
In this article you will learn the definition of Image SEO, why preparing your images for search engine optimization is so important, and some image SEO tips on how to accomplish it.
Let us begin!

Image SEO is the process of optimizing an online graphic so the search engine crawlers can better understand the content of images and how it supports the written piece of content.
The better the bots understand the entire webpage, including the images, the more likely they are to show it when a relevant search occurs.
The overall objective of image SEO is to get as much organic traffic to the webpage as possible by increasing its search ranking.
Webpage owners want their pages served up as high as possible on the SERPs. In addition, optimized images are more likely to show up in Google Image Search Results, further strengthening the image SEO performance and providing another avenue for searchers to reach the webpage.
More clicks and more image search traffic translate into higher search engine ranking.
Images on webpages are important for two main reasons: it enhances the user’s experience and it helps the webpage to be found.
Firstly, images help provide a great user experience by attracting the viewer’s attention to it, eliciting emotions, and helping to simplify and provide additional context in the presentation of complex information.
High quality images demonstrate your professionalism and help gain the viewer’s trust, providing a huge impact to visitors of the site. Interesting and relevant images keep visitors on a webpage longer, thus reducing bounce rate and further satisfying Google’s algorithm.
One of Google’s primary objectives is to create a great user experience, so when a webpage accomplishes this, Google rewards it with higher rankings.
Secondly, images help your webpage get found by searchers when solid SEO principles are applied to both the content and images.
A webpage with great content and images is useless if it is not read, and it cannot be read if it is not found by searchers.
Regular SEO (referred to hereafter simply as SEO) has both on-page and off-page components.
While Image SEO is a subset of the on-page portion of SEO, an image has the possible additional advantage of being ranked independently of the webpage on Google Images.
The higher the image is ranked on Google Images, the more SEO power it provides to the webpage.
This seems like an irrelevant question as nearly all SEO courses and “SEO gurus” teach that original images on websites, blogs, maps, and articles will produce better SEO than stock images.
Google has hinted that this is the case as well.
However, Clint Butler, Dori Friend, and the SIA team wanted to find out definitively, so they designed an experiment (SIA Test #11:Original Vs Stock Images).
This is further explained in the video below.https://www.youtube.com/embed/H0KuW_rdzXM?feature=oembed
If you are a visual learner, be sure to watch this short video (it is less than 6 minutes) which explains the experimental design and results of the test.
The discussion about the actual experiment starts at the 2:00 minute mark of the video.
Based on current thinking, the SIA team hypothesized that a webpage with an original image would outrank a similar webpage using a stock image.
They used a single variable experimental design where they created two identical web pages and placed a single stock photo in one page and an original image on the other.
Next, they tried to rank the pages using a fake keyword they created.
The results were shocking as the stock photo webpage consistently out ranked the original photo webpage in the Google searches.
There are other advantages of using stock photos as they are much less expensive than hiring a professional photographer, or even taking the photos yourself, which requires a decent camera and can be time consuming.
If you decide to use stock photos, make sure they are high quality, they compliment the pieces of content in your article, and that they enhance the overall theme you are trying to project on your website.
Make sure there is not a huge discrepancy between the stock photo you choose and your content as this may cause a disconnect with the user.
However, the SIA team cautioned that this does not mean you should use stock photos instead of original photos, from a user perspective.
As an example, a restaurant that is trying to rank on Google Maps and need photos for their map page would be better off using original photos. A user would like to see photos of the outside and inside of the restaurant to help them determine if they would enjoy dining out there.
From a branding perspective using original photos is also advantageous.
Recall that Google Lens uses OCR (optical character recognition) and if the photo of your building has your business name and address, Google can read it which will give you a branding bump.
The takeaway here from an SEO ranking perspective is that, you are not going to hurt yourself by using stock images from an SEO and ranking perspective, but there are other valid reasons for using original photos – such as user-experience.
Listed below are some basic tips for Image SEO and webpage speed. The first group of 5 tips involve making good choices for the image file name and the image itself.
The next tips gives you information on how to accomplish your image seo without using Adobe Photoshop.
The third group gives you information on adding textual information either within the file or in your HTML code.
The final group of tips gives you information on how to finalize your images for optimum Image SEO effectiveness.
The why and how to perform the tips below are given in their respective sections.
Picking the correct image for your webpage is probably the most important factor to create a great user experience.
Images should be high quality and add extra value to your text and webpage theme.
Using your own photos and images will assist with your branding and ensure there is no copyright infringement.
However, if you choose to use a stock photo, make sure it is in the public domain with commercial rights.
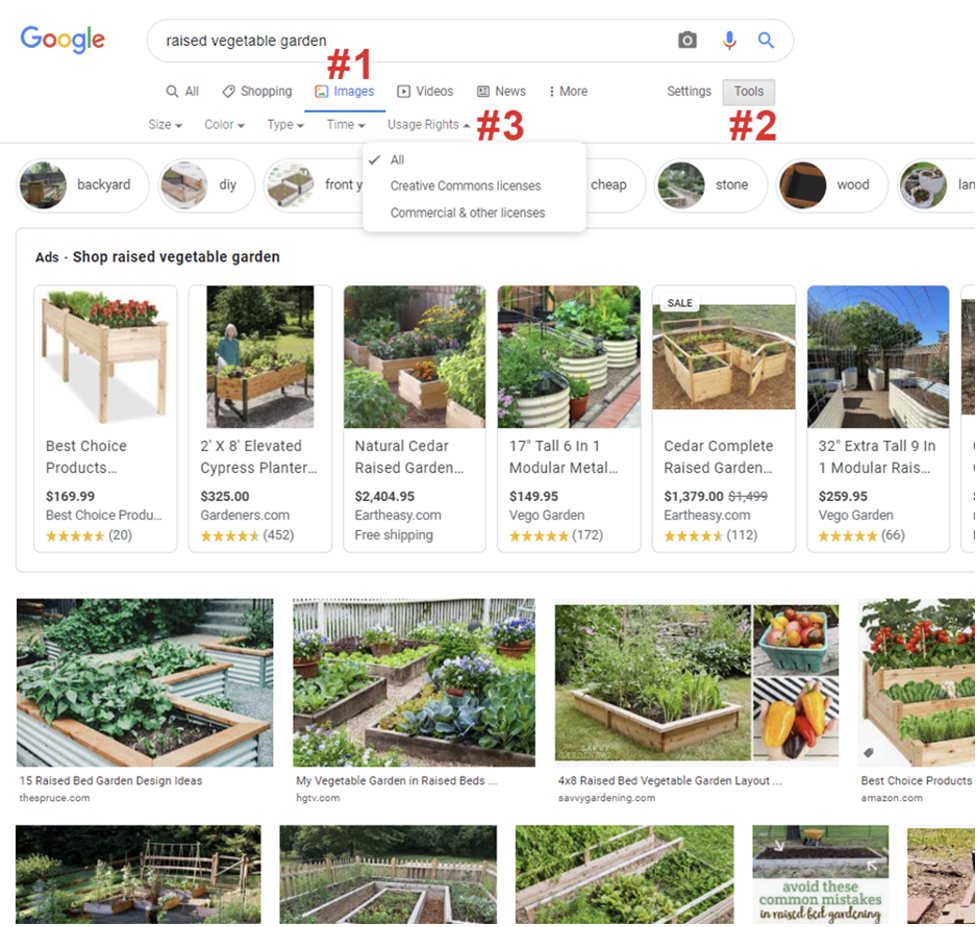
You can select images from a Google Images search by clicking the “Tools” button, after which a new set of selections will appear underneath it.
– When you click “Usage Rights”, a dropdown box will appear, click “Commercial & Other Licenses”.
– The page will reload.
– All images shown now are fair game.
The picture below shows a Google search for “raised vegetable beds” with #1 showing the search is for images, #2 shows the tool button, and #3 shows the “Usage Rights” dropdown.
From the dropdown choose “Commercial & Other Licenses”.

There are plenty of tools and free stock image websites with commercial rights.
Just Google it or go here to find many website options.
Here is a handy list of the most common:
– stocksnap.io
– pixebay.com
– pexels.com
– unsplash.com
– unrestrictedstock.com
Make sure you descriptively rename the file you choose. This is especially important for SEO for images.
In the picture above which showed the search results of raised vegetable garden photos, an appropriate file name for an image in it would be raised-vegetable-garden.png.
Notice that it uses the target keyword.
A word of caution though, most webservers use the Linux operating system in which file names are case sensitive.
For example, the file Vegetable.png is considered a different file than vegetable.png.
The only difference between the file names is one starts with an uppercase “V”, while the other starts with a lower case “v”. This can create havoc for the webmaster in keeping track of their images.
By convention it is good policy to use only lower-case letters in file names. In addition, it is good for image SEO to separate words in file name with a hyphen to make it easier for the search bots to read and understand the file’s content.
If appropriate, the file name should have the target keyword in it.
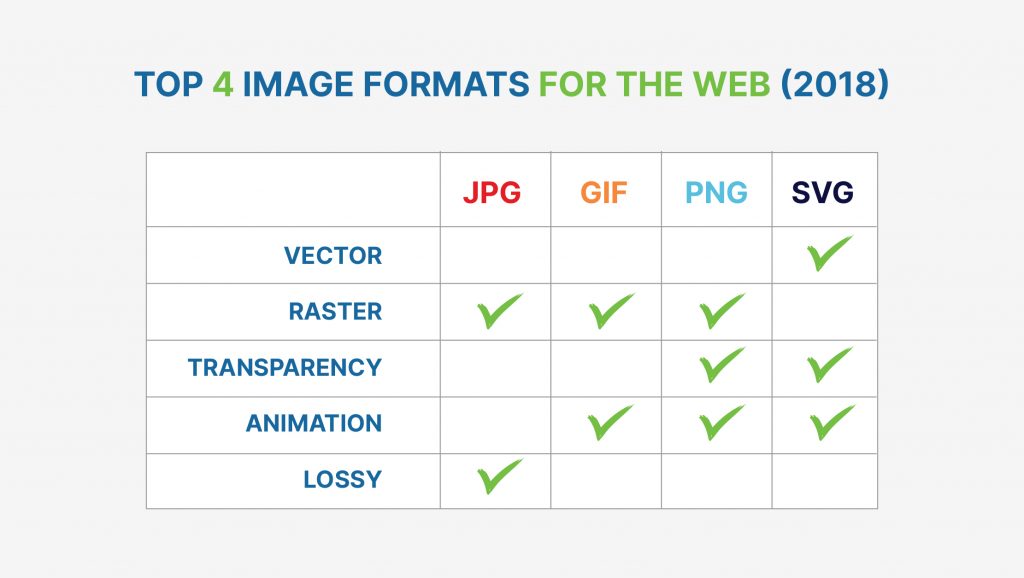
The image below gives a table of some of the major image file types used for websites. The file type you choose should reflect how you want to use the file.
Generally, you want to have the smallest file size instead of larger file sizes, while still providing a great quality image. This is a bit of a balancing act.
Each image is different, so this process takes some trial and error. But as is everything in life, the more you practice, the easier it becomes.
The small image file size helps in loading images and your webpage faster, and the great image quality aids in a positive user experience – both are ranking factors in Google’s algorithm.
JPG files are the most common image type on webpages as their file size can be reduced significantly without sacrificing quality.
Lossy compression gives the biggest savings in file size.
JPG files support 16 million colors. Photographs are commonly JPG files.
PNG files are popular as well and they have the added benefit of allowing transparent backgrounds if you need a background to show through parts of the file.
Typically, PNG files are logos, but they can also be photographs. PNG files are larger in size and do not reduce as small as JPG files.
GIF files’ primary advantage is they are designed to be animated. This movement attracts the user’s attention and typically provides a unique user experience.
The disadvantage of GIF files is they can show only 256 colors.
JPG, PNG, and GIF files are faster files where the image information is stored as pixels.
This can become a problem if you need to enlarge the file as the resolution of the image can appear pixelated and blurry, and the individual pixels become visible.
SVG files are vector images where the image information is described mathematically as vectors.
The primary advantage of vector files is their resolution is size independent, as such, they typically have a small file size.
Another big advantage of SVG files is they can be transparent.
In 2010 Google released the WEBP file format designed specifically for web images with the ability to compress images 25-35% better than the previous file types at the same quality.
The file types described above were all created for images designed to be printed.
WEBP supports both lossless and lossy compression.
WEBP adoption by webmasters has not occurred as quickly as Google had hoped. Currently, WEBP file format is used in less than 2% of all webpages.
This lack of popularity is probably due to the fact that the other image formats are thoroughly entrenched in the webmaster’s arsenal and that they are not supported yet by all the popular web browsers.

A distinction must be made between file size and image dimension as they are not the same.
The file size is the amount of disk space required to store the image on disk usually expressed as kilobytes or megabytes.
This is the important factor that help webpages load quickly.
The dimensions of the image are the width and the height of the image, usually expressed as pixels. They are related proportionally, so the larger the image dimensions (width and height), the larger the file size will be.
Remember, we want the file size to be as small as possible, while still presenting a high-quality image on screen.
There are three main factors which determine file size: the file type, image dimensions and image compression. The file type was discussed in the previous section ”Pick the right file format (type)”.
Secondly, optimizing your image dimensions. Thirdly, compress your image as much as possible without producing unacceptable changes in the visible image quality.
How does one know what dimensions should be used in an image? The best way to answer this question is by using a step-by-step example.
Let us assume my webpage is a typical 960 px wide and two equal columns.
I also want my image to take up the entire right-hand column. Each column is half the entire webpage width, 960 px / 2 = 480 px per column.
Since I want the image to take up the entire column, the image should be about 480 px wide. We will let the height default to the image proportions.
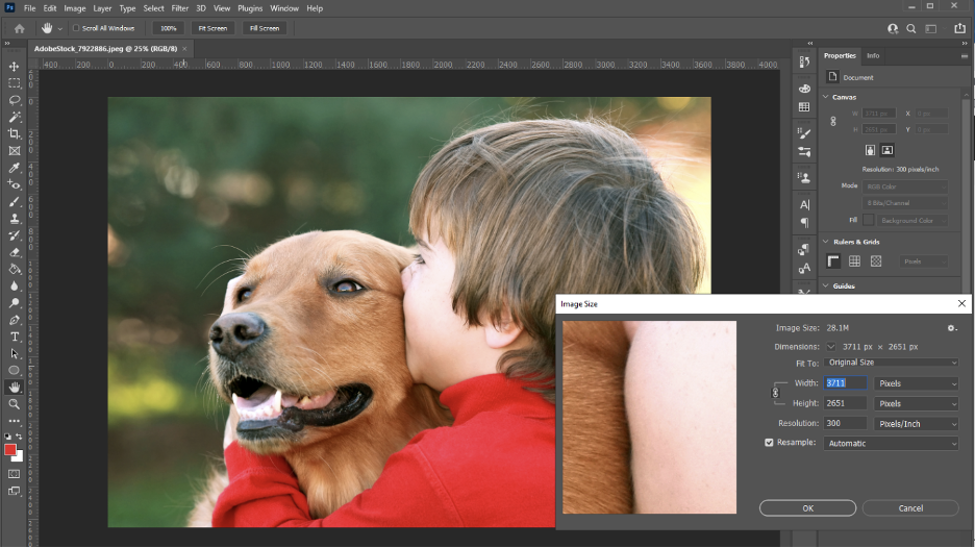
The screenshot below shows an image I purchased from Adobe Stock which was originally 3711 px wide x 2651 px high with a file size of 28.1 MB.

First, we need to change the image dimensions to our maximum display size of 480 px wide.
In Photoshop, we can combine changing the dimensions with compressing it into one step.

Here you can see a screenshot of Photoshop image adjustment.
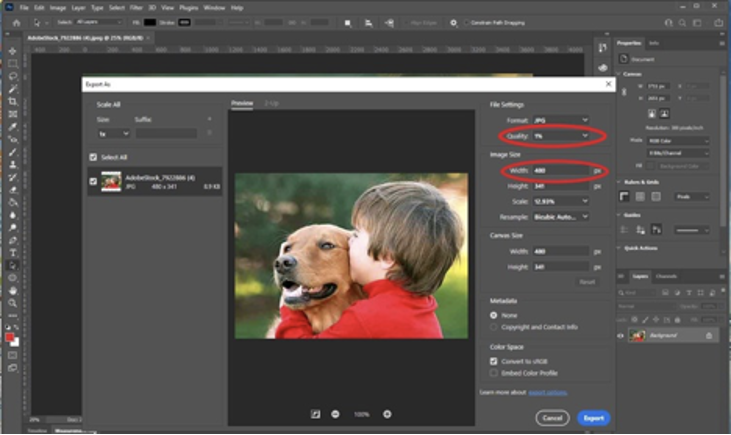
After the file is loaded into Photoshop from the main menu, choose File > Export > Export As to get the screen shown above.
I adjusted the width of the photo to 480 px and the quality (compression) all the way down to 1%. The quality adjustment is on a slider scale from 1-100%.
The resulting image is shown in the image below.
The file size is only 9 KB, down from the original file size of 28.1 MB resulting in a whopping 99.97% decrease in file size and the image still looks good!

Responsive images are images that adjust their size based on the size of the current viewing screen. This helps make a great user experience by having appropriately sized photos, regardless of the type of device being used.
Images should be made responsive because the internet is viewed from several different size screens.
In the United States today about 50% of the web traffic is from mobile devices, while desktops are at 46% and 4% from tablets.
The numbers are similar when viewing worldwide data: 55% mobile, 42% desktop, and 3% tablets.
Images can be made responsive using a two-step process by adding code to your HTML code or CSS file. Please see the example below for the image file, boy-kissing-golden-retriever-dog.jpg
Step 1: add HTML code: Make the file part of the class responsive
<img src=” boy-kissing-golden-retriever-dog.jpg” alt=”Boy Kissing his Golden Retriever Dog” class=”responsive”>
Step 2: add CSS code: Define the class responsive. The max-width property, allows the image to scale down only. So the image should be uploaded at the maximum width you want.
.responsive {
max-width: 100%;
height: auto;
}
Adobe Photoshop is the de facto imaging program with the ability to optimize web photos. But it is expensive (although now you can purchase it alone for about $10/month.) and has a large learning curve.
However, there are plenty of free online tools and programs available that one can use, as well.
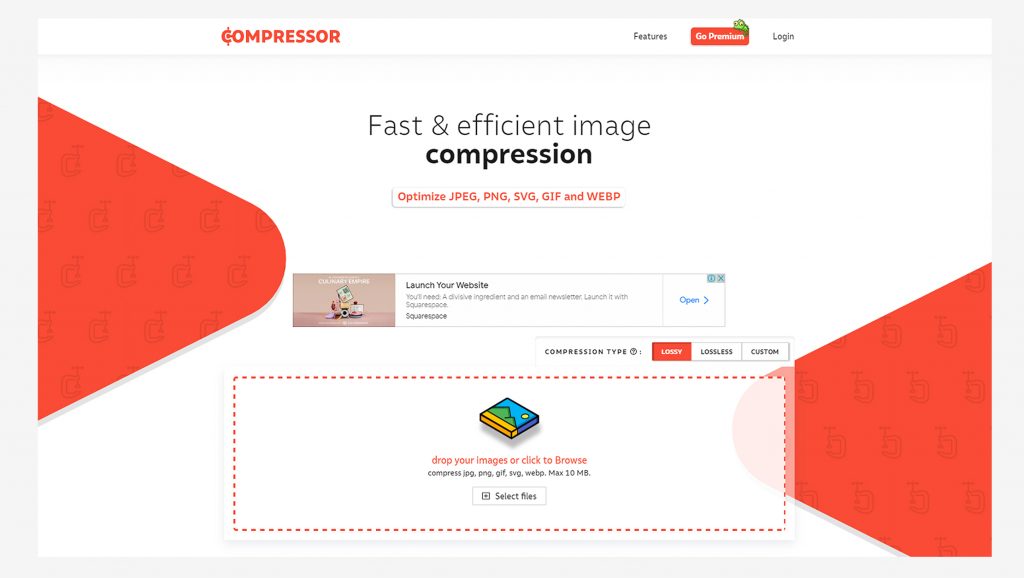
Recall the three main factors in determining image size: file type, image dimensions, and compression level. Below is a list of some highly ranked websites for file compression.
Here is an example using Compressor.io of the boy kissing the dog image used earlier, which was able to compress the file from 166 KB to 22 KB.
The file dimensions were already reduced to 480 px wide.

Many of the keywords obtained through Google’s Keyword Planner tool should be the same for images, since they are included as a subset of the search, but images are not distinguishable to my knowledge.
Therefore, use the keywords you researched if it makes sense for the image used. The target keyword or relevant keywords can be placed in the alt tags and the image title tag, as well.
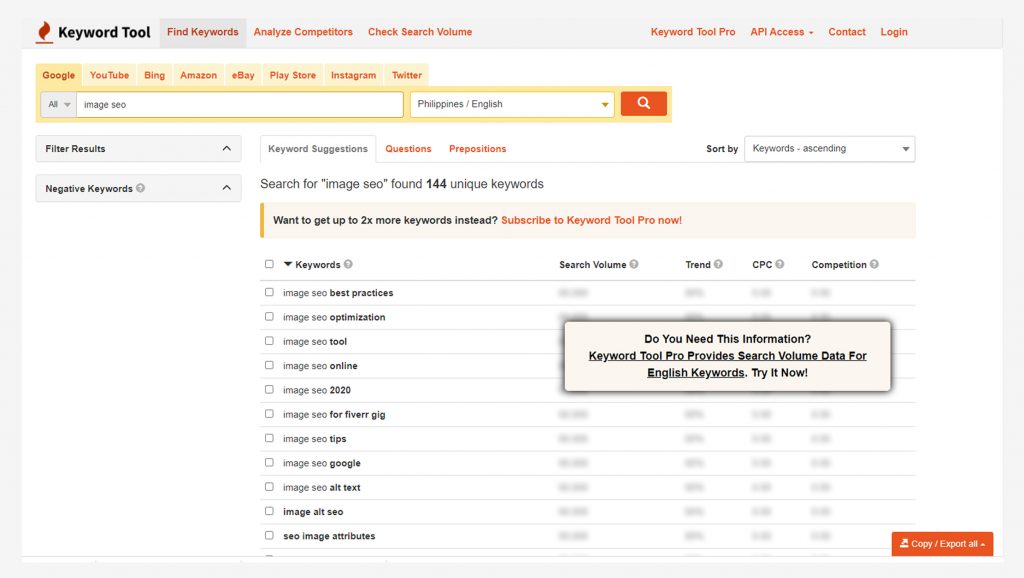
Keywordtool.io is a free tool to search for image keywords as shown in the screenshot below.
The free version only provides the keywords, while the paid version gives search volume and other data as well.
However, the paid version can be expensive.

Alt text stands for alternative text and describes what an image visually shows. It is an HTML attribute for an image that looks like this:
<img src=”boy-kissing-golden-retriever-dog.jpg” alt=”Boy Kissing his Golden Retriever Dog” class=”responsive”>
It is important to use the alt text attribute when the image cannot be rendered and shown, as the alt text will appear in its place so the user can read what the image was supposed to show.
It is also important to help visually impaired individuals using a screen reader to better understand your webpage content.
The alt text is important for on-page optimization and image SEO, to rank higher in the SERPs.
Alt text should be used for all images, except background images.
Bottom line, alt text is imperative to rank high in the SERP for both image and on-page SEO
SEO friendly alt text specifically describes the image it represents.
Below is an example of a bad and good alt tag from the photo above of a boy kissing a dog:
– Bad: alt=”Boy and dog”
– Good: alt=”Boy Kissing his Golden Retriever Dog”
Title text is the text the user sees while hovering over the image. It is less important with respect to SEO than alt text.
Title text is mostly useful to your user, especially if you need to draw their attention to a specific part of the image that they might miss. It is not required.
Below is an example of how title text is used.
title=”Boy Kissing his Golden Retriever Dog.
Note how the dog just loves the attention he is getting from his owner.”
The caption attribute is the text that shows below the image, describing the image to all users.
On the other hand, alt text is only seen if the image cannot be rendered or for the visually impaired who use screen readers.
The HTML <figcaption> element is used to define the image caption. The <figcaption> element is embedded within the <figure> element as shown below.
<figure>
<img src=” boy-kissing-golden-retriever-dog.jpg” alt=”Boy Kissing his Golden Retriever Dog ” style=”width:100%”>
<figcaption>Fig.1 – Boy Kissing his Golden Retriever Dog</figcaption>
</figure>
Page load speed is particularly important for both a positive user experience and SEO, as Google has confirmed that it is a ranking factor in search engines.
A positive user experience is essential for your webpage.
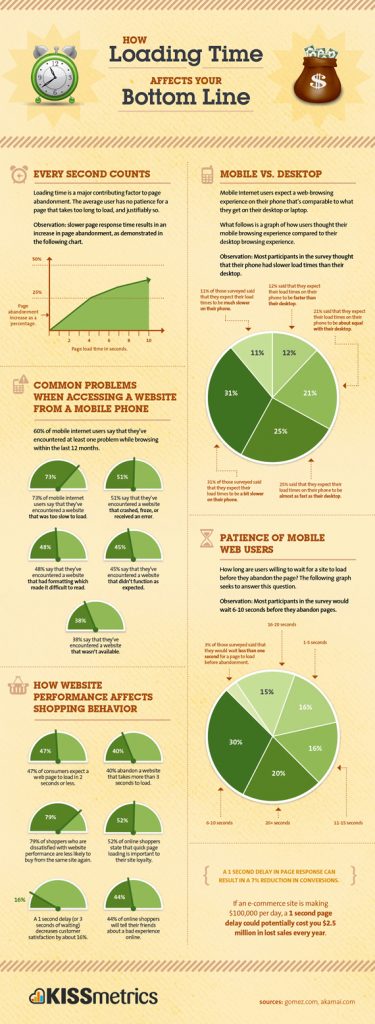
A recent Kissmetrics.com blog provides an interesting infographic, “How Loading Time Affects Your Bottom Line”.
Data shows that about 25% of users will abandon a webpage if it takes 4 seconds to load.
In addition, a 7% decrease in page conversions can occur for as little as a one second delay in page response time!
Google cites data that over 50% of mobile users will abandon a webpage if it takes more than 3 seconds to load.
Collectively, this data show the importance of a fast-responding webpage to the user experience and to the webpages’ income.

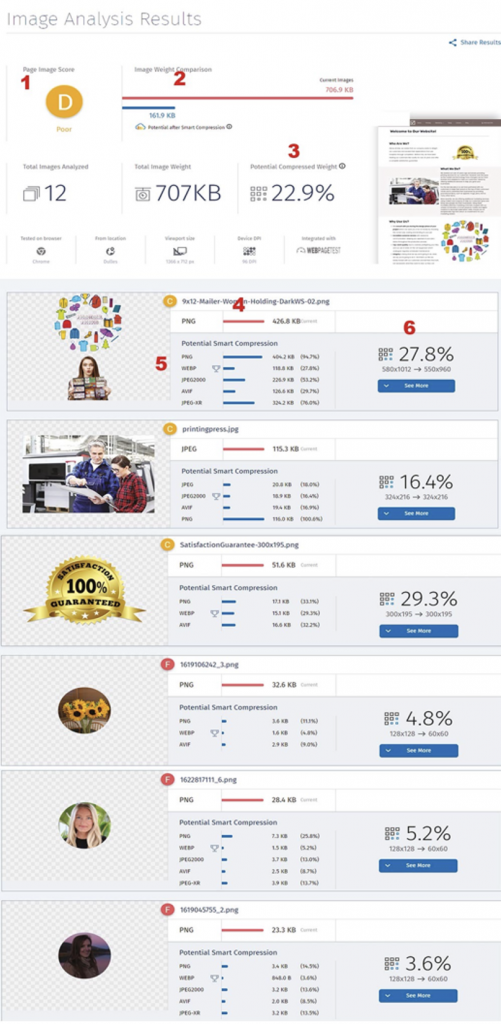
After you optimize your images on a webpage, you should perform a test to check the images for speed.
Cloudinary.com has a free online test that will analyze all your images on a given webpage and provide improvement suggestions.
Make the suggested changes and retest.
The infographic above shows the result for a random website.
Items 1-3 give the results of the entire webpage. In this case, a “D” grade.
Item 2 gives the current image weight of the webpage and the image weight if all the efficiencies were performed.
Item 3 gives the percentage – 22.9% image weight of the original, i.e. about a 77% savings.
Items 4-6 give similar information for each image. Item 5 give you the both the new file type and size.

The term semantic refers to using the correct interpretation of the meaning of a word. Semantic markup for images refers to using the proper HTML tags as they were designed, and requires that content and presentation be separated.
The HTML code should define content only, while the presentation of that content is the realm of CSS.
It is imperative to use semantic markup to rank higher in the SERP.
For images, semantic markup should use the <figure> element to define the image and the <figcaption> element within the <figure> element to define the image’s caption.
An example is shown in the previous section,” What is the Difference Between Alt Text vs Caption?”
Create an image sitemap to ensure Google finds all the images on your website. This will increase the chance that your images will get ranked on Google Images and help your pages rank higher in Google.
There are many image sitemap creators online. Just perform a simple Google search to find them.
However, many of them charge for this service. One website that I use that does it for free is Angel Digital. Check it out.

You should now understand exactly what Image SEO is and the importance of it for Google SERP ranking, showing up in Google Images, and for a positive user experience.
With my Image SEO tips, I hope that I was able to show you how to apply these tips to your site and images.
As you accomplish this on your website, you should start to see an increase in your rank. Good luck. 🙂