
Lorsqu’il s’agit de classer une page, Google a déclaré à maintes reprises qu’il accordait de l’importance à un contenu pertinent et de qualité. Google souhaite offrir une excellente expérience aux visiteurs d’un site Web en leur proposant un contenu pertinent, un site qui fonctionne bien et qui ne présente aucun problème une fois que le visiteur a cliqué sur le site.
En mai 2020, Google a annoncé qu’il allait mettre à jour son algorithme avec une mise à jour de l’expérience des pages. Lors de cette annonce, ils ont présenté le Core Web Vitals et la façon dont il deviendra un facteur de classement, en juin 2021.
Mais d’abord, qu’est-ce que l’expérience de la page ? Selon Google, l’expérience de la page est un ensemble de signaux qui mesurent la façon dont les utilisateurs perçoivent l’expérience d’interaction avec une page Web au-delà de sa valeur purement informative. L’expérience de la page comprend les indicateurs Web de base ainsi que la convivialité mobile, la sécurité de la navigation, la sécurité HTTPS et la conformité aux directives de Google concernant les interstitiels intrusifs, qui sont tous des signaux de recherche existants.
L’objectif de cette mise à jour était de donner de l’importance à l’expérience utilisateur, en offrant aux visiteurs d’un site Web une expérience de page plus agréable et plus sûre.
Dans cet article, nous allons parler des “Core Web Vitals” de Google, de ce qu’ils sont, de la manière de les vérifier, de ce qu’il faut faire pour améliorer votre score et s’ils constituent un facteur de classement.

Les Core Web Vitals sont un ensemble de mesures de Google qui évaluent la santé d’une page, en se concentrant sur les aspects de la vitesse de chargement du contenu, de l’interactivité et de la stabilité visuelle. Ces mesures identifient les problèmes liés à l’expérience utilisateur et donnent un aperçu des différents éléments d’une page qui doivent être corrigés afin d’offrir une bonne expérience utilisateur.
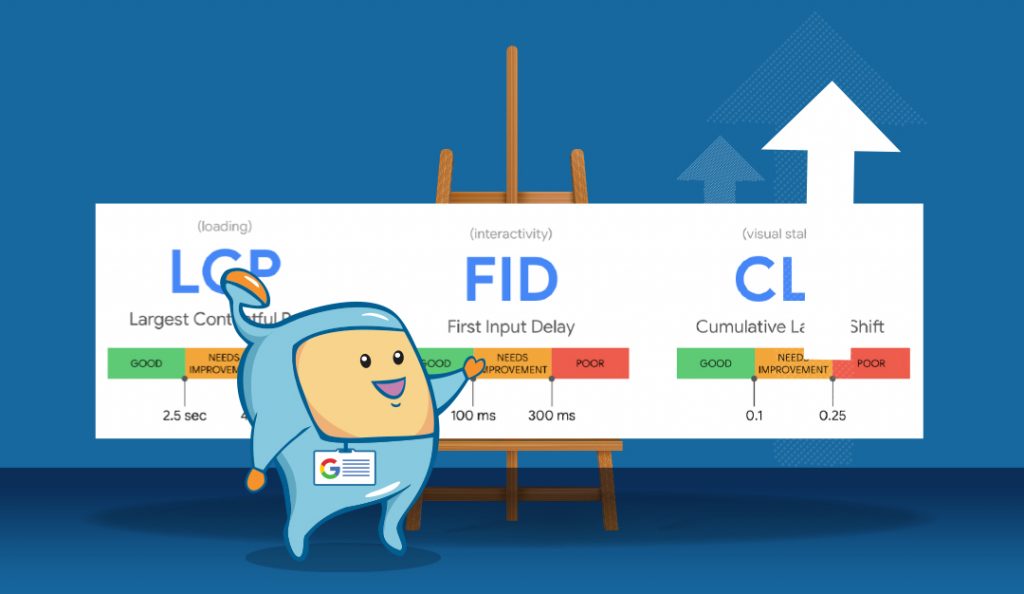
Il y a trois mesures principales dans les Core Web Vitals. Ce sont :
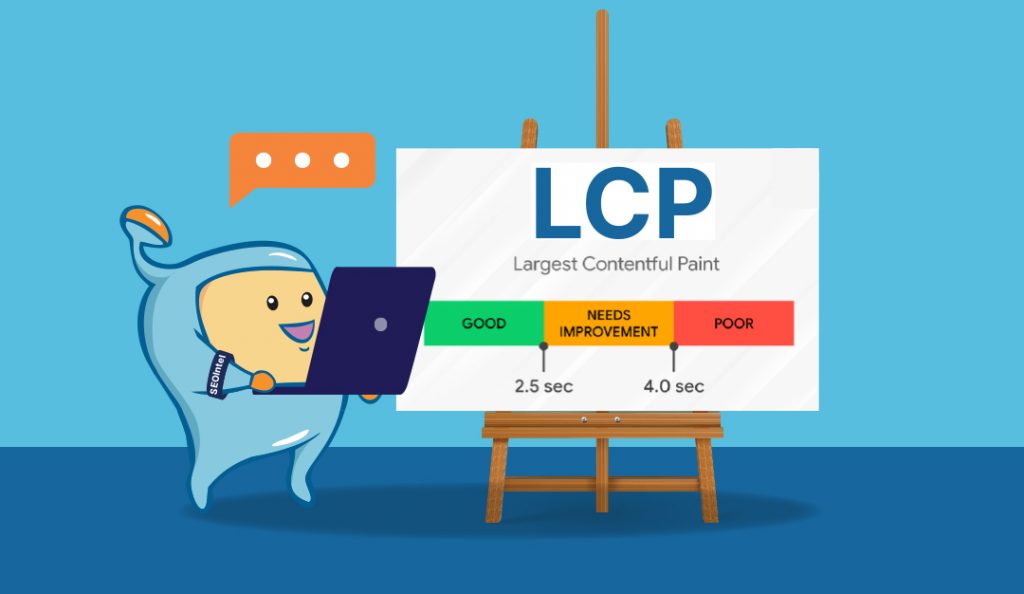
Le Largest Contentful Paint (LCP) mesure le temps de rendu du plus grand ou du principal bloc de contenu visible par le visiteur. Cela signifie que c’est le temps qu’il faut, à partir du clic pour visiter la page, pour voir la majorité du contenu à l’écran. Cela ne mesure que le contenu sur l’écran visible et non sous le pli, et cela peut inclure à la fois des médias et du texte.
Le LCP est différent des autres mesures de la vitesse des pages, comme le First Contentful Paint (durée pendant laquelle le site charge suffisamment de ressources pour qu’un utilisateur puisse lire le contenu de la page) et le Time to First Byte (vitesse à laquelle le navigateur reçoit le premier octet d’information du serveur web et commence à charger).
Largest Contentful Paint mesure ce qui compte vraiment lorsqu’un visiteur arrive sur la page – voir le contenu.
Les pages sont notées individuellement et des pages différentes peuvent avoir des LCP différents. Visez un LCP inférieur à 2,5 secondes.

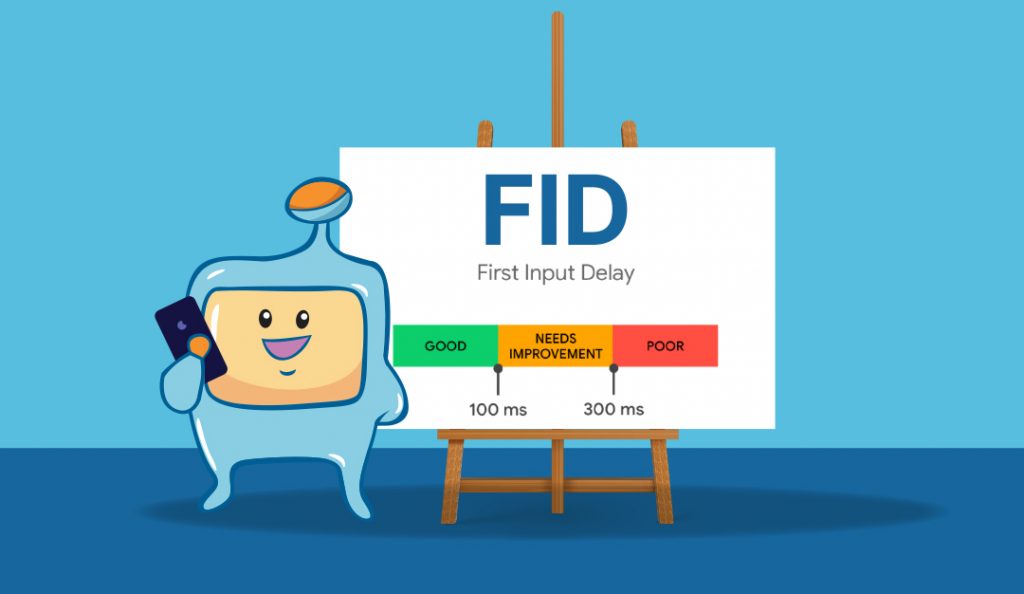
Le délai de première entrée (DPI) mesure le temps nécessaire à un utilisateur pour interagir avec votre page et faire quelque chose, et au navigateur pour répondre à cette interaction (réactivité).
Voici quelques exemples d’interaction de l’utilisateur avec une page :
Cliquer sur l’élément de menu ou la navigation
Cliquer sur un lien
Remplir un formulaire
Ouvrir un accordéon
Les interactions telles que le défilement et le zoom ne sont pas comptabilisées.
Visez un DIF inférieur à 100 millisecondes. Notez que le FID n’est disponible que dans les données de terrain car il nécessite une interaction de la part de l’utilisateur. Pour les tests en laboratoire, la mesure du temps de blocage total est utilisée car elle est en étroite corrélation avec le FID.

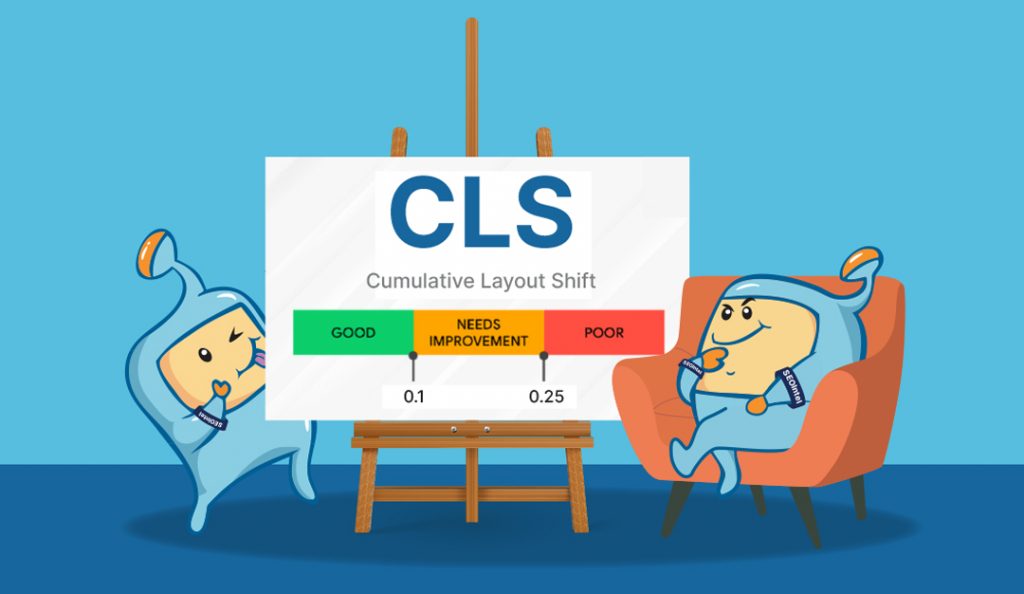
Le décalage cumulatif de la mise en page (CLS) est la stabilité visuelle de la page pendant son chargement. Cela signifie qu’une page dont les éléments se déplacent pendant le chargement aura un CLS élevé. Les éléments d’une page doivent être stables pendant le chargement du contenu. En étant stables et en ne changeant pas de position, les utilisateurs peuvent savoir où se trouvent certains liens, images, etc. une fois la page complètement chargée.
CLS montre le niveau de difficulté que les utilisateurs peuvent rencontrer lorsqu’ils s’engagent avec les éléments d’une page une fois qu’elle est rendue. Les changements de position des liens, des images et des textes peuvent perturber et frustrer les utilisateurs, et entraîner une mauvaise expérience de la page.
Contrairement aux deux autres indicateurs, CLS n’est pas mesuré en secondes. CLS est un score qui s’appuie sur des facteurs tels que le décalage de la mise en page, la fraction d’impact et la fraction de distance, pour déterminer la stabilité visuelle d’une page.
Visez un CLS de 0,1 ou moins.

Il s’agit de trois des principaux indicateurs Web fondamentaux pris en compte par Google dans son algorithme d’expérience des pages.
Il existe également d’autres facteurs non essentiels à prendre en compte si vous souhaitez mieux comprendre et améliorer l’expérience des utilisateurs et leur interaction avec votre page. Ces facteurs sont les suivants :

First Contentful Paint (FCP) mesure le temps entre le début du chargement d’une page et le moment où le contenu de la page est rendu. Il peut s’agir de texte, d’images, d’éléments non blancs et de SVG.
Un PCF rapide rassure les visiteurs sur le fait que la page est en train de se charger. Un PCF compris entre 0 et 1,8 seconde est considéré comme bon, entre 1,8 et 3 secondes doit être amélioré, et à partir de 3 secondes, il est considéré comme mauvais.
Le temps de blocage total (TBT) mesure le temps total entre le premier tableau de contenu et le temps d’interaction où le thread principal a été bloqué suffisamment longtemps pour empêcher la réactivité de l’entrée. Le thread principal est bloqué chaque fois qu’une tâche s’exécute sur le thread principal pendant plus de 50 ms. Le fil principal est “bloqué” parce que le navigateur ne peut pas interrompre une tâche en cours d’exécution. Si l’utilisateur interagit avec la page au milieu d’une longue tâche, le navigateur doit attendre que la tâche se termine avant de pouvoir répondre.
Le TBT est calculé en prenant la somme de la partie bloquante de toutes les tâches longues. Un TBT de 0 à 200 ms est bon, de 200 à 600 ms doit être amélioré et de plus de 600 ms est mauvais.
L’indice de vitesse (IS) mesure le temps moyen que met le contenu de votre site à s’afficher pour un utilisateur. La mesure est calculée en utilisant une analyse image par image du comportement de chargement de la page, en comptant la progression visuelle capturée entre les images toutes les 100 ms. Cette mesure permet d’identifier un excès de JavaScript sur une page. Une vitesse comprise entre 0 et 3,4 secondes est considérée comme bonne, une vitesse comprise entre 3,4 et 5,8 secondes doit être améliorée, et une vitesse supérieure à 5,8 secondes est considérée comme mauvaise.
Le temps d’interactivité mesure le temps nécessaire pour que le contenu de la page devienne pleinement fonctionnel et interactif. Pour que la page soit interactive, il faut qu’elle affiche un contenu utile, que la plupart des éléments visibles de la page soient rendus et qu’elle soit capable de répondre aux interactions de l’utilisateur dans un délai de 50 ms.
Le TTI aide à identifier les pages contenant du JavaScript inutile et se mesure en secondes. Un score TTI de 0 à 3,8 secondes est bon, un score de 3,8 à 7,3 secondes doit être amélioré, et un score de 7,3 secondes et plus est mauvais.
Le score de performance de la page est une mesure unique qui prend en compte toutes les mesures importantes de l’utilisateur dans les Vitales Web de base. Il s’agit d’un score agrégé pour les visites sur mobile et sur ordinateur qui prend la moyenne pondérée, afin de fournir un score unique pour comprendre les pages qui doivent être examinées de près. Un score de 90 et plus est considéré comme bon, un score de 50 à 90 doit être amélioré, et un score inférieur à 50 est mauvais.
Ce ne sont là que quelques-unes des mesures non essentielles de Web Vital qui peuvent vous aider à examiner de plus près votre site/pages et ses performances.
Fondamentalement, la plus grande peinture de contenu, le premier délai d’entrée et le décalage cumulatif de la mise en page sont les trois principales mesures que Google examine lorsqu’il s’agit des Web Vital de base et, par conséquent, de l’expérience de la page.

Outre le fait que Google a déclaré que les Core Web Vitals font partie de la mise à jour de l’expérience des pages et qu’ils constitueront un signal de classement, les visiteurs préfèrent les sites à chargement rapide et faciles à utiliser, quel que soit l’appareil utilisé.
Outre le fait de vous classer dans les résultats de recherche, offrir une excellente expérience utilisateur devrait également être une priorité. Si votre site se charge en plus de 3 secondes, les visiteurs finiront par rebondir et quitter votre site, ce qui se traduit par une conversion ou une vente perdue.
Offrir une excellente expérience utilisateur est une situation gagnant-gagnant, en termes de recherche gagnante et de visiteurs/clients/clients gagnants.
Avant de savoir comment vérifier les vitales web de vos pages, il est important de discuter des deux sources utilisées par Google pour collecter les données. Ces deux sources sont les données de terrain et les données de laboratoire.
Les données de terrain ou Real User Metrics (RUM) sont collectées auprès des utilisateurs au cours d’un mois, en fonction de ce qu’ils ressentent lorsqu’ils consultent votre site. Elles font partie du rapport Chrome User Experience (CrUX). Il s’agit de données réelles provenant d’utilisateurs de Chrome qui ont choisi de partager leurs statistiques.
Les données de laboratoire, quant à elles, sont générées à la demande à l’aide d’outils de test sur votre navigateur ou votre serveur, en utilisant des paramètres qui tentent d’approcher ce que les utilisateurs verraient. Ces données sont recueillies dans un environnement contrôlé, sans la participation d’utilisateurs réels.
Selon Google, pour les classements de recherche, les données de terrain sont utilisées car il s’agit de ce que les utilisateurs ont expérimenté au fil du temps et cela rend les données plus représentatives de votre site, en tenant compte de l’endroit où les utilisateurs sont situés et de la façon dont ils accèdent à votre site. Les données sont également divisées par mobile et desktop, et appliquées de manière appropriée pour la recherche.
Initialement, le signal de classement de l’expérience de la page s’applique uniquement à la recherche mobile. Néanmoins, il est toujours préférable de prendre également en compte les données pour votre version de bureau, car cela pourrait éventuellement se déployer dans la recherche de bureau.
Maintenant que nous avons abordé ce point, voyons comment vérifier vos vitales Web de base.
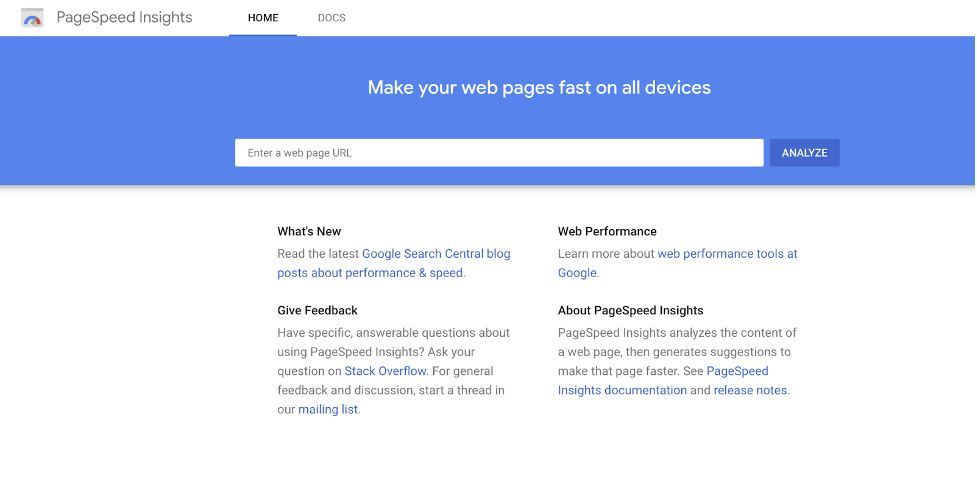
Google a deux zones principales où vous pouvez vérifier vos vitales Web de base – dans PageSpeed Insights et dans Search Console.

PageSpeed Insights comprend un champ de données Core Web Vitals fourni par le rapport Chrome User Experience Report (CrUX). Les données affichées sont celles d’utilisateurs réels recueillies sur une période de 28 jours.
Outre les données de terrain du CrUX, PageSpeed Insights présente également des données de laboratoire, des opportunités ou des suggestions que vous pouvez faire pour accélérer le chargement de votre page, et des diagnostics qui fournissent plus d’informations sur les différents éléments qui peuvent affecter vos mesures.
PageSpeed Insights fournit également un score d’optimisation global calculé, mais ce score est basé sur les données de laboratoire. Le score est le suivant : 0-49 est mauvais, 50-89 doit être amélioré, et 90-100 est bon.
Il arrive également que PageSpeed Insight ne fournisse pas de données de terrain lorsque CrUX n’a pas été en mesure de collecter suffisamment de données de terrain, le plus souvent pour les petits sites Web.

Search Console comprend également un rapport Core Web Vitals qui est divisé en deux : un pour les mobiles et un autre pour les ordinateurs de bureau. Ces rapports fournissent des données de terrain provenant de CrUX pour vos pages et leurs performances.
Ces rapports sont excellents car les urls sont triées en fonction du problème rencontré sur la page. Cela vous permet d’obtenir des informations sur l’ensemble de votre site, plutôt que sur une seule page à la fois.
Il est également utile de trouver des problèmes communs à différentes pages. Notez cependant que ces informations sont basées sur les données du champ, donc toutes les urls ne sont pas reflétées, seulement celles qui sont couramment visitées par les utilisateurs de votre site.
Après avoir résolu ces problèmes, vous pouvez également signaler à Google que vous avez corrigé le problème en cliquant sur “Valider la correction”. Notez que toute modification apportée à votre site mettra un mois à être validée et à apparaître dans les rapports.
Le rapport Core Web Vitals dans Search Console est le meilleur moyen de suivre les problèmes de Core Web Vitals pour votre site.

Vous avez testé vos pages et vous avez constaté que vous avez échoué dans l’évaluation de certaines métriques Core Web Vitals ? Voici quelques problèmes de Core Web Vitals, les raisons potentielles de ces problèmes et la façon de les résoudre.
Atteindre un LCP de moins de 2,5 secondes peut être difficile pour les grandes pages qui ont beaucoup de caractéristiques telles que des images haute résolution et d’autres médias. Cela peut signifier que vous devez supprimer certaines images inutiles sur la page et/ou optimiser vos images, et nettoyer votre code. En ce qui concerne l’optimisation des images, nous avons un article sur l’utilisation de WebP et AVIF qui pourrait vous intéresser.
Parmi les autres causes d’un LCP élevé, citons la lenteur du temps de réponse du serveur, l’utilisation de CSS et de Javascript bloquant le rendu, entre autres. Les rapports PageSpeed insight devraient pouvoir vous donner plus de détails sur la cause exacte du ralentissement.
Voici d’autres mesures à prendre pour améliorer votre LCP :
o Supprimez les scripts et plugins tiers qui ne sont pas nécessaires.
o Mettez votre hébergement à niveau.
o Envisagez d’utiliser un CDN.
o Configurez le chargement paresseux sur vos pages afin que les images ne se chargent que lorsque les utilisateurs font défiler la page où se trouve l’image.
o Supprimez les éléments de page volumineux ou optimisez-les.
o Optimisez et réduisez au minimum les caractères inutiles dans votre code. Essayez de réduire le nombre de fichiers JavaScript et CSS, regroupez-les, si possible.
o Préchargez les images des héros, car ce sont généralement les éléments les plus significatifs au-dessus du pli.
Après le PCF, la mesure suivante est le délai d’entrée (First Input Delay). La question est de savoir si les utilisateurs sont capables d’interagir avec votre page. Ce score et l’interaction sur la page dépendent en fait du type de contenu que vous avez. Pour les pages de blog, le score n’est pas très important car les utilisateurs vont seulement faire défiler et lire la page. Il n’y a pas d’interaction réelle, comme cliquer sur un menu ou un lien, ou remplir un formulaire, qui est ce qui déclenche l’interaction.
Cependant, pour les pages qui présentent une interaction, le DIF est un élément important. La rapidité avec laquelle un utilisateur peut cliquer sur une partie de la page, remplir un formulaire ou se connecter est importante.
Un problème courant pour un score FID faible est lorsque le thread principal d’un navigateur est occupé à analyser et à exécuter du code JavaScript. Un thread principal occupé ne peut pas répondre à une interaction.
Si vous avez un score faible dans le FID, voici quelques mesures à prendre pour l’améliorer :
o Minimiser ou différer votre JavaScript.
o Minimisez et compressez les fichiers CSS.
o Supprimez les scripts tiers, les balises de suivi et les plugins inutiles.
o Utilisez des Web Workers – cela vous permet d’exécuter des scripts en arrière-plan sans affecter le thread principal.
o Exploitez les informations du cache de votre navigateur pour que celui-ci se souvienne des visiteurs qui reviennent sur votre site et puisse recharger la page plus rapidement. Toutefois, cela concerne principalement les visiteurs réguliers et ne s’applique pas aux nouveaux utilisateurs.
Le design et l’UX sont des facteurs importants pour une bonne expérience utilisateur et le décalage des éléments peut perturber et frustrer les visiteurs.
Les déplacements de la mise en page et des éléments se produisent lorsque les images, les vidéos, les publicités ou d’autres médias n’ont pas une dimension définie, lorsque les ressources sont chargées de manière asynchrone et lorsque de nouveaux éléments sont ajoutés dynamiquement à une page, déplaçant le contenu déjà chargé.
Voici quelques mesures à prendre pour améliorer le CLS :
o Utilisez une dimension d’attribut définie pour les vidéos, les images et les autres médias afin que le navigateur sache combien d’espace chaque élément occupe sur une page et ne s’ajuste pas au fur et à mesure du chargement de la page.
o Prévoyez un espace réservé ou spécifique pour les publicités et évitez d’insérer des publicités et des pop-ups au-dessus du reste du contenu.
o Ajoutez les éléments de l’interface utilisateur en dessous du pli afin qu’ils n’abaissent pas le contenu et que les choses restent à leur place.
o Optimisez la diffusion des polices.
Une cause fréquente d’un score FCP faible est un temps de réponse élevé du serveur et certaines ressources bloquant le rendu. L’élimination des ressources qui bloquent le rendu, la suppression des CSS inutilisées, la réduction du contenu et l’utilisation d’un CDN peuvent résoudre les problèmes de PCF.
La cause la plus courante d’un TBT faible est le chargement, l’analyse ou l’exécution inutiles de JavaScript. Il se peut que le thread principal effectue un travail inutile pour charger une page.
Une autre cause est l’inefficacité des instructions JavaScript. La réduction des charges utiles JavaScript par le fractionnement du code, la suppression du code inutilisé, le chargement efficace de JavaScript tiers et la refactorisation de votre code peuvent contribuer à améliorer votre score TBT.
Tout ce qui empêche le chargement rapide de la page peut faire baisser votre score SI, comme le blocage du thread principal et les autres causes mentionnées dans les autres mesures. L’amélioration des performances générales de la page améliorera également le score de l’indice de vitesse.
Comme pour les problèmes d’indice de vitesse mentionnés, les problèmes causés par les autres mesures augmentent également le score TTI puisqu’il s’agit d’une mesure qui englobe ces autres mesures. L’amélioration des performances globales de la page devrait également, à son tour, améliorer le score TTI.
Ce sont les problèmes courants qui peuvent vous donner un score faible dans votre évaluation Core Web Vitals et quelques solutions pour vous aider à les résoudre.
L’examen des rapports de PageSpeed Insight et du rapport Core Web Vitals de Search Console peut vous aider à déterminer les problèmes et vous fournir des solutions pour améliorer votre score.
Vous avez peut-être aussi remarqué que les corrections apportées aux problèmes résolvent également les problèmes rencontrés dans les autres mesures. Le fait d’apporter une amélioration entraîne forcément des améliorations dans tous les autres paramètres.
Tout se résume à la suppression des outils, scripts, éléments, CSS et JavaScript tiers inutiles. C’est ce que j’appellerais la simplification.

Dans son annonce de mai 2020, Google a déclaré que les Core Web Vitals deviendraient un signal de classement. Le déploiement a commencé en juin 2021 et s’est achevé en septembre 2021. Google a donné suffisamment de temps aux propriétaires de sites et aux développeurs web pour apporter des modifications et des corrections à leur site afin de se préparer à la mise à jour, dans l’espoir qu’il s’agisse d’un facteur de classement et que de mauvaises mesures fassent chuter un site, tandis qu’un site avec de bonnes mesures verra son classement augmenter.
La question reste cependant posée : les vitaux web de base sont-ils un facteur de classement ? Le fait d’avoir un score élevé vous permettra-t-il d’améliorer votre classement ?
Selon Google, la priorité est donnée aux pages contenant les meilleures informations, même si certains aspects de l’expérience de la page ne sont pas satisfaisants. Une bonne expérience de la page ne remplace pas un contenu de qualité et pertinent. Cela signifie que le contenu de qualité reste le principal facteur de classement d’une page et que les vitaux web de base, bien qu’ils soient considérés comme un signal de classement, ne priment pas sur le contenu de qualité. Ils affirment que si vous essayez de vous classer dans une niche où la qualité de l’information est identique sur tous les sites, alors le core web vitals peut faire la différence.
John Mueller a également déclaré que le Core Web Vitals est plus qu’un facteur de classement aléatoire. Il affecte également la convivialité du site lorsque les internautes le visitent. Selon lui.
“Si vous obtenez plus de trafic et que votre taux de conversion est faible, ce trafic ne sera pas aussi utile que lorsque vous avez un taux de conversion plus élevé (en supposant que l’UX/la vitesse affecte votre taux de conversion, ce qui est généralement le cas).”
Dans une session Google AMA, il a également répondu qu’en faisant des améliorations à partir d’un score d’amélioration nécessaire à bon, vous seriez en mesure de voir des améliorations à votre rang. Cependant, une fois que vous avez atteint le seuil de bon, vous êtes à un point stable et la micro-optimisation des choses à la milliseconde ne va pas améliorer le classement de votre site. Cela peut avoir un effet sur ce que les utilisateurs voient et vous pouvez constater certains effets positifs, mais en matière de recherche, vous ne verrez aucune amélioration du classement si vous êtes 5 millisecondes plus rapide que vos concurrents.
Malgré cela, il y a beaucoup de professionnels et d’agences de référencement qui fournissent des services de Core Web Vitals et facturent pour améliorer le score d’un site, avec l’argument de vente que c’est un facteur de classement qui aiderait à stimuler une page vers le haut.
C’est ce qui a conduit notre responsable SEO au sein de la SIA, Clint Butler, à effectuer un test sur le Core Web Vitals pour voir si les différents éléments du Core Web Vitals étaient effectivement un facteur de classement.
Ce test particulier est un test de 45 pages qui ne s’est pas seulement concentré sur le test des 3 principaux Core Web Vitals, mais aussi sur plus de 20 facteurs qui ont été mesurés dans PageSpeed Insights. Définissez “complet” et “exhaustif” !
La question est de savoir si les Core Web Vitals sont un facteur de classement. Quel élément est un facteur de classement et lesquels ne le sont pas ? Qu’a découvert Clint ? Consultez le test complet de Clint sur ce sujet sur SEOIntel.com.
Bien que la mise à jour de l’expérience de la page ait été achevée en septembre 2021, notez que cette mise à jour n’a été déployée que pour la recherche mobile et pourrait également être déployée dans la recherche sur ordinateur dans un avenir proche. Google continue également de tester et d’améliorer en permanence les indicateurs de base de l’expérience web. Il a également révélé ses projets de remaniement du FID et de création d’une mesure meilleure et plus réactive.
Qu’il s’agisse d’un facteur de classement ou non, l’amélioration de vos vitales Web de base et de la vitesse de la page devrait être une partie importante de la construction et de la maintenance de votre site Web. Offrir aux visiteurs de votre site un site de qualité qui se charge rapidement, est accessible et facile à utiliser doit être une priorité.
Cela ne vous mènera peut-être pas au sommet, mais cela pourrait vous aider, car en fin de compte, nous construisons un site et des pages pour les utilisateurs. Des utilisateurs satisfaits se traduisent par des conversions. Les conversions conduisent à un propriétaire de site/un propriétaire d’entreprise heureux.
Dans le jeu de l’expérience de la page et des vitaux Web de base, apporter des améliorations est une situation gagnant-gagnant.