
This is part two of our PNG and JPG test, checking if Google has a particular preference when it comes to image file format. In the first test, we had 4 JPG and 1 PNG. We expected PNG to rise up to the top but surprisingly, it dropped to the bottom. In this part of the test, we will be doing the reverse and testing 4 PNG and 1 JPG, to confirm our findings from the first test.
Five pages were setup without images and we waited for stability in SERPs. Once the pages were indexed, we waited a few days and to see if we have any dancing before applying the images.
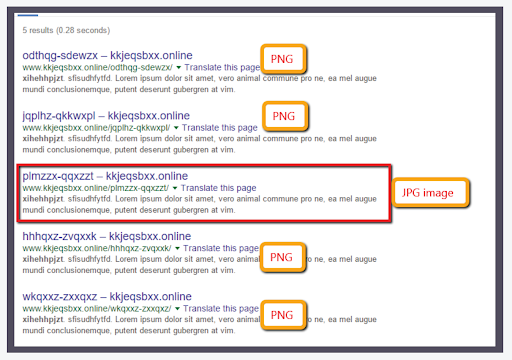
With the SERP static, we applied an image to each page. The image was the same unique image with four pages taking a PNG version and the test page from position three taking a JPG


We believed initially that page speed was an important ranking factor as Google has been telling us about page speed and load times for a long time now. Search Console is updated to include ‘new’ elements and Google have their own Page Speed Test page.
One of the biggest improvements which can be made is often related to image size. We tested this a couple of months ago and found out that the page speed affected by image size was not a ranking factor. The next logical test was to look at a theory from which we have some mention from Google (unsupported) where there was a favoring of a PNG over a JPG, and other image file types.
Last month, we tested a single PNG image within a page compared to four other JPG files. There was no preference and the pages moved around a little with no clear indication of favouring the PNG.
In the current test, we have reversed the images by using only one JPG to see if the test page from SERP 3 moves to the top or bottom.
After a week, we have no movement at all, the result is slightly different from the last test where we saw a little ‘dancing’ around but again, the indications are that the image type is not a ranking factor.
We were led to believe having a slow loading site with lots of good quality images was actually a negative, in terms of ranking, but it seems from the image tests we have carried out, this is not the case.
A good quality image or images on a site do not appear to negatively affect the ranking of a site and Google does not appear to have any preference for PNG or JPG.
In this video, Clint discusses this test and his insights on image formats.
Test #75 – PNG vs. JPEG, which one’s the winner? Let’s find out.
If you’ve been following this channel, I actually released the Part 1 of this test where the PNG page dropped like a rock. So we wanted to test it again, because it is kind of significant. Like, why would they do that? And this test was actually done a couple months later. So it reflects updates and such, back in the day.
And the short version of this is both of these kind of bounced out now. So the PNG didn’t drop the page and the JPEG wasn’t the clear winner. It just kind of bounced in and Google essentially said – hey, you’ve got an image, we don’t really care what PNG or JPEG, the file type doesn’t really matter. And that’s kind of good, right?
So what we’re thinking about times, especially when this is done, CDNs were, you know, they were big but there wasn’t a whole bunch of them, there wasn’t a whole application of them. PageSpeed optimization wasn’t really a big deal. Obviously, the faster site, you hit the 3 second mark and you’re good, but not everyone was crying, crowing over core web vitals and all that madness. This was probably in the early days where PageSpeed Insights came out and that was a horrible waste of a program and Core web vitals is an attempt to improve that, I would argue.
That being said, when you’re selecting PNGs, there’s really specific purposes of it. And mainly, it’s primarily to take advantage of the transparency functions of the PNG, right? So you can put an image on there and then create a good watermark, or you can eliminate background in there and put some other things on your website. And essentially, for design purposes, it actually works out a little bit better than say, a JPEG, where if you’re going to do it, you want to match the background of the image to the background of the website, you have to remember the codes and do all that stuff. With a PNG, the transparency makes that stuff a little bit easier to pull off.
So when we saw the original test where the PNG dropped down to the bottom, that’s kind of significant. And remember, we have to make sure that we take advantage of the idea of file sizes to make them a little bit different. And so, we get the file sizes as close as we can and basically what happened is it’s the same image and 4 of them are in PNG, and 1 of them was in JPEG. And the JPEG didn’t go up or didn’t go down and then PNGs didn’t drop or fall. So that’s good for us.
What is in the future? WebP is here. That’s a 2010 thing. It’s been out since 2010. Smush Pro, as far as I know, was the first people to implement that, as more and more browsers became available. And it wasn’t because the technology was there, just because the web browsers, they didn’t want to update their web browsers to identify WebPs. Even Chrome and WebP was a Google backed initiative or Google initiative and Chrome didn’t even necessarily always open WebP. And now that the browsers have pretty much universally said – hey, we’re going to use WebP and that’s a big thing and is being treated as this new, latest and greatest, when in fact, it’s been around since 2010.
And there’s another one out there too and it’s avif, I believe that’s the name of it. Well, essentially, it’s a play-off of a video file from Adobe and is now an image file system that is half the size of WebP. So as you see, these are going to continue too long and improve, as I think it’s not necessarily – oh, we want to make the web faster, that’s improved. It’s just new technologies. And as you make new technologies, you improve on the old ones and it’s the same with these image file sizes and being able to create new experiences on the web. And if you have smaller image files, it makes the entire experience a little bit smaller and load faster, and more interactive, and more fun for the user, right? So that’s what’s kind of driving that.
I hope you enjoy this. If you think of some other ways to test this, maybe it’s a different file types, there’s plenty of them in different versions like JPEG 1000, I think it is. There’s a whole bunch of different versions but not very many for web. We’ll continue bouncing it and we’ll keep an eye on it, but I don’t expect that this is going to change anytime soon. I think file size and speed loading, you’re probably going to have more of an impact than file type. But we’ll see.