In today's world, delivering an exceptional user experience is paramount for website success.
With the rise of mobile browsing and the increasing emphasis on page performance, Google has introduced Core Web Vitals as essential metrics for evaluating website performance and user satisfaction.
Core Web Vitals provide crucial insights into how users perceive and interact with your website.
Optimizing your website with Core Web Vitals not only enhances user experience but also improves search engine rankings.
In this article, we will delve into the significance of Core Web Vitals, explore each metric in detail, and discuss actionable strategies to improve your website's performance.
By implementing these optimization techniques, you can create a faster, more responsive, and user-friendly website that leaves a lasting positive impression on your visitors.
Here is what you will read in this article:

Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience.
They provide insights into a URL’s performance and are grouped into three key metrics:
1. Largest Contentful Paint (LCP)
2. First Input Delay (FID)
3. Cumulative Layout Shift (CLS)
These metrics focus on page speed and user interaction, providing valuable information on how well your website performs and how users engage with it.

Google plans to make page experience an official ranking factor, and Core Web Vitals play a crucial role in determining the overall user experience.
While page experience is just one of many factors Google considers, it's becoming increasingly significant.
By optimizing your website based on Core Web Vitals, you can enhance user satisfaction, improve search engine rankings, and ultimately drive more organic traffic to your site.

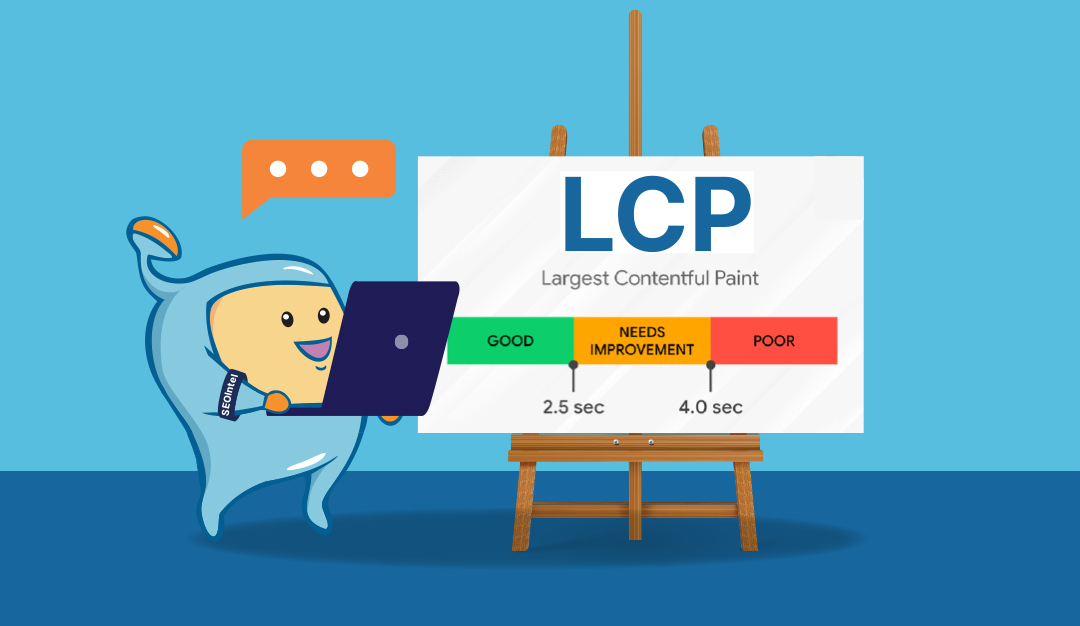
LCP measures how long it takes for the largest content element on your page to load.
It represents the point at which users can see the majority of the content on their screens.
To improve your LCP score, consider implementing the following strategies:
Third-party scripts can significantly slow down your page's loading speed.
Identify and remove any scripts that are not essential for your website's functionality.
Each unnecessary script eliminated can contribute to faster LCP times.
Choosing a reliable and high-performance web host is crucial for improving your website's overall speed and LCP.
Invest in a hosting provider that offers fast server response times, efficient resource allocation, and optimal website performance.
Lazy loading is a technique that delays the loading of non-visible images, videos, and other media elements until the user scrolls to them.
By implementing lazy loading, you can prioritize the loading of content that users immediately see, improving LCP and providing a smoother user experience.
Identify any large elements on your page, such as oversized images or videos, that contribute to slower loading times.
Optimize these elements by compressing images, using appropriate video formats, or removing unnecessary content to improve your LCP score.
Bulky CSS files can slow down your page's rendering and impact LCP.
Minify your CSS by removing unnecessary spaces, comments, and redundant code.
Additionally, consider combining multiple CSS files into a single file and leverage browser caching to enhance performance.

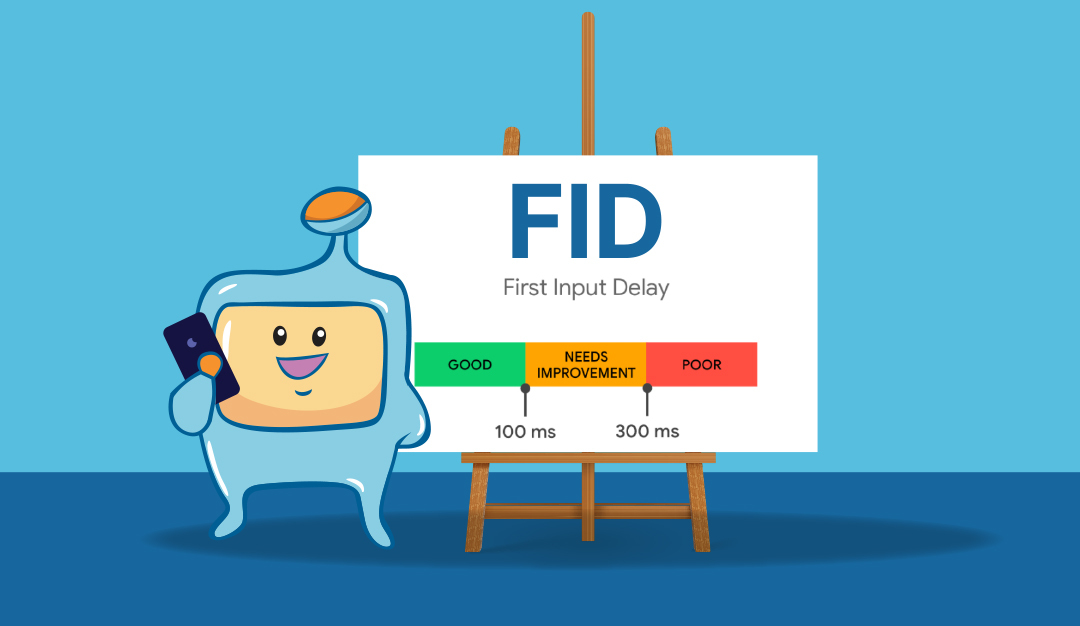
FID measures the time it takes for a user to interact with your page after it has loaded.
To reduce FID and provide a more responsive user experience, implement the following strategies:
JavaScript execution can block user interactions on a page.
Minimize or defer non-critical JavaScript code to ensure that users can interact with your website while the browser continues loading scripts in the background.
This optimization can significantly improve FID.
Similar to LCP optimization, eliminating non-essential third-party scripts can also improve FID.
Evaluate the impact of each third-party script on user interactivity and remove those that are not crucial to your website's functionality.
Prioritize critical scripts and find alternative lightweight solutions when possible.
Enabling browser caching allows your website's content to be stored locally on a user's device.
By leveraging browser caching, subsequent page visits will load faster as the browser retrieves cached resources instead of fetching them from the server.
This optimization technique can greatly reduce FID and enhance the overall user experience.

CLS measures the visual stability of a webpage during its loading process.
It quantifies how much page elements shift or move unexpectedly, potentially causing user frustration.
To minimize CLS and provide a more stable browsing experience, consider the following strategies:
By specifying the dimensions (width and height) of images, videos, GIFs, and other media elements, you ensure that the browser allocates the appropriate space for them.
This prevents sudden layout shifts as the page fully loads and maintains visual stability throughout the user's browsing experience.
If your website displays advertisements, ensure that ad elements have a designated space reserved for them.
By reserving space, you prevent unexpected layout shifts when ads load and appear on the page.
This optimization contributes to a smoother user experience and reduces the likelihood of accidental clicks.
To prevent content from pushing down existing elements and causing layout shifts, consider placing new user interface (UI) elements below the fold.
By keeping new content out of the initial viewport, you maintain visual stability for users, as they won't experience sudden changes to the layout as they begin interacting with the page.
Incorporating these optimization techniques based on Core Web Vitals can significantly improve your website's performance, user experience, and search engine visibility.
Regularly monitor your website's metrics using tools like Google PageSpeed Insights and Google Search Console to track your progress and identify areas for improvement.
By prioritizing the optimization of LCP, FID, and CLS, you can provide a seamless browsing experience that keeps users engaged and satisfied.