
Google a confirmé que la vitesse des pages est un facteur de classement et que la vitesse d’un site peut affecter le classement. L’ASA a testé cette affirmation pour vérifier et confirmer ce que Google prend exactement en compte lorsqu’il s’agit de la vitesse d’une page – s’agit-il du temps de chargement de la page, du temps au premier octet, ou de la première peinture pleine de contenu ? Nous avons découvert que si le temps de chargement de la page ou le temps qu’il faut pour qu’une page se charge entièrement n’est pas un facteur de classement, le temps jusqu’au premier octet pourrait l’être. Et à partir de là, il est préférable de garder votre TTFB petit.
Outre la déclaration de Google selon laquelle elle constitue un facteur de classement, la vitesse des pages est également un facteur d’expérience utilisateur. Les utilisateurs qui visitent un site qui se charge lentement, quittent le plus souvent la page. Cela peut entraîner une augmentation du taux de rebond et affecter les taux de conversion.

Comme vous pouvez le constater, la vitesse des pages est un facteur important d’un site et l’optimisation de la vitesse des pages de votre site pour qu’il se charge rapidement satisfait non seulement Google, mais aussi les visiteurs de votre page. Il existe de nombreux ajustements d’optimisation de la vitesse des pages que vous pouvez faire pour améliorer la vitesse de votre site. L’un d’eux est l’optimisation de vos images.
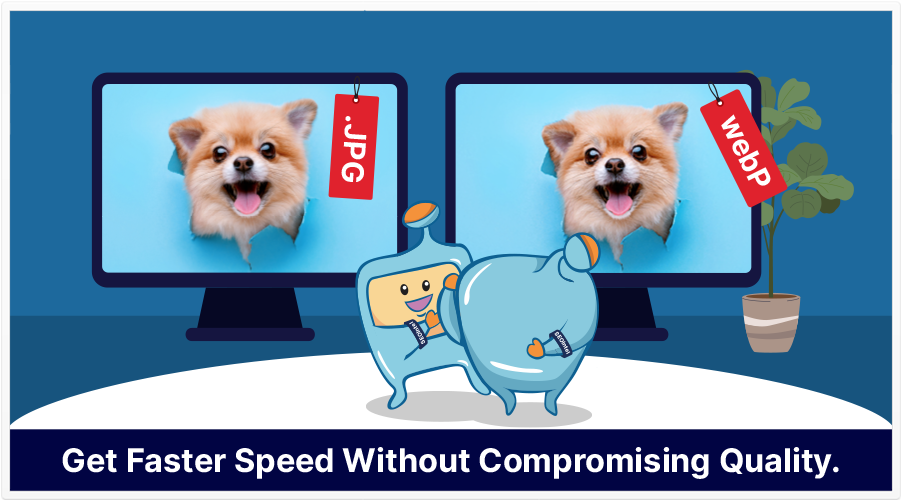
Les images sont souvent le plus gros fichier d’une page Web et c’est souvent l’un des principaux facteurs qui ralentissent la vitesse d’un site. L’optimisation de vos images afin que la taille des fichiers ne soit pas trop importante, tout en fournissant des images de qualité, est un facteur important à prendre en compte.
Dans l’un de nos tests, nous avons vérifié si Google avait une préférence pour les images JPG ou PNG et nous avons constaté qu’il n’y avait pas de préférence particulière entre les deux, mais que tout dépendait de la vitesse de la page. Lors des tests, Clint a présenté ses idées sur les formats d’image et la vitesse des pages, ainsi que deux types de fichiers image de nouvelle génération qui se chargent plus rapidement que les formats JPG et PNG. Il s’agit de WebP et AVIF.
Bien que ces deux types ne soient pas exactement nouveaux, ils ne sont pas aussi populaires que JPG et PNG et sont souvent négligés. Cela m’a donné l’idée d’écrire un article sur ces deux types d’images, afin de discuter plus en détail de ces deux formats – ce que sont ces types de fichiers image, leurs avantages et inconvénients, et comment vous pourriez les appliquer à vos pages.
Dans la première partie de cet article, nous allons nous concentrer sur WebP. Qu’est-ce que WebP ? Devriez-vous convertir vos images au format WebP ? Si oui, comment l’appliquer à votre site ?

WebP n’est pas réellement un nouveau format d’image. Il a été développé par Google en 2010 et a été conçu pour utiliser un algorithme de compression plus optimisé par rapport aux autres formats d’image plus courants.
WebP est un format d’image qui permet une compression supérieure des images avec et sans perte. Par rapport aux formats JPG, GIF et PNG, WebP réduit considérablement la taille des fichiers, tout en conservant la qualité de l’image.
Auparavant, il fallait choisir entre la taille du fichier et la qualité de l’image. L’introduction de WebP a résolu ce problème grâce à sa taille de fichier réduite et à la haute qualité de l’image.
Vous pouvez convertir presque tous les formats d’image en WebP et vous constaterez que la qualité de l’image est pratiquement la même que celle du format original JPG, PNG ou autre. Cependant, la taille du fichier est beaucoup plus petite – entre 20 et 40 %.
Auparavant, WebP n’était pas pris en charge par Internet Explorer et Safari, mais au moment de la rédaction de cet article (septembre 2021), plus de 94 % des navigateurs Web prennent en charge WebP. De nombreux sites Web utilisent aujourd’hui WebP pour leurs images en raison de sa vitesse de chargement plus rapide. Vous ne pourriez pas reconnaître de différences dans le type de fichier.
Les vignettes de Youtube affichées dans Chrome sont en WebP et Facebook utilise également ce format sur les appareils Android.

Un autre avantage de WebP, outre sa compression supérieure, est qu’il prend en charge les arrière-plans transparents, comme le PNG. Il prend également en charge les transitions et les animations, comme le GIF, tout en étant plus petit en taille et de qualité similaire.

Vous êtes convaincu des avantages offerts par WebP et vous envisagez de mettre vos images à ce format ? Vous vous demandez comment l’appliquer à votre site ?
Il existe des outils et des plugins que vous pouvez utiliser pour convertir vos images JPG, PNG ou autres en WebP.
Pour les outils en ligne, vous pouvez utiliser Squoosh et Online-convert.com. Tout ce que vous avez à faire est de télécharger vos images JPG ou PNG, puis de les convertir en WebP.
Auparavant, Photoshop ne prenait pas en charge le format WebP. Cependant, un plugin Photoshop WebP a été mis à disposition que vous pouvez installer et qui vous permet de pouvoir enregistrer vos images sous ce format.
Si vous êtes sur WordPress, à partir de WordPress 5.8, WebP est pris en charge et vous pouvez télécharger vos images directement dans votre médiathèque, comme vous le feriez avec des images JPG, PNG et GIF. Il n’est pas nécessaire d’installer des plugins tiers pour que ce format d’image fonctionne.
Si vous n’êtes pas sous WordPress 5.8+ ou si vous craignez de ne pas pouvoir servir les images WebP aux visiteurs qui utilisent des navigateurs non pris en charge, la meilleure option est d’opter pour un plugin.
Avec un plugin, vos images JPG ou PNG sont converties en WebP lorsque le visiteur utilise un navigateur pris en charge. Si le navigateur du visiteur ne prend pas en charge WebP, l’image JPG ou PNG est servie. De cette façon, vous avez l’assurance que tout le monde peut voir vos images et que ceux qui utilisent des navigateurs pris en charge peuvent afficher vos pages rapidement !
Les plugins que vous pouvez utiliser à cette fin sont ShortPixel, Imagify et Optimole, entre autres.
Si vous cherchez à accélérer la vitesse de votre site, WebP est certainement une excellente option à choisir. Vos visiteurs bénéficient de la même expérience qu’avec une image JPG ou PNG, tout en accélérant le chargement. En fait, PageSpeed Insights recommande de servir vos images en WebP pour accélérer votre site.
Est-ce un facteur de classement, demandez-vous ? C’est quelque chose que nous n’avons pas testé dans le SIA, mais que nous ajouterons à notre liste de choses à tester.
Néanmoins, qu’il s’agisse d’un facteur de classement ou non, il vous offre l’avantage d’avoir des pages qui se chargent plus rapidement, ce qui peut contribuer à satisfaire à la fois Google et vos visiteurs. Tout le monde y gagne !
Dans la deuxième partie de cet article, nous parlerons du format d’image AVIF, qui est plus rapide que WebP. Devriez-vous opter pour AVIF ou WebP est-il suffisant ? Nous aborderons toutes ces questions dans la deuxième partie de l’article.