
Obviously, the answer to the title question is yes, right? Google has been telling us since 2010 that page speed is a factor in https://goo.gl/sVusvY. In Test #31, we looked to see if page speed is a ranking factor.
In that article, Google is a little vague on what it exactly means by ‘page speed.’ However, the article provides tools that you can use to test and subsequently improve your page speed. Looking at what these tools suggest should give us a good idea as to what Google means by ‘page speed’, by looking at what we should be focusing on to improve our page speed and thus our ranking.
These tools are: Yslow, PageSpeed, WebPageTest and Google’s own PageSpeed Insights tool (https://developers.google.com/speed/pagespeed/insights/).
Very nicely, Google’s PageSpeed Insights tool comes with explanation on what they are grading:
PageSpeed Insights measures how the page can improve its performance on:
It seems pretty clear that they are talking about page load times as the standard for page speed. So in this test, we will test page load time to verify if it is, indeed, a ranking factor.
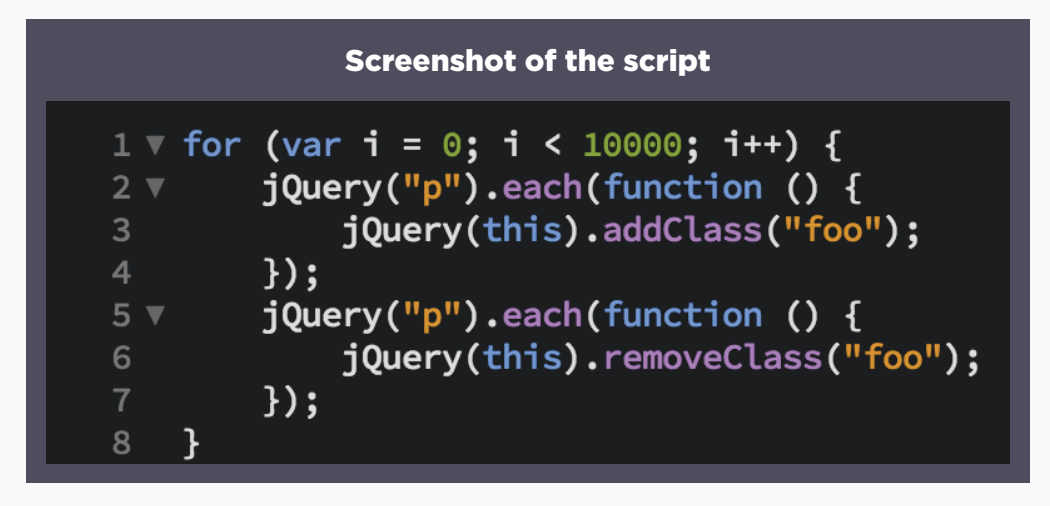
For this test test pages were set up that were identical in structure except that the page designated as the “slow” page will have a jQuery script on it, which will be used to slow the page down. The script adds a css class to all of the paragraph elements on the page, and then removes them. The script does this 10,000 times, which decreases the page load time by 6s, as compared to other “regular speed” test pages.

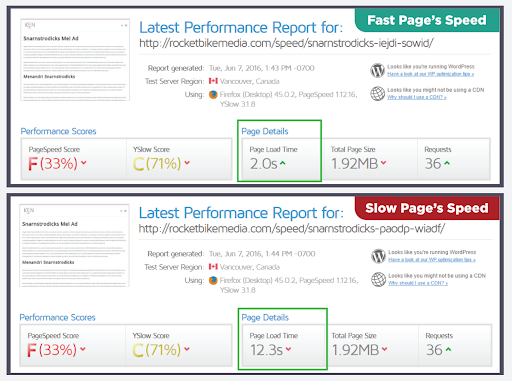
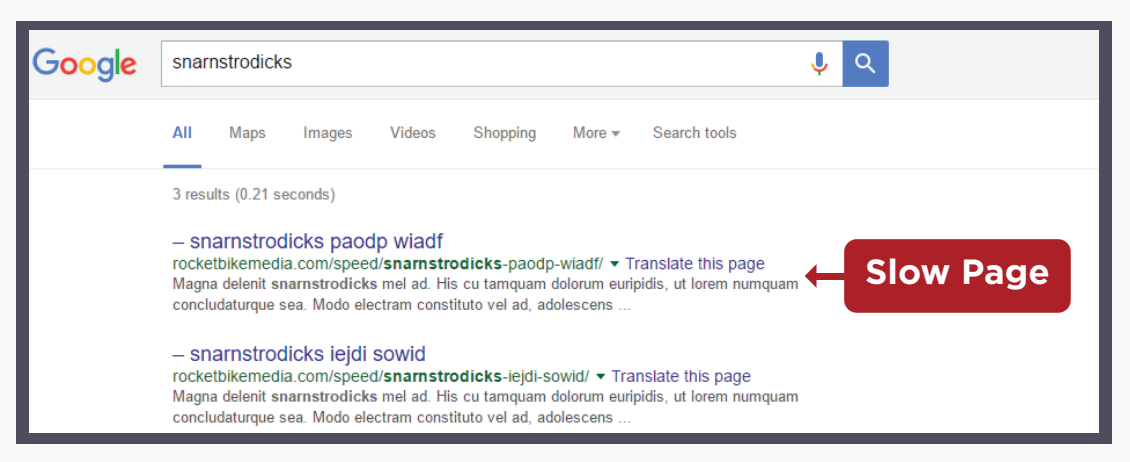
Two identical pages were launched at the same time, with one page being the “slow page” that contains the script to slow down the page’s load time.

You can see that the slow page is significantly slower. Nevertheless, the slow page wins.

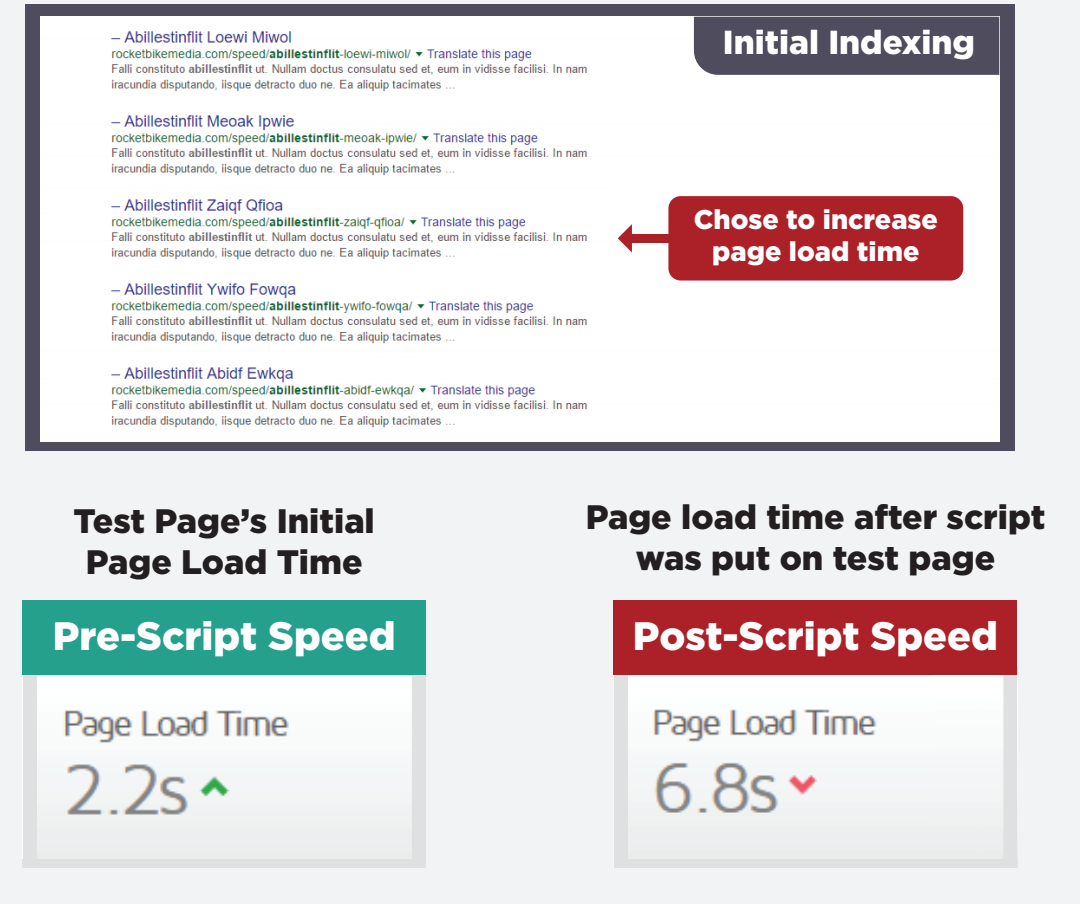
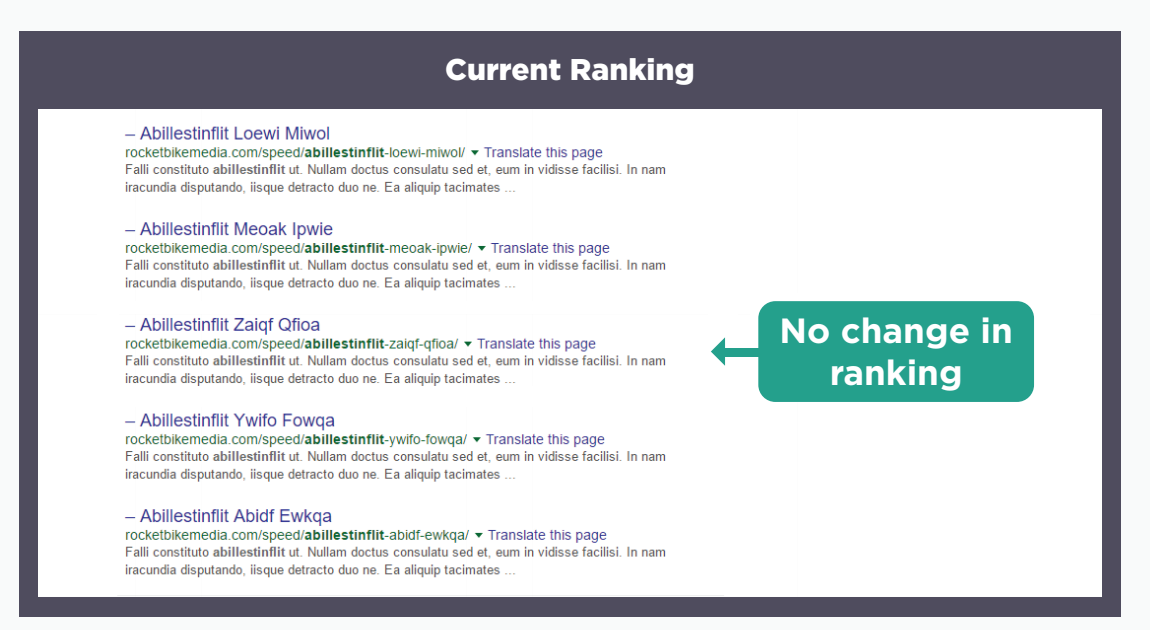
In this test, five identical pages were launched and indexed. Identifying the #3 page, we then inserted our script to slow down the page load time of just that page. If the page load is a factor, that page should drop in rankings, dropping below the faster speed pages.

As you can see from the results, there has been no change in ranking.

Page load time, what is commonly referred to as page speed, is not a ranking factor. When doing the research for this test, we found a MOZ contributor that did a correlational study almost three years ago. He reached the same conclusion that the page load time is not a ranking factor.
https://moz.com/blog/how-website-speed-actually-impacts-search-ranking
We’re happy to report that in this case, we agree with MOZ.
What’s very interesting about the MOZ study is that while page load time does not affect rankings, the author found that Time To First Byte (TTFB) might.
TTFB is the measurement of how long it takes to receive the first byte of information after a request for a page has been made. TTFB really has nothing to do with traditional ‘page load’, but is impacted by server and back-end configuration.
A ton of money is spent on improving page speed and page speed is its own cottage industry. However, it seems that most people are probably focusing on the wrong thing – page load time. This revelation on what actually matters (or in this case, what doesn’t matter) to Google can not only give you a big edge on the competition, but can potentially be a large money saver for your clients. You won’t be directing your clients to waste resources on something that isn’t going to improve rank.
In this video, Clint discusses this test and his insights on page speed.
Test Number 31, Is Page Speed A Ranking Factor?
Well, Google says it is. Let’s find out. Let’s get into this a little bit. All right, so PageSpeed has been around since 2010. At least as mobile became more prolific, Google was able to optimize PPC for mobile and mobile apps and get a whole crap ton of money out of it.
They started driving people to optimize the web for mobile. Whether your mobile is going to play the game really depends on your market.
In 2010, Page Speed came out. I was actually one of the first people to offer a Page Speed optimization service to other SEOs. And I used to optimize their pages and stuff. So I can say that I saw Page Speed ranking improvements. But it’s a little bit muddled as to why those improvements were seen.
Now it’s 2021. The May 2021, core web vitals update is coming. And the idea behind that is they’re going to use these core web vitals. And use all these measurements that you get based off of your browser and your location, etc, to grade your website and to rank or remove slow websites from the index.
That happens also be the same thing that they said when the Page Speed Insights tool came out and the Page Speed CDN network, which was a complete turd.
They also said if your pages were not HTTPS, they were going to remove it from the index to get everyone to comply to that. So they’re going back into the well.
Most SEOs are eating that up. They’re worried about the core web vitals.
Here’s what the test showed. One: the slower page actually outranked the faster page. And then the other test, there was no change in the ranking. So the slower page and the faster page stayed where they were at.
There were five identical pages.
The second test were launched. They identified the number three page. They inserted the script to slow it down and to make it slow on purpose. The page stayed at number three.
You would think if Page Speed was that much of a factor, it would have dropped it down. But it didn’t.
What does that mean? Does that mean, you should have slow websites?
Absolutely not. You will get a ranking boost. If your website is dirt dog slow, you open it up and it takes three to five seconds for that thing to even start showing anything, you need to do Page Speed optimization. You will see a ranking boost from it. If your site is loading in 10 seconds, and you fix it to get it to load for one second, Google’s going to give you a ranking boost.
If your site is loading in three seconds and you fix it and get the load at 1.5 seconds, Google’s not going to give you a ranking boost.
That’s just the way how Page Speed optimization works.
There’s also theories of whether it’s the full load time. That’s the time that you actually get if you use GTmetrics as a score. It’s the full load time. Everything that’s on the web page is loaded versus the start render when you actually start seeing things.
That’s what us, as users, would see is the start render time. It’s loaded up. Boom! It comes in like two seconds. That’s your start render time. Two seconds is pretty decent.
Users want it in three seconds or less. Two seconds is pretty good.
And then a time to first byte. How long does it take the server to respond to the request? And then that is what the ranking factor is.
Frankly, I think it’s more to the point of the user seeing it as quickly as possible to start render time. The time to first byte is just the response time.
If you have a weak, garbage server, and it takes two seconds. You then move it to a new server and now it’s .05 seconds, you’re probably gonna see a ranking boost. Keep in mind that’s compounded with start render, and then final load time.
In short, optimized websites should have a responsive web design. Because if mobile index only comes into play, you’re gonna want to have that.
And then the core web vitals.
Look at it from a user perspective. If you can meet it, you’re three seconds or faster, who cares what the grade point score on core web vitals is.
Especially if you take into account that your users may not even be where the core web vitals is testing from and your users are getting a whole lot better of experience.
If you get a lot of users, that’s when your metrics are actually saved by Chrome. Chrome cares about your website when it’s got a ton of traffic, and they can gleam a whole bunch of information from it.
Until then, they don’t save any public data.
Once you get all a lot of traffic coming in, you’ll actually start seeing some public data from your target users. Then maybe you can start playing around with matching your meeting core web vital scores.
For the most part, if you’re in the yellow or the green, you’re fine. If you’re in the red, fix that stuff.
Surprised with the results of this test? We moved it up a notch and tested TTFB and if it indeed is what Google is referring to when it says “page speed”. Check out our test articles for that test and its result.