
An SEO friend has contacted us with a possible ninja hack to test. This supposed ninja hack is how the use of an image alt with the keyword on it, wrapped in H1, supposedly beats a regular text H1. Ninja hacks are not uncommon in the SEO field. Some do work, most do not and are just ninja quacks. We put this to the test to see if it is a ninja hack or if it is a ninja quack and is a waste of your time and effort.
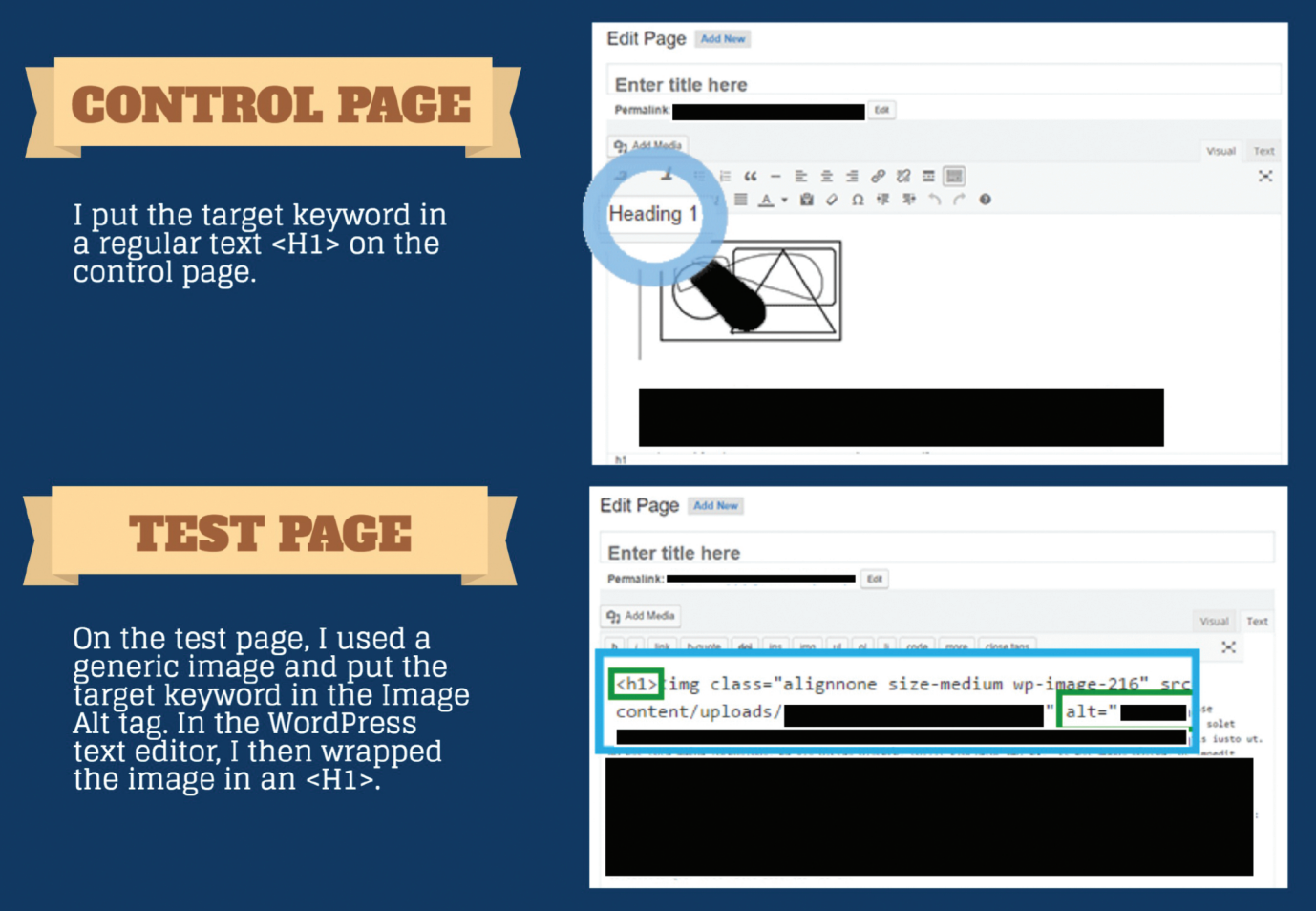
In round 1, two identical pages were set up. The target keyword was placed in a regular text <H1> on the control page, while the test page used a generic image and the target keyword was placed in the Image Alt tag.

The text H1 and image H1 were the only locations containing the target keyword. Both H1s were placed at the top of their respective pages. The image file name did not contain any text, only numbers. It was made sure that other tags were stripped from the image.
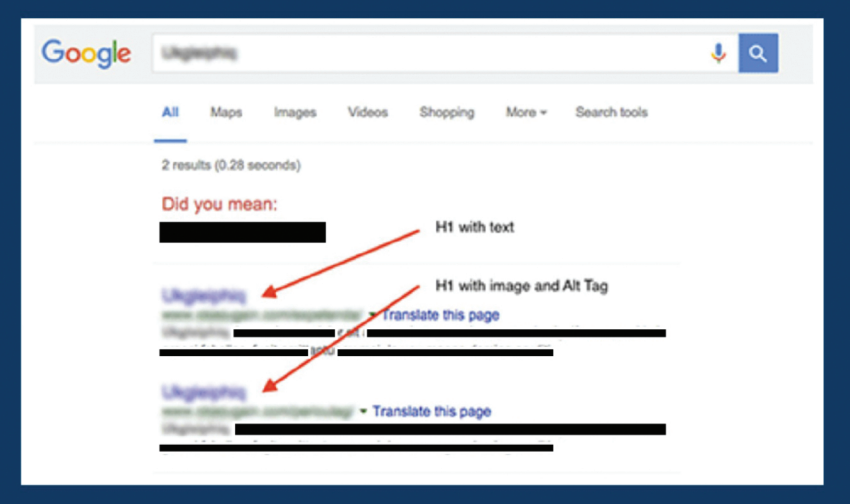
The pages indexed and ranked within a few minutes of their simultaneous launch. The regular H1 was the winner for this round.

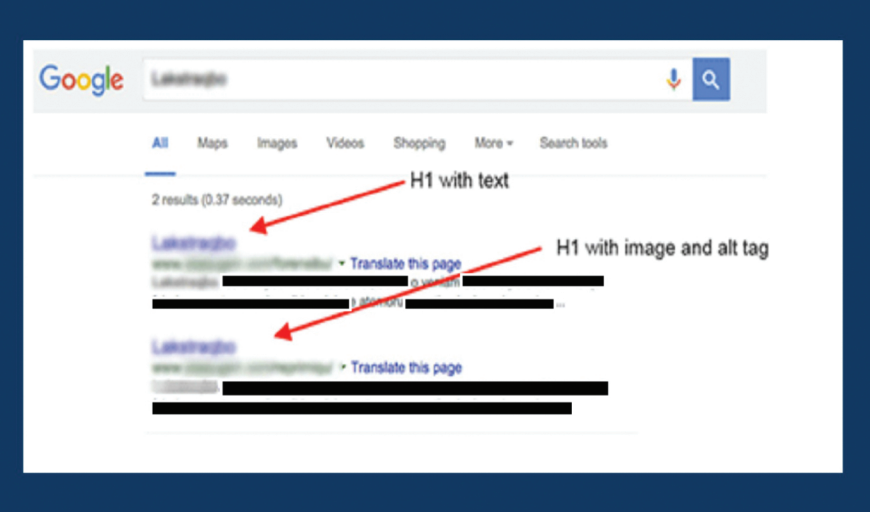
The same test was applied to a different keyword for round 2, but with additional H1 text pages. In this round, four Img Alt H1 pages were created to go against one H1 text page. The idea on round 2 is to place the experiment page against a larger field, to see if it will still rank in the #1 spot.
The results were identical to Round 1. One interesting thing to note is that Google only indexed one of the Img Alt H1 pages and left out the other three pages.

This myth is completely busted and is a ninja quack! Wrapping an Img Alt in an H1 does not produce a super SEO indicator that will outrank a regular H1.
In this video, Clint provides his feedback on this test and talks about the use of htags in content.
This is Test number 2 Mythbusting – H1 Tags Around Your Images
This test is rather an old one from April 2016.
It does need to be retested to see if things have changed from the recent updates, but I would suspect that this is pretty much a busted myth and still are going to remain busted at this time.
The idea was that if you wrap your images in h1 tag, that would somehow boost the relevancy of that image and the alt tag that’s inside of it as well for your keyword and you would just get some more love from Google.
A lot of times this topic re-rinses itself in and around the community. I remember it was 2016, 2017, 2018, 2019, even last year in 2020, where John Mueller was asking questions about the uses of H1s.
Can you use more? You can use them for different things, etc.
And I think this more came from developers and developers use tags to make sure that styling is the same across the website and across the web design. So if you want a specific thing, you said H1 tag for font size and this particular font, strength and bold or whatever. And whatever you apply that anywhere else, it did the same thing.
But Google uses them in an entirely different manner. H1 is essentially your introduction – hey Google, this is what my page is about. Hey user, and this is what my page is about. And then H2, H3, and H4s are used to build out the rest of that outline.
Now, John Mueller has gone to record and is saying you can use as many H1 as you want.
And you can use as many H1s as you want. But you could be potentially hurting yourself, or at the worst, sending the wrong signals about what your website is about. So let’s say your H1 is flat best helicopter drones, we use the best helicopter drones as one of your H1. And then you have an image in an H1, and if you’re a good SEO, that one image also has an alt tag – the best helicopter drone, so you’re good there. And then you have another H1 that’s wrapped around your about page link and you have another one wrapped around your Terms of Service page link. And those one would be the same. That really sends mixed messages to Google as what this page is about.
Now remember, you’re dealing with math, you’re dealing with a mathematical equation system. And so, it’s being taught to use those tags as the content outline and if you have odd things wrapped inside of there, you’d mess up the actual math a little bit. It’s not significant, but it’s enough to make a difference. You messed up that math a little bit and confused what the topic is. So regardless, we set this and we actually did this test, and we did it twice.
And just as a recap, we do a fake keyword because we want to test one single thing, we don’t want to test title tags, URLs, meta descriptions, and all the on page and link building. That one factor, you want to test just that one factor.
And so, we set the test 10 pages, one single keyword, and we did it twice, and one of the pages was wrapped in H1 with the test keyword in the URL tag and it was actually in the image as well. And it actually had zero effect whatsoever on the ranking page on the test page. It didn’t go up, it didn’t go down, and didn’t beat the controls. So it is considered a myth busted, in this regard.
Again, we have to test this one again because it is from April 2016 and since then, Google has expanded significantly on the Google lens system and they are using OCR systems to read text inside of images as well. So we might actually get a different result but it’s certainly something to look at right now and certainly some great information from SEO testing.
Enjoyed this test and want more Myth busting? Check out our other test articles for more ninja hacks and ninja quacks.