
Google has confirmed that page speed is a ranking factor and the speed of a site can affect rank. The SIA tested this statement to check and confirm what exactly does Google consider when it comes to page speed – is it page load time, time to first byte, or first contentful paint? We found out that while page load time or the time that it takes for a page to load fully is not a ranking factor, time to first byte could be. And from this, it is best to keep your TTFB small.
Aside from Google’s statement on it being a ranking factor, page speed is also a user experience factor. Users who visit a site that loads slow, more often than not, leave the page. This can lead to an increase in bounce rate and affect conversion rates.

As you can see, page speed is an important factor of a site and optimizing the page speed of your site so that it loads fast satisfies not only Google, but also the visitors of your page. There are a lot of page speed optimization adjustments that you can do to improve the speed of your site. One of this is optimizing your images.
Images are often the largest file on a webpage and is often one of the main factors that slows down the speed of a site. Optimizing your images so that the file sizes are not very large, while still providing quality images is an important factor to consider.
In one of our tests in the SIA, we tested if Google has a preference for JPG or PNG images and found that while there is no particular preference between the two, it comes down to page speed. In the tests, Clint discussed his insights on image formats and page speed, and he introduced two next generation image file types that loads faster compared to JPG and PNG. These are WebP and AVIF.
While these two are not exactly new types, they are not as popular as JPG and PNG and are often overlooked. This made me think of writing about these two image types, to discuss both formats further – what these image file types are, their benefits and disadvantages, and how you could apply them to your pages.
In part 1 of this article, we will be focusing on WebP. What is WebP? Should you shift your images to WebP? If so, how do you apply it to your site?

WebP is not actually a new image format. It was developed by Google in 2010 and it was designed to use a more optimized compression algorithm compared to the other more common image formats.
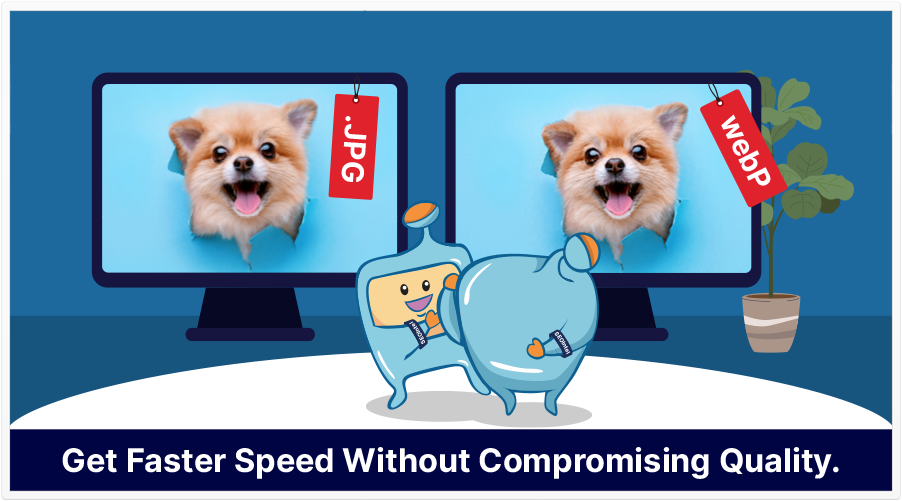
WebP is an image format that provides superior lossless and lossy compression of images. When compared to JPG, GIF, and PNG, WebP significantly reduces file sizes, while still retaining the quality of the image.
Previously, it was a decision between file size and image quality. The introduction of WebP has resolved this with its lower file size and high quality imagery.
You can convert almost any image formats into WebP and you will see nearly the same quality of the image as that of the original JPG, PNG, or other format. However, the file size is way smaller – between 20-40 percent smaller.
WebP was previously not supported by Internet Explorer and Safari but as of writing (September 2021), over 94% of web browsers support WebP. A lot of websites nowadays use WebP for their images due to its faster loading speed. You would not be able to recognize any differences in the file type.
Youtube thumbnails viewed in Chrome are in WebP and Facebook also uses the format on Android devices.

Another benefit with WebP aside from its superior compression, is that it supports transparent backgrounds similar to that of PNG. It also supports transitions and animations, much like that of GIF, while still being smaller in size and of similar quality.

Convinced on the benefits provided by WebP and looking into updating your images to this format? Wondering how to apply it to your site?
There are tools and plugins that you could use to convert your JPG, PNG, or other images to WebP.
For online tools, you can use Squoosh and Online-convert.com. All you have to do is upload your JPG or PNG images, then covert them to WebP.
Previously, Photoshop did not support WebP. However, a WebP Photoshop plugin has been made available that you can install and that allows you to be able to save your images under the format.
If you are on WordPress, starting with WordPress 5.8, WebP is supported and you can upload your images to your Media library directly, same as you would with JPG, PNG, and GIF images. There is no need to install third-party plugins to make the image format work.
If you are not on WordPress 5.8+ or if you are worried about not serving WebP images for visitors using unsupported browsers, then your best option would be to go for a plugin.
With a plugin, your JPG or PNG images are converted to WebP when the visitor uses a supported browser. If the visitor’s browser does not support WebP, then the JPG or PNG image is served. This way, you have the assurance that everyone can see your images and those that are on supported browsers can view your pages fast!
Plugins that you can use for this purpose are ShortPixel, Imagify, and Optimole, among others.
If you are looking to speed up the speed of your site, WebP is definitely a great option to go for. Your visitors are served the same experience when using a JPG or PNG image, while making everything load faster. In fact, PageSpeed Insights recommends serving your images in WebP, to help speed up your site.
Is it a ranking factor, you ask? That is something that we have not tested in the SIA, but will be adding to our list of things to test.
Nevertheless, ranking factor or not, it provides you the benefit of having faster loading pages that can help make both Google and your visitors happy. Win-win!
In the second part of this article, we will talk about the image format AVIF, which is faster than WebP. Should you go for AVIF or is WebP enough? We discuss all these in part 2 of the article.