
De toute évidence, la réponse à la question du titre est oui, n’est-ce pas ? Google nous dit depuis 2010 que la vitesse de la page est un facteur dans https://goo.gl/sVusvY. Dans le test n° 31, nous avons cherché à savoir si la vitesse des pages était un facteur de classement.
Dans cet article, Google reste un peu vague sur ce qu’il entend exactement par “vitesse des pages”. Toutefois, l’article fournit des outils que vous pouvez utiliser pour tester et améliorer la vitesse de vos pages. L’examen des suggestions de ces outils devrait nous donner une bonne idée de ce que Google entend par “vitesse des pages”, en examinant ce sur quoi nous devrions nous concentrer pour améliorer la vitesse de nos pages et donc notre classement.
Ces outils sont : Yslow, PageSpeed, WebPageTest et le propre outil PageSpeed Insights de Google (https://developers.google.com/speed/pagespeed/insights/).
Très joliment, l’outil PageSpeed Insights de Google est accompagné d’une explication sur ce qu’il évalue :
PageSpeed Insights mesure comment la page peut améliorer ses performances sur les points suivants :
Il semble assez clair qu’il s’agit du temps de chargement des pages comme norme pour la vitesse des pages. Dans ce test, nous allons donc tester le temps de chargement des pages pour vérifier s’il s’agit bien d’un facteur de classement.
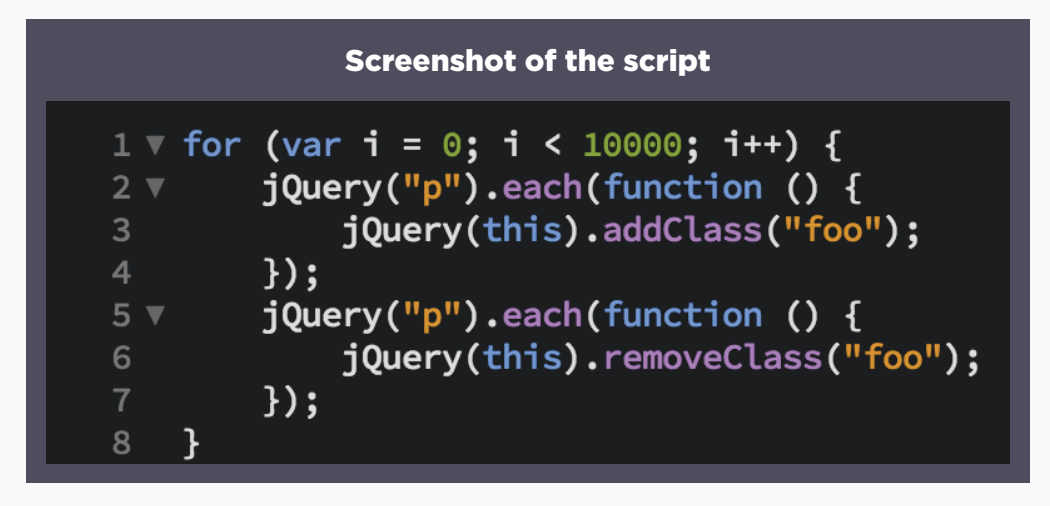
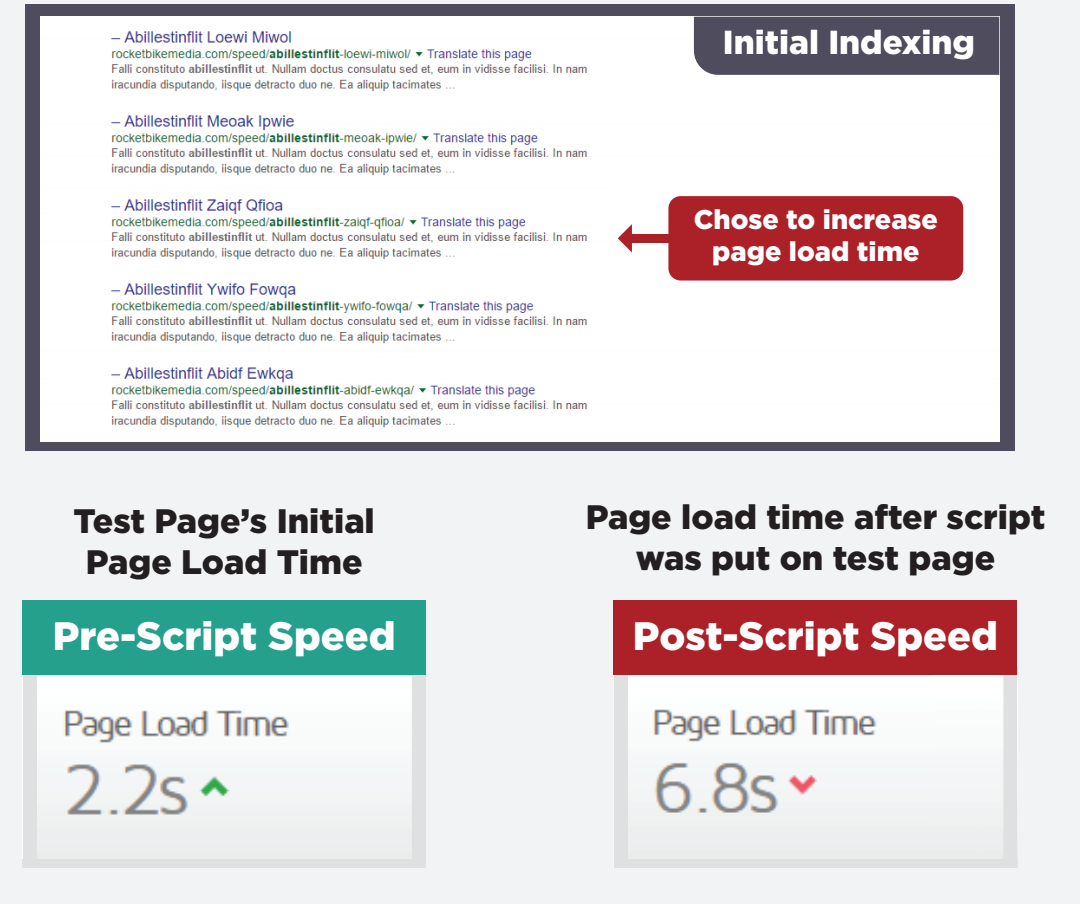
Pour ce test, des pages identiques dans leur structure ont été mises en place, à l’exception de la page désignée comme la page “lente”, qui contient un script jQuery, utilisé pour ralentir la page. Le script ajoute une classe css à tous les éléments de paragraphe de la page, puis les supprime. Le script effectue cette opération 10 000 fois, ce qui réduit le temps de chargement de la page de 6 secondes, par rapport aux autres pages de test “vitesse normale”.

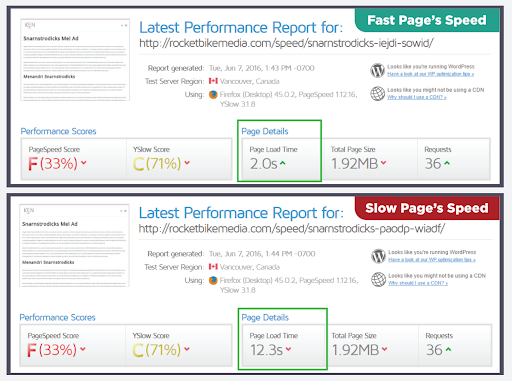
Deux pages identiques ont été lancées en même temps, l’une d’entre elles étant la “page lente” qui contient le script permettant de ralentir le temps de chargement de la page.

Vous pouvez voir que la page lente est nettement plus lente. Néanmoins, la page lente gagne.

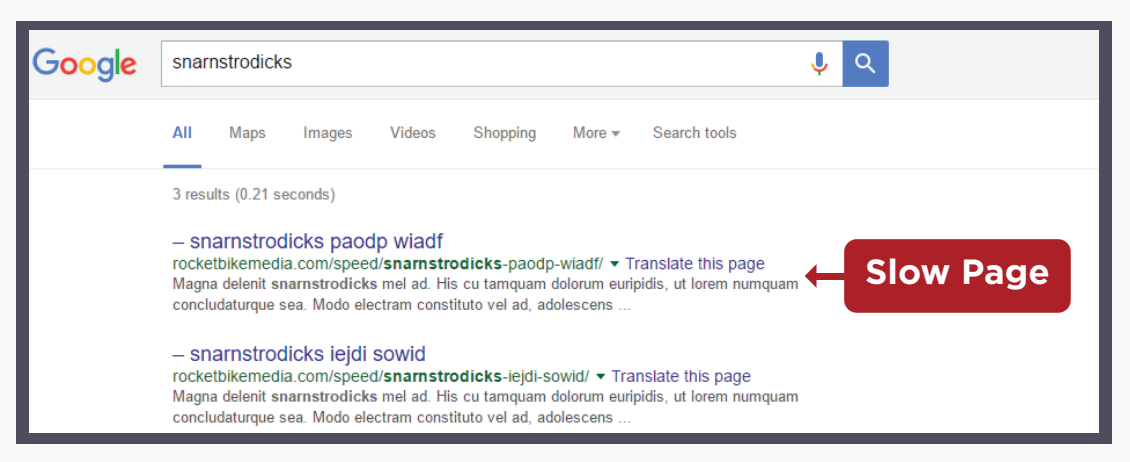
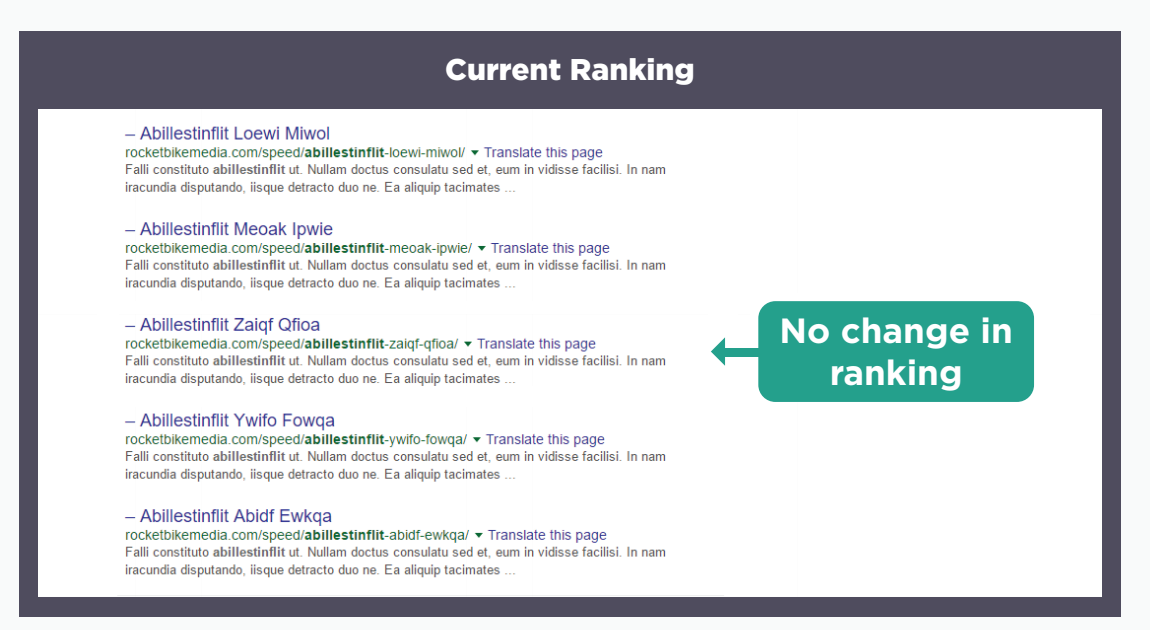
Dans ce test, cinq pages identiques ont été lancées et indexées. Identifiant la page n° 3, nous avons ensuite inséré notre script pour ralentir le temps de chargement de cette seule page. Si le chargement de la page est un facteur, cette page devrait baisser dans les classements, en passant sous les pages à vitesse plus rapide.

Comme vous pouvez le voir dans les résultats, il n’y a pas eu de changement dans le classement.

Le temps de chargement des pages, communément appelé vitesse des pages, n’est pas un facteur de classement. Lors des recherches effectuées pour ce test, nous avons trouvé un collaborateur de MOZ qui a réalisé une étude corrélationnelle il y a près de trois ans. Il est arrivé à la même conclusion, à savoir que le temps de chargement des pages n’est pas un facteur de classement.
Nous sommes heureux d’annoncer que dans ce cas, nous sommes d’accord avec MOZ.
Ce qui est très intéressant dans l’étude de MOZ, c’est que si le temps de chargement des pages n’a pas d’incidence sur le classement, l’auteur a constaté que le Time To First Byte (TTFB) pouvait en avoir.
Le TTFB est la mesure du temps nécessaire pour recevoir le premier octet d’information après qu’une demande de page a été faite. Le TTFB n’a rien à voir avec le “chargement de la page” traditionnel, mais est influencé par la configuration du serveur et du back-end.
Une tonne d’argent est dépensée pour améliorer la vitesse des pages et la vitesse des pages est sa propre industrie artisanale. Cependant, il semble que la plupart des gens se concentrent probablement sur la mauvaise chose : le temps de chargement des pages. Cette révélation sur ce qui compte réellement (ou dans ce cas, ce qui ne compte pas) pour Google peut non seulement vous donner un avantage considérable sur la concurrence, mais aussi permettre à vos clients d’économiser beaucoup d’argent. Vous n’inciterez pas vos clients à gaspiller des ressources pour quelque chose qui ne va pas améliorer leur classement.
Dans cette vidéo, Clint discute de ce test et de son point de vue sur la vitesse des pages.
Test numéro 31, la vitesse de la page est-elle un facteur de classement ?
Eh bien, Google dit que oui. Nous allons le découvrir. Entrons un peu dans le vif du sujet. Très bien, PageSpeed existe depuis 2010. Au moins, quand le mobile est devenu plus prolifique, Google a pu optimiser le PPC pour le mobile et les applications mobiles et en tirer une tonne d’argent.
Il a commencé à inciter les gens à optimiser le web pour les mobiles. La question de savoir si votre mobile va jouer le jeu dépend vraiment de votre marché.
En 2010, Page Speed est apparu. J’ai été l’une des premières personnes à proposer un service d’optimisation de Page Speed à d’autres SEO. Et j’avais l’habitude d’optimiser leurs pages et d’autres choses. Donc je peux dire que j’ai vu des améliorations du classement Page Speed. Mais c’est un peu confus quant à savoir pourquoi ces améliorations ont été vues.
Maintenant, nous sommes en 2021. En mai 2021, la mise à jour des données vitales du web arrive. Et l’idée derrière cela est qu’ils vont utiliser ces vitaux web de base. Et utiliser toutes ces mesures que vous obtenez à partir de votre navigateur et de votre emplacement, etc, pour évaluer votre site Web et pour classer ou supprimer les sites Web lents de l’index.
Il se trouve que c’est la même chose que ce qu’ils ont dit quand l’outil Page Speed Insights est sorti et le réseau Page Speed CDN, qui était une vraie merde.
Ils ont aussi dit que si vos pages n’étaient pas en HTTPS, ils allaient les retirer de l’index pour que tout le monde s’y conforme. Ils retournent donc dans le puits.
La plupart des SEOs sont en train de manger ça. Ils sont inquiets pour les vitaux du web.
Voici ce que le test a montré. D’abord, la page la plus lente est mieux classée que la plus rapide. Et dans l’autre test, il n’y a pas eu de changement dans le classement. Donc la page la plus lente et la plus rapide sont restées au même niveau.
Il y avait cinq pages identiques.
Le second test a été lancé. Ils ont identifié la page numéro trois. Ils ont inséré le script pour la ralentir et la rendre lente exprès. La page est restée en troisième position.
On pourrait penser que si la vitesse de la page était un facteur si important, elle aurait baissé. Mais ça n’a pas été le cas.
Qu’est-ce que ça veut dire ? Cela signifie-t-il que vous devriez avoir des sites Web lents ?
Absolument pas. Vous obtiendrez une augmentation du classement. Si votre site est lent comme un chien, que vous l’ouvrez et qu’il faut trois à cinq secondes pour qu’il commence à afficher quoi que ce soit, vous devez optimiser la vitesse des pages. Cela vous permettra d’améliorer votre classement. Si votre site se charge en 10 secondes, et que vous le réparez pour qu’il se charge en une seconde, Google va vous donner un coup de pouce pour votre classement.
Si votre site se charge en trois secondes et que vous le corrigez pour qu’il se charge en 1,5 seconde, Google ne vous donnera pas d’amélioration de classement.
C’est ainsi que fonctionne l’optimisation de la vitesse des pages.
Il y a aussi les théories sur le temps de chargement complet. C’est le temps que vous obtenez réellement si vous utilisez GTmetrics comme score. C’est le temps de chargement complet. Tout ce qui se trouve sur la page web est chargé par rapport au rendu de départ, lorsque vous commencez réellement à voir les choses.
C’est ce que nous, en tant qu’utilisateurs, voyons au début du temps de rendu. C’est chargé. Et hop ! Ça arrive en deux secondes. C’est votre temps de rendu initial. Deux secondes, c’est très bien.
Les utilisateurs veulent que ce soit en trois secondes ou moins. Deux secondes, c’est très bien.
Et puis un temps pour le premier octet. Combien de temps faut-il au serveur pour répondre à la requête ? Et puis c’est le facteur de classement.
Franchement, je pense qu’il s’agit plutôt de faire en sorte que l’utilisateur voie la page aussi vite que possible pour commencer le temps de rendu. Le temps jusqu’au premier octet est juste le temps de réponse.
Si vous avez un serveur faible et inutile, et que cela prend deux secondes. Vous le déplacez ensuite vers un nouveau serveur et le temps de réponse est maintenant de 0,05 seconde, vous allez probablement voir une amélioration du classement. Gardez à l’esprit qu’il faut ajouter à cela le temps de rendu initial, puis le temps de chargement final.
En bref, les sites web optimisés doivent avoir un design web réactif. Parce que si l’index mobile entre en jeu, vous allez vouloir l’avoir.
Et puis les vitaux web de base.
Regardez-le du point de vue de l’utilisateur. Si vous pouvez le satisfaire, si vous êtes trois secondes ou plus rapide, qui se soucie de la note sur les vitales web de base.
Surtout si vous tenez compte du fait que vos utilisateurs ne se trouvent peut-être même pas à l’endroit d’où sont testés les core web vitals et que vos utilisateurs bénéficient d’une bien meilleure expérience.
Si vous avez beaucoup d’utilisateurs, c’est à ce moment-là que vos mesures sont réellement sauvegardées par Chrome. Chrome s’intéresse à votre site Web lorsqu’il reçoit une tonne de trafic, et il peut en tirer un grand nombre d’informations.
Jusque-là, il n’enregistre pas de données publiques.
Une fois que vous aurez un trafic important, vous commencerez à voir des données publiques de vos utilisateurs cibles. Alors vous pourrez peut-être commencer à jouer avec les scores de vitalité web de votre réunion.
En général, si vous êtes dans le jaune ou le vert, tout va bien. Si vous êtes dans le rouge, corrigez ce problème.
Surpris par les résultats de ce test ? Nous sommes montés d’un cran et avons testé TTFB pour voir si c’est bien ce à quoi Google fait référence lorsqu’il parle de “vitesse de la page”. Consultez nos articles de test pour ce test et ses résultats.