
Selon Google, la vitesse de la page est un facteur critique lorsqu’il s’agit de classer les sites et la vitesse de votre site peut affecter le classement de votre site. Mais qu’est-ce que la vitesse de la page? Cela affecte-t-il vraiment les classements de recherche Google? Comment testez-vous la vitesse de la page ? Comment l’améliorez-vous ?
Dans cet article, nous parlons de la vitesse de la page – ce que c’est, les résultats des tests que la SIA a effectués sur la vitesse de la page et s’il s’agit d’un facteur de classement, comment vérifier la vitesse de votre page dans un appareil mobile et un appareil de bureau, et des conseils sur la façon de résoudre les problèmes de vitesse du site et d’augmenter la vitesse de vos pages de bureau et mobiles.

La vitesse de page est définie comme la vitesse de chargement sur une page individuelle de votre site Web. Chaque page de votre site Web peut avoir des vitesses de page différentes en raison de différents facteurs tels que le contenu de la page – images, vidéos et scripts ajoutés à la page. La vitesse d’une page dépend également des performances du serveur, du type de connexion et du fournisseur de services Internet de l’utilisateur, de l’appareil de l’utilisateur, du navigateur, etc. Comme vous pouvez le constater, de nombreux facteurs différents peuvent avoir un impact sur la vitesse de la page. Certains d’entre eux, en tant que propriétaire du site, peuvent contrôler, d’autres, vous ne pouviez pas. Nous ne pouvons travailler que sur des facteurs que nous pouvons contrôler tels que notre site Web et notre serveur.
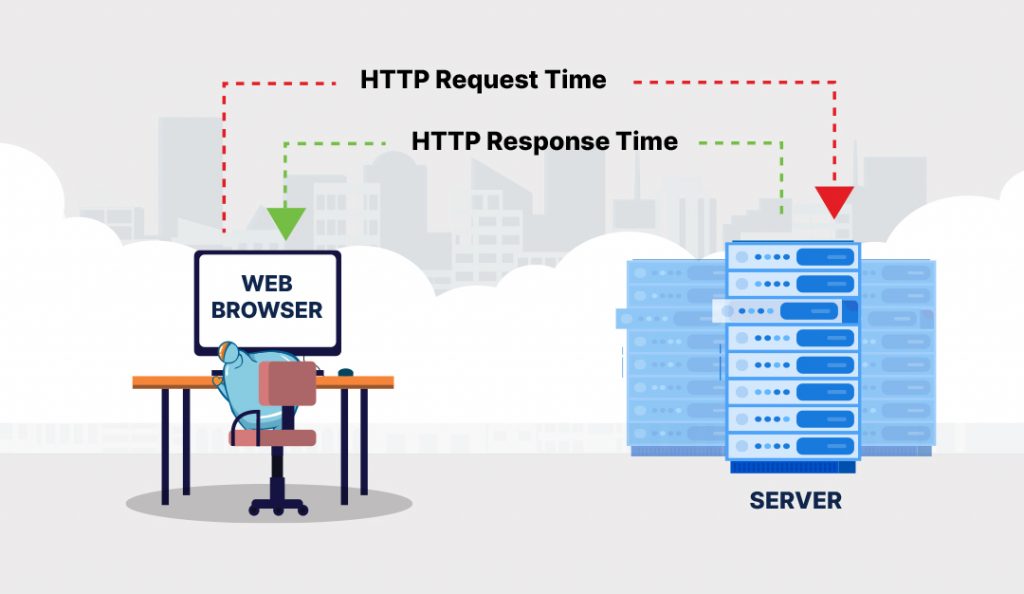
La vitesse de la page est mesurée en secondes et peut être décrite comme le temps de chargement de la page ou le temps qu’il faut pour afficher complètement le contenu d’une page entière ou le temps jusqu’au premier octet ou la vitesse à laquelle le navigateur reçoit le premier octet d’informations du serveur Web et commence le chargement. Une autre mesure est la première peinture significative ou la première peinture contextuelle, qui est la durée pendant laquelle le site charge suffisamment de ressources pour qu’un utilisateur puisse lire le contenu de la page. Comme vous pouvez le voir, il existe différentes façons de mesurer la vitesse de la page et elle est également mesurée pour les sites de bureau et mobiles. Cela nous amène à l’énigme – quand Google dit que la vitesse de la page est un facteur de classement, à quoi fait-il exactement référence? Est-ce le temps de chargement de la page, le temps jusqu’au premier octet, la première peinture significative, ou est-ce les trois ?

La vitesse de la page est importante car Google a directement déclaré qu’il s’agit d’un facteur de classement Google et que la vitesse de votre site peut affecter le classement de votre site. En plus de cela, la vitesse peut également affecter indirectement les classements, car un site à chargement lent peut affecter les utilisateurs des moteurs de recherche qui visitent votre site. Les utilisateurs qui rencontrent des pages qui se chargent le plus souvent lentement quittent la page. Cela affecte votre taux de conversion et augmente également le taux de rebond, la durée moyenne de la session et le temps d’arrêt de votre site, ce qui peut affecter le classement de votre site. Google accorde beaucoup d’importance à l’expérience utilisateur et lorsqu’il voit les utilisateurs partir après environ 3 secondes, ils lisent cela comme une mauvaise expérience pour les utilisateurs. Google n’aime pas classer les sites dans la recherche Google qui ont une mauvaise expérience utilisateur.

Google a confirmé que la vitesse de la page est un facteur de classement depuis 2010 dans les recherches sur ordinateur et en 2018, il a annoncé dans un article de blog qu’il l’avait également appliqué aux résultats de recherche mobiles. Cependant, Google est un peu vague sur ce qu’est exactement la vitesse de la page. J’ai mentionné plus tôt qu’il existe trois mesures de la vitesse de la page – le temps de chargement de la page, le temps jusqu’au premier octet et la première peinture significative, et le problème est que Google ne dit pas exactement à quoi il se réfère quand il dit la vitesse de la page.
Dans sia test 31: la vitesse de la page est-elle un facteur de classement, le SIA a testé si le temps de chargement de la page ou le temps nécessaire pour charger complètement une page est un facteur de classement. Dans ce test, il a été découvert que le temps de chargement de la page n’était pas un facteur de classement direct.
En faisant des recherches pour le test, Kyle a trouvé un article d’un contributeur de Moz qui est également arrivé à la même conclusion – que le temps de chargement de la page n’est pas un facteur de classement. Ce qui est intéressant dans l’étude, c’est que, bien que le temps de chargement de la page ne soit pas un facteur de classement, l’auteur a découvert que le temps jusqu’au premier octet pourrait l’être. Pour cette raison, l’agence a mis au point un autre test sur la vitesse de la page, cette fois en se concentrant sur le temps jusqu’au premier octet.

Dans ce test, puisqu’il a été découvert que le temps de chargement de la page n’était pas un facteur de classement, il a été testé si time to First Byte est ce à quoi Google fait référence lorsqu’il dit que la vitesse de la page est un facteur de classement.
Ce test a vérifié le classement des pages avec une différence de 0,5 seconde et visait à comprendre si l’accélération de votre site ou de votre hôte ajoutera des avantages à votre site et aidera à le classer plus haut dans la recherche Google. Lors de la configuration initiale du test, l’équipe a rencontré un gros problème avec Fetch and Render de Google lorsque TTFB a été considérablement ralenti. Google ne voulait même pas traiter ou indexer les pages de test avec un délai de plus d’une seconde, ce qui les a amenés à croire qu’un TTFB élevé devrait être corrigé pour améliorer l’expérience utilisateur.
Le petit ajustement TTFB (jusqu’à 1 seconde), cependant, n’a pas ajouté d’amélioration du classement aux pages. Cependant, les ajustements importants, plus de 1 seconde, ont été un problème majeur avec Google. Il a été conclu qu’il est préférable de garder votre TTFB petit, mais de ne pas trop vous inquiéter de trop vous agiter avec lui une fois que vous l’avez moins de 1 seconde.
Nos tests ont montré qu’il semble que Google se réfère au temps jusqu’au premier octet lorsqu’il dit que la vitesse de la page est un facteur de classement.
En plus de nos tests, Neil Patel a également publié une étude corrélationnelle sur la vitesse des pages et dans celle-ci, elle montre une forte corrélation entre les sites qui se classent au sommet et leur temps jusqu’au premier octet. Tout se résume à l’expérience utilisateur, et un temps rapide jusqu’au premier octet signifiera également un temps de chargement de page plus rapide, donc une vitesse de page plus rapide, dans l’ensemble, ce qui signifie une expérience utilisateur supérieure.
Cela ne signifie pas, cependant, seulement améliorer votre temps au premier octet. Bien que ce soit important et significatif, il est toujours important d’apporter des améliorations dans la mesure du possible sur les autres éléments de vitesse de page de votre site, car nous ne faisons pas seulement des ajustements au profit des moteurs de recherche pour être classés dans les résultats de recherche. C’est aussi pour le bénéfice de l’utilisateur, d’éviter une mauvaise expérience de page en faisant charger vos pages rapidement.
Comme nous le savons tous, le référencement est composé de nombreux facteurs différents qui travaillent ensemble pour que votre page soit classée au sommet. Se concentrer sur un seul facteur ne vous permettra pas d’obtenir un classement plus élevé, cependant, l’optimisation de chaque facteur, leur empilement, les plaçant tous en harmonie les uns avec les autres, vous permettra de vous y rendre et de récolter tout le trafic organique de la recherche Google.
Maintenant que vous connaissez l’importance de la vitesse de la page et à quel facteur de vitesse de la page accorder une attention particulière, la question est de savoir comment vérifier la vitesse de la page de votre site.
En ce qui concerne les mesures de vitesse de page, il existe deux types de données qui sont enregistrées: le score de vitesse mobile pour les recherches mobiles et le score de vitesse de bureau pour les utilisateurs de bureau. Il existe de nombreux outils de référencement qui peuvent vous montrer l’information. En voici quelques-uns.
Google a son propre outil en ligne pour vérifier la vitesse de la page – Google PageSpeed Insights. PageSpeed Insights analyse votre page à la recherche de problèmes et d’opportunités que vous pouvez faire pour accélérer la vitesse de votre page. Tout ce que vous avez à faire est d’entrer votre url et il renverra des résultats sur les performances de votre site. Il vous donnera un score allant de 0 à 100 pour la recherche sur ordinateur et les appareils mobiles. Cela signifie que vous auriez un score de vitesse mobile et un score de vitesse de bureau distincts. Ces scores sont basés sur plusieurs facteurs. Plus le score est élevé, mieux c’est, et un score de 85 et plus signifie que la page fonctionne bien. Sous le score seront des informations détaillées sur la vitesse de votre page, les problèmes, les opportunités et les mesures que vous pouvez prendre pour améliorer les performances de votre site.

Un autre outil que vous pourriez utiliser pour vérifier la vitesse de votre page qui vous donnerait une mesure plus précise est webpagetest.org. Il a été créé par un ingénieur de navigateur Chrome chez Google et c’est un projet open source gratuit. Ce qui est bon avec cet outil, c’est qu’il charge votre page dans un navigateur réel à partir de plusieurs emplacements et qu’il vous donne des résultats pour chaque facteur de vitesse de page spécifique. Tout ce que vous avez à faire est d’entrer votre URL, de définir l’emplacement du test, le navigateur à utiliser, les paramètres avancés que vous préférez définir, puis de commencer le test. Les résultats vous montreront votre temps pour le premier octet, le début du rendu, la première peinture de contenu, l’indice de vitesse, les signes vitaux Web, le document complet et les mesures entièrement chargées. Sur la base des tests SIA, l’objectif est de faire en sorte que votre TTFB soit inférieur à une seconde.
WebpageTest a également la possibilité de tests plus avancés qui incluent les transactions en plusieurs étapes, la capture vidéo, le blocage de contenu, la comparaison de la première vue par rapport à la vue répétée, la modification de la vitesse de connexion, etc. Des informations supplémentaires sont également incluses dans les graphiques en cascade et les rapports de chargement des ressources. La meilleure partie est que, tout est gratuit.

Un autre outil pour vérifier votre score de vitesse est Pingdom. Comme avec les autres outils que nous avons mentionnés, c’est aussi un outil de test gratuit. Il affiche les demandes de votre site dans une vue en cascade et vous permet de filtrer les données par ordre de chargement, taille de fichier et temps de chargement, etc. Il fournit également des informations sur le nombre total de demandes, le temps de chargement et la taille de la page. Il vous donne également une note de performance de vitesse similaire à celle de Google Page Speed Insight où vous pouvez obtenir une note de 0 à 100, chacun ayant des critères différents et un score individuel. Un autre avantage de l’utilisation de cet outil est qu’il stocke les résultats de tous les tests effectués sur votre site Web, ce qui vous permet de suivre les améliorations que vous avez apportées.

Maintenant que vous connaissez l’importance de la vitesse de la page et à quoi Google fait référence exactement lorsqu’il dit que la vitesse de la page est un facteur de classement, parlons de différentes façons d’augmenter vos mesures de vitesse de page et d’améliorer le temps de votre site au premier octet, à la fois pour la recherche mobile et la recherche sur ordinateur.
La première étape serait de faire un audit de site afin d’avoir toutes les données sur votre site, des métriques particulières pour chaque page, le contenu dans les pages, tous les problèmes existants qui peuvent être résolus tels que certains problèmes 404, problèmes de redirection, etc. Après avoir résolu les problèmes existants, vous pouvez vérifier le score de vitesse de vos pages pour voir quelles pages particulières ont des problèmes de vitesse qui doivent être résolus.
Une fois que vous avez déterminé lesquels sont lesquels, voici quelques conseils sur ce que vous pouvez faire pour accélérer ces pages.
Les images et les graphiques aident à l’engagement et constituent également une partie importante d’une page Web. Cependant, les images ont tendance à être les fichiers les plus volumineux sur une page Web et peuvent ralentir un site. Pour éviter cela, optimisez vos images afin que la taille du fichier image ne soit pas plus grande qu’elle ne devrait l’être, tout en fournissant des images de qualité. Vérifiez le format de votre image. La compression d’image de vos fichiers image aidera à augmenter votre vitesse de chargement.
De plus, enlevez les images qui n’ont pas d’importance et ne conservez que le contenu pertinent sur votre page, car plus une page contient d’images, plus son chargement sera lent.
L’optimisation de vos images peut faire une énorme différence sur la vitesse de votre page.
Optimisez votre code en supprimant les espaces, les virgules et les caractères inutiles. Supprimez les commentaires de code, la mise en forme et le code inutilisé. Essayez de réduire le nombre de fichiers Javascript et CSS et essayez de les regrouper. Cela permettra de réduire le nombre de requêtes http et d’accélérer le temps de chargement.
Les redirections créent des requêtes HTTP supplémentaires et plusieurs redirections affectent négativement la vitesse de la page, car elles ajoutent du temps de chargement à vos pages. Essayez de réduire les redirections, si ce n’est pas nécessaire.
Exploitez les informations du cache de votre navigateur afin que lorsqu’un visiteur revient sur votre site, le navigateur s’en souvienne et n’ait pas à tout recharger à nouveau. Ceci est principalement destiné aux visiteurs réguliers accédant à votre page et ne s’applique pas aux nouveaux utilisateurs, mais il a toujours ses avantages.
Le temps de réponse de votre serveur est affecté par de nombreux facteurs différents tels que le trafic, les ressources utilisées par chaque page, le logiciel utilisé par le serveur et votre hébergement. Recherchez les problèmes de performances tels que les requêtes de base de données lentes, le routage lent, le manque de mémoire et le temps de correction.
Quand il s’agit d’hébergement, vous obtenez ce que vous payez. Il existe trois types d’hébergement : l’hébergement partagé, les serveurs privés virtuels, également appelés hébergement VPS, et les serveurs dédiés. Le choix le plus populaire est l’hébergement partagé car c’est l’option la moins chère. Cependant, vous partagez le serveur avec plusieurs utilisateurs, ce qui signifie des vitesses de page lentes.
Ne lésinez pas sur votre hébergement. Obtenez un hôte fiable et en qui vous pouvez avoir confiance. Passez à un hôte VPS ou mieux encore, optez pour un serveur dédié. Passer à un hôte de qualité peut avoir un impact énorme et une vitesse de site plus rapide.
Les CDN, également appelés réseau de distribution de contenu ou réseau de diffusion de contenu, sont un réseau de serveurs utilisés pour répartir la charge de contenu en fonction de l’emplacement. Les copies de votre site sont stockées dans plusieurs centres de données afin que les utilisateurs aient un accès plus rapide et plus fiable à votre site, où qu’ils se trouvent. Lorsque vous hébergez votre site sur un seul serveur, toutes les demandes des utilisateurs sont envoyées au matériel unique. Pour cette raison, le temps de traitement de chaque demande augmente, surtout si l’utilisateur est loin du serveur et / ou s’il y a plusieurs utilisateurs qui envoient une demande. Avec un CDN, les demandes des utilisateurs sont envoyées au serveur le plus proche, ce qui peut accélérer la vitesse du site Web.
Les plugins sont des composants utiles d’un site et chacun a des fonctionnalités différentes qui peuvent améliorer la gestion de votre site. L’inconvénient de ceci est que, plus vous avez de plugins sur votre site, plus de ressources sont nécessaires pour exécuter chacun d’eux. Cela provoque un ralentissement dans le chargement de votre site et parfois, des problèmes de sécurité peuvent également survenir.
Exécutez une vérification des performances sur votre site pour voir quels plugins peuvent ralentir votre site. Évitez les plugins qui chargent beaucoup de scripts et de styles, ou ceux qui génèrent beaucoup de requêtes de base de données. Parcourez vos plugins et supprimez ceux que vous n’utilisez plus. Ne gardez que ceux qui sont nécessaires et assurez-vous qu’ils sont toujours à jour. La suppression des plugins inutiles devrait pouvoir aider à faire de votre site un site rapide.
Maintenant que vous savez à quelle vitesse de page Google fait référence quand ils disent que la vitesse de page est un facteur de classement, et l’impact négatif des sites lents, nous espérons qu’avec nos conseils, vous serez en mesure de réparer votre site et de le mettre à niveau.
Comme nous le disons, il existe plusieurs facteurs de classement pour classer un site et la vitesse de la page n’est que l’un d’entre eux. Apportez des améliorations aux différents signaux de classement auxquels Google se tourne lorsqu’il s’agit de classer les sites dans la recherche organique et vous serez certainement en haut.
Vous ne savez pas quels sont les autres facteurs en ce qui concerne les classements de recherche? Consultez nos autres articles ou mieux encore, inscrivez-vous au SIA pour obtenir des informations éprouvées sur l’optimisation des moteurs de recherche qui vous aideraient à obtenir ce classement.