de recherche l’explorent. Le nouveau contenu peut être en mesure d’augmenter votre trafic à partir des moteurs de recherche.
Une pratique importante de référencement d’image est de ne pas oublier le texte alternatif de l’image et les balises pour vos images. Assurez-vous que toutes vos images ont leurs balises alt d’image et leur texte alt d’image et utilisez vos mots-clés dans les titres et les descriptions, car cela aide les moteurs de recherche à comprendre ce que sont vos images et sont également utiles aux malvoyants. Sans le titre, la description et le texte alternatif, le moteur de recherche ne serait pas en mesure de comprendre votre image.
Partagez vos articles de blog en ajoutant des boutons de partage social à votre site Web. Les classements des pages avec de superbes images sont impactés par les liens. Avoir beaucoup de liens provenant de sites de haute autorité fera que votre site se classera plus.
Les sitemaps d’images sont importants pour l’optimisation des moteurs de recherche. Ils rendent les pages de votre site Web plus visibles dans Google et c’est important car Google classe les pages. Il est bon d’en créer un pour stocker toutes vos images en un seul endroit.
L’utilisation de sitemaps d’images augmentera les chances que vos images soient découvertes. Il vous aide également à être affiché dans les résultats de recherche. Cela aide Google à indexer davantage vos images.

Pour les sites WordPress, vous pouvez essayer d’utiliser un plugin appelé Google XML Sitemap pour les images. Il crée automatiquement un sitemap pour les images que vous téléchargez.
L’optimisation de l’image est très importante. Il offre de nombreux avantages. Vous aurez une meilleure expérience utilisateur et des temps de chargement plus rapides. Plus important encore, cela donne des opportunités de classement supplémentaires.
Vous pouvez optimiser vos images de tant de façons différentes. Vous pouvez utiliser des outils d’optimisation d’image ou redimensionner votre image à l’échelle. Vous pouvez également utiliser des plugins et ajouter des titres et des descriptions à vos images.
Le plus important est d’optimiser vos images sans perte de qualité. N’oubliez jamais d’équilibrer la taille du fichier, le temps de chargement, la qualité et la résolution de l’image. N’oubliez pas d’ajouter vos mots-clés ou des variantes de celui-ci dans votre fichier image, car cela aide à classer vos images dans la recherche d’images.
Nous espérons que nos conseils de référencement d’image vous aideront à booster votre jeu de référencement. Besoin de plus que cela? Consultez nos articles et consultez également les tests que nous avons effectués sur le SIA pour plus de facteurs SEO, de conseils et d’astuces pour classer votre site qui sont vérifiés et testés.