
An important factor in Search Engine Optimization is making sure that your site is structured well and pages are working well, so that search engine robots or search engine spiders can crawl through the website smoothly, without encountering issues and roadblocks.
In addition to that, setting up an internal linking structure that makes sense and can help search engines understand each pages better, how they relate to each other, is also an important factor.
All these relates to websites architecture and setting up a seo-friendly website architecture for your site will not only help search engines crawl and understand your site and pages better, but can also help you get ranked in the search engine results page better for your targeted keywords and terms.
So what is website architecture? How can you make your site’s architecture SEO-friendly? We will discuss all that in this article.

Website architecture is known to be the planning and design of a website’s technical, functional, and visual components prior to its design, development, and deployment. It is used to design and develop websites by website designers and developers. It is a specialized architecture for users so that after they get into the site from the search engines, it is expected to be user-friendly, can be navigated easily, and has a good user interface design.
Website architecture is used to create a logical layout of a website that meets the needs of the user and/or the business. It defines the various components that will comprise a website, as well as the services that each component or the website as a whole will provide.
Aside from that, website architecture is also making sure that your site is structured well and linked together well, in order for search engine crawlers to be able to crawl each page, and understand each page and their relationship to each other better.
Website architecture includes the following elements; Technical constraints including server and storage space. Interfaces for memory and communication, functional aspects such as the services or processes that the website will offer, the user interface, colors, buttons, and other visual design elements are examples of visual appearance and the security parameters, or how the website will ensure secure access and transactions.

A solid website architecture improves the user experience of your website. Users can easily find the information they seek when your website is designed in an intuitive manner, a user friendly interface would help them achieve their user goal, which means a possible conversion rate.
Furthermore, when your user experience is strong, so will your search engine rankings. Users will spend more time on your website and will link to your web pages, both of which are strong indicators that your brand produces high-quality content.
More pages for users to visit encourages deeper site navigation, and distributes “page authority” more equitably, ensuring that no page is overlooked. Because of the strong internal linking structure between related or similar topics, it strengthens topical authority, and conversions are increased by making it easier to find products and lead-generating content.
In addition, a solid website architecture allows search engines to crawl your website more effectively. Search engines can understand better what your pages are about and how they relate to each other, can build better relevancy, and can rank your pages for targeted search terms better.
We have discussed the importance of building a good website architecture. This time, let’s talk about the best practices that you can do to start or to enhance your website architecture.
Here are some factors to work on when it comes to the website architecture of your site:
Avoid creating many top-level menu items. Second, make certain that the content promised by the menu item’s name is delivered.
For example, if your users click on the “Contact Us” tab on the homepage of your blog, they expect to be taken to a list of ways to contact you. You must also create a simple navigation path back to your blog’s and website’s homepages from this page.
The menu is divided into three sections: Software, Pricing, and Resources. Users can find various resources divided into different designations under the “Resources” tab.
A website that is difficult to navigate will have a high bounce rate. Users do not want to waste time searching for information on your website. If they do, they will simply leave.
Of course, no one wants to read a URL that looks like this:
yourwebsitename.com/store/rackets/default.aspx?lang=en&category=98a20 (what an eyesore)
It is critical to create URLs that are easy to remember. Most CMS systems, such as WordPress generate a user-friendly URLs based on the title of your page. It usually looks like this:
yourwebsitename.com/page-title
You can also make easy-to-follow subdirectories.
yourwebsitename.com/topic/subtopic/page-title
Note that customers are accustomed to the website architecture of major brands in your industry. So if you run an e-commerce store, analyze and emulate, let’s say, how Amazon structures its website. Your website will appear more familiar, making it easier to navigate.
You have to consider the navigation format, design principles, and link displays on your website – it should all follow a consistent pattern. Keeping these elements consistent will keep your users on your site longer because they will find it easier to navigate to new pages and click on links.
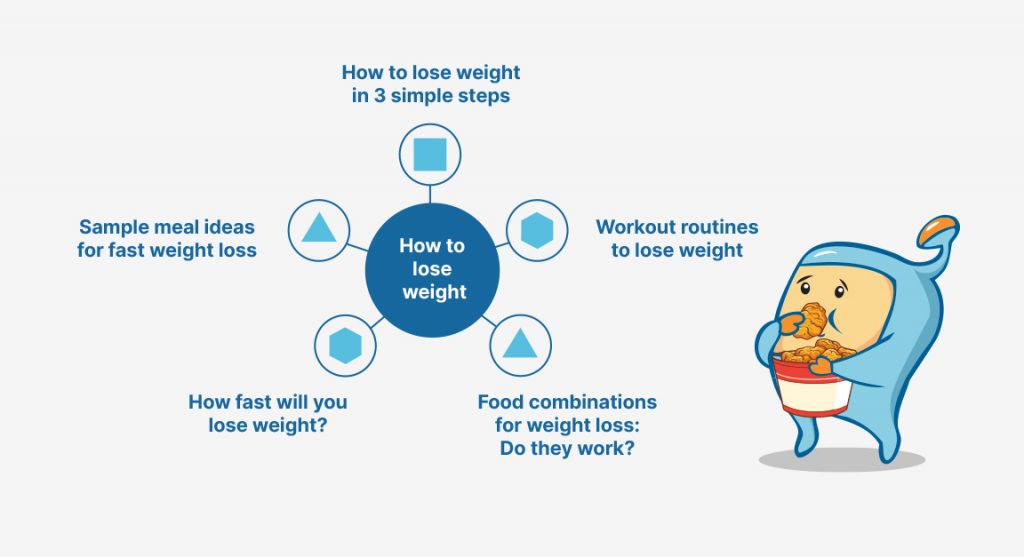
Make sure that in the pillar-cluster model, there is a parent page (the pillar) that links to child pages (the cluster). These child pages are then linked to one another, forming a cluster.

This model clarifies your internal linking structure and effectively directs users to additional relevant and useful content. When users come across an internal link on your website, they should immediately understand where the link will take them and why that content is linked from the page they’re currently on.
One internal linking caution, however, is to avoid stuffing keywords into your link’s anchor text. This is known as black hat SEO, and in order to prevent it, Google has developed algorithms that penalize this type of behavior.
For more details and tips on internal linking, check out our Internal Linking Guide.
Make your clients have an easier experience with your website even if your website contains a million pages. The architecture should allow users to navigate from the homepage to any page in three to four clicks.
Create a top-level navigation that will direct users to your website’s main categories. Then, from each of your website’s main category pages, ensure that they can navigate to all of the sub-category pages.
Breadcrumbs, after internal linking, are the ultimate way to display the architecture of your website. These links display the parent pages of a page all the way to the home page. They are usually placed above the page title and have arrows pointing to the current page.
A sitemap is a document that lists all of your website’s crawlable pages. It is critical for website architecture because it displays your structure in a readable, crawlable format.
Note that HTML sitemap is user-friendly and designed in the same style as the rest of your website. It is typically intended for users who are unable to locate a specific page and would benefit from seeing a list of all of your pages.
For more details on how to set up a sitemap for your site and submit them to search engines, check out our sitemap article.
Check these tips to help you design an effective website structure for your users or clients:
The architecture of your website is critical for both user experience and SEO. You’ll increase dwell time and encourage users to consume more of your content if you have a solid website structuring strategy which results in more conversions, higher ROI, and increased revenue for your company.
In addition, a good website architecture helps your site and pages rank better as search engines can crawl and understand your pages better. A good internal linking structure also allows better flow of authority from one page to other pages or your site.
At the end of the day, building a good website architecture is a win-win situation as it improves and helps both users and search engines, and in turn, improves your business.
For more SEO articles, SEO tips, and SEO tests, check out seointel.com