
En février, Google a lancé les pages mobiles accélérées (AMP). Les pages AMP sont conçues pour être hypermobiles, c’est-à-dire qu’elles se chargent presque instantanément pour offrir une excellente expérience utilisateur sur les appareils mobiles.
Voici un lien vers le site AMP – www.ampproject.org
Il existe également plusieurs articles sur les implications d’AMP pour le référencement, comme ceux-ci :
Comment commencer à utiliser les pages mobiles accélérées (AMP) ?
https://searchengineland.com/get-started-accelerated-mobile-pages-amp-240688/embed#?secret=oEY9pHbo6Z
https://moz.com/blog/accelerated-mobile-pages-whiteboard-friday
La plupart des clients ont un budget limité pour le référencement. Aider un client à prendre une décision éclairée sur la façon de dépenser ce budget fait partie intégrante du métier de référenceur professionnel. Avant même le lancement officiel d’AMP par Google, les experts vous recommandaient de créer des pages AMP.
En gardant à l’esprit les budgets des clients, devriez-vous leur conseiller de créer des pages AMP ? Pour être plus précis, les pages AMP ont-elles un impact sur le classement ?
Il y a un plugin WordPress gratuit qui va AMP’ifier les articles. Bizarrement, il ne fonctionne pas sur les pages. Il s’agit peut-être d’une opportunité de plugin pour les programmeurs. Quoi qu’il en soit, il est gratuit et permet d’AMPiser nos pages, c’est donc ce que nous avons décidé d’utiliser pour ce test.
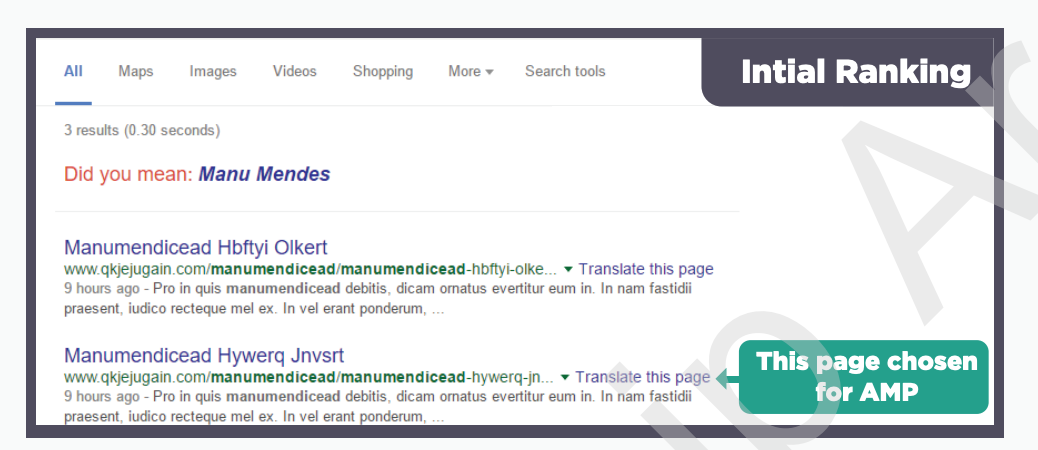
En supposant que l’AMP’ing d’une page ne causera pas une baisse des classements, nous avons créé deux pages de test, les avons indexées et avons AMP’ed la page #2. Les résultats sur le bureau ont reflété les résultats sur le mobile.

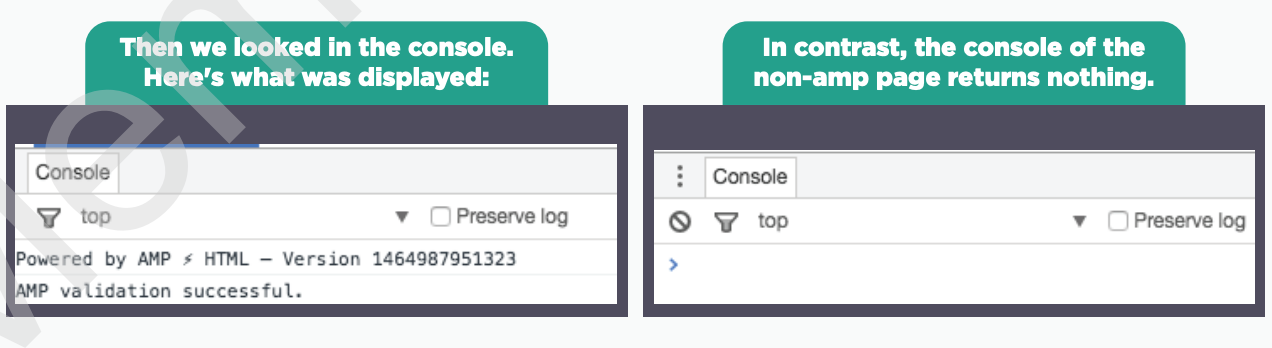
Après que la page a été AMP’ed en utilisant le plugin WordPress, il est important que nous vérifions que la page est effectivement une page AMP. En se basant sur cet article du site officiel AMP : https://www.ampproject.org/docs/guides/validate.html nous pouvons tester si une page est validée AMP en regardant dans la console.
Nous avons donc ajouté le contrôle de développement #development=1 à notre page AMP comme indiqué ci-dessous :
http://www.qkjejugain.com/manumendicead/manumendicead-hywerq-jnvsrt/amp/#development=1

Il y a aussi la question de la découvrabilité. La découvrabilité est l’idée que Google peut trouver la version AMP de votre page. Pour prouver davantage que la page est découvrable, nous avons regardé cet article :
Nous avons confirmé que notre page AMP contient le lien approprié pour pointer vers la version non AMP de la même page, et vice versa.
Si vous n’êtes pas familier avec la console, c’est tout à fait normal. La console est utile pour vérifier les erreurs javascript/ajax et exécuter des fonctions de test. Elle montre également des choses comme les 404 pour les images cassées.
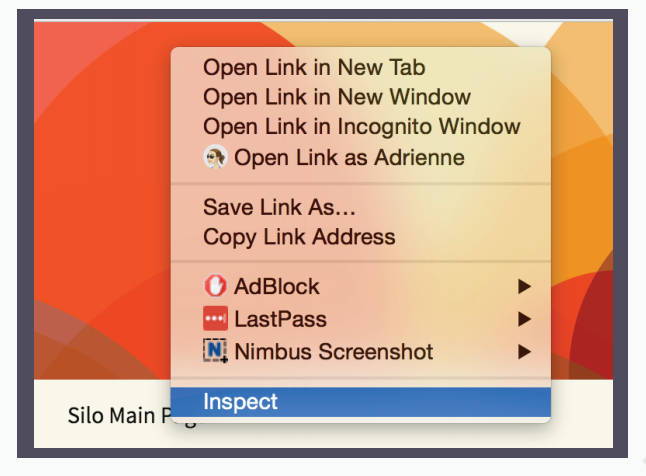
Dans Google Chrome, vous pouvez accéder à la console en faisant un clic droit sur la page, puis en sélectionnant inspecter.

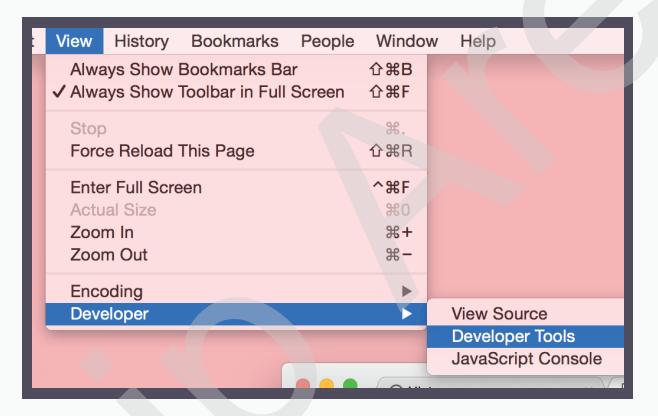
Une autre option consiste à le sélectionner dans la barre d’outils en allant dans Affichage 🡪 Développeur 🡪 Outils du développeur.

La console est la partie blanche en bas des outils de développement.
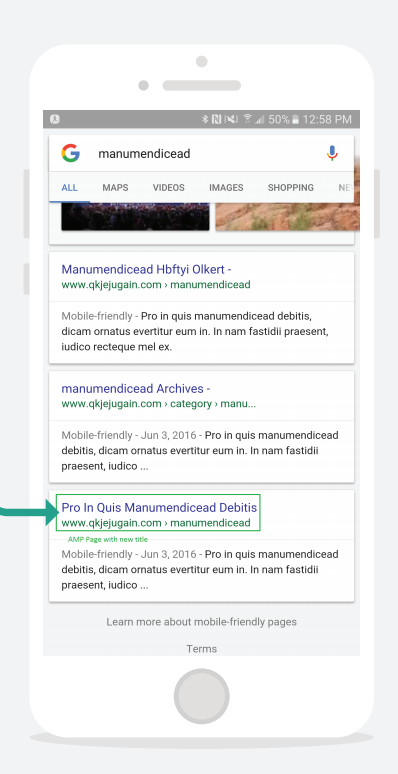
Pas de changement dans le ran roi. La page AMP n’a pas progressé. Fait intéressant, la page d’archives de WordPress est apparue dans les SERP et a devancé la page AMP.
Vous remarquerez sur cette capture d’écran que toutes les pages s’affichent comme “adaptées aux mobiles” et qu’il n’y a pas de désignation spéciale sur la page AMP. Le seul changement qui s’est produit est que la page AMP est apparue avec un titre SERP différent.

Si les pages AMP peuvent devenir un facteur de classement à l’avenir, elles ne le sont pas pour l’instant. Si vous avez un client disposant d’un budget très important, développer des pages AMP maintenant pourrait être une bonne chose à suggérer afin de montrer que vous êtes sur la balle. Toutefois, si le budget est un problème, nous conseillons aux clients d’attendre une nouvelle annonce de Google et un nouveau test pour développer des pages AMP.
Dans cette vidéo, Clint parle de ce test. Il parle également des sites adaptés aux mobiles et d’AMP.
Nous en avons plus sur notre section d’articles de test. Sachez ce qui est efficace et ce qui ne l’est pas, afin de ne pas gaspiller votre budget sur des facteurs qui ne fonctionnent pas.