
Proper image SEO is governed by these 4 principles. Abiding by them will ensure excellent image optimization.
Before I go further, I should state that I’m not a lawyer. I say this because I want to advise you to be sure that you have permission to use any images you use on your site. Intellectual property (IP), copyright, and the terms royalty-free and stock are concepts you should be familiar with.
Image SEO can seem daunting, and to be honest, you may need your webmaster to help you implement some of the following tips.
While this article isn’t an exhaustive treatise into every single possibility of image SEO, what I’m going to cover here should be enough to at least give you a comprehensive, top-down understanding of optimizing images for search engines.

Let’s start at the beginning.
So…what is image SEO, exactly?
I think we can all agree that image SEO is the process of making sure your images are optimized for the search engines (and, more importantly, optimized for our users).
I always like to start with principles.
To me, there are 4 principles that should guide our image SEO process. Our images (and web pages) should:
Those 4 principles are the guiding stones that I’ll use to ensure you have a firm understanding of image optimization.
One thing I should probably mention is that of security (encryption, SSL, etc.).
Although it’s beyond the scope of this article, site security is something that should be taken care of. Your webmaster or host can probably inform you further. Having a secure site goes hand-in-hand with image optimization.
I’m going to give a short definition of each of the 4 principles, and then, we’ll start getting into the nitty-gritty details of each images for SEO.

This is the most important principle, and in fact, you could say that the other principles are an extension of this one.
User experience is one of the key guiding stone for everything that we, as business people, do with our sites. In fact, the goal of the search engines highlights the importance of UX: to return the best results for the user.

While the full mandate of the Americans With Disabilities Act (ADA) is beyond the scope of this article, it is important: end-users, particularly those with visual, auditory, or other impairments, are increasingly demanding that web sites be accessible.
That is, web designers should try to follow the aims of the Americans With Disabilities Act of 1990 (ADA) and do their best to make their sites compatible with screen reader software.

Aside from this, search engine robots or search engine crawlers do not have eyes and cannot “see” visual content. Much the same as with those that have visual impairments, they can only read an image based on the image alt tags, image titles, image descriptions, captions, that are added on the images.

This one’s simple: people prefer pages that have fast load time. Users usually leave a page after about 3 seconds and when a page loads slow and the images do not load fast, people leave the page. Google interprets this as a bad user experience, which can then affect the rank of your site.

Mobile phones can usually only display one column, while some laptop monitors can easily display 2, 3, or more columns.
Site design should augment image SEO so that no matter the device, screen size or resolution, images look great.
Of course, you wouldn’t want your images to be viewed by people whom they’re not appropriate for. That’s why Google recommends using one of two meta tags when using adult images.
The images you use on your web pages can also rank on Google Images, which is the image section of their main search engine.
Depending on the pages they’re displayed on, images can have alt text, titles, and captions associated with them.
In order to give your images the best chances of appearing on Google images search results and gaining Google image search traffic, it’s best if the images’ alt text, titles, and caption(s) correlate to what that image is about and also includes your keyword. Also, it can be helpful if your image file names contain the keyword/topic of the image.
For example, the filename of an image of a book can be book.jpg

So, if you have an image of red roses, the alt text, title, and any caption should mention red roses. And beyond that, if you have written content on the page that has that image, the content should probably be about red roses, or roses in general, or botany…you get the idea.
From a coding perspective, when an image is added to most pages, there are a few image attributes (or fields, if you’re using a content management system) you can apply. One of these is the alt text (or alternative text).
Basically, if, for some reason, the image doesn’t display, the alt text will (or should, unless there’s a bigger issue at play), which will at least tell the visitor about the image.
Alt text is also useful for those with visual difficulties, as their screen reader software can read the alt text and perhaps audibly tell the visitor what the image is about and as I mentioned earlier, search robots or search crawlers do not have eyes and also rely on these text to “read” what the image is.
That’s why your alt text should be a short, descriptive statement about the image contents. It is also good seo practice to add your target keyword. Still, use your keywords wisely and avoid keyword stuffing. A way to avoid stuffing keywords is to use other relevant keywords and variations of your keywords.
Sitemaps aren’t limited to images. A sitemap is just a file that tells search engines where a site’s files are.
Using an image sitemap can ensure that your images are found by search engines (assuming that the search engines find your image sitemap). You can submit sitemaps to Google (and possibly other search engines) in your Google Search Console area.

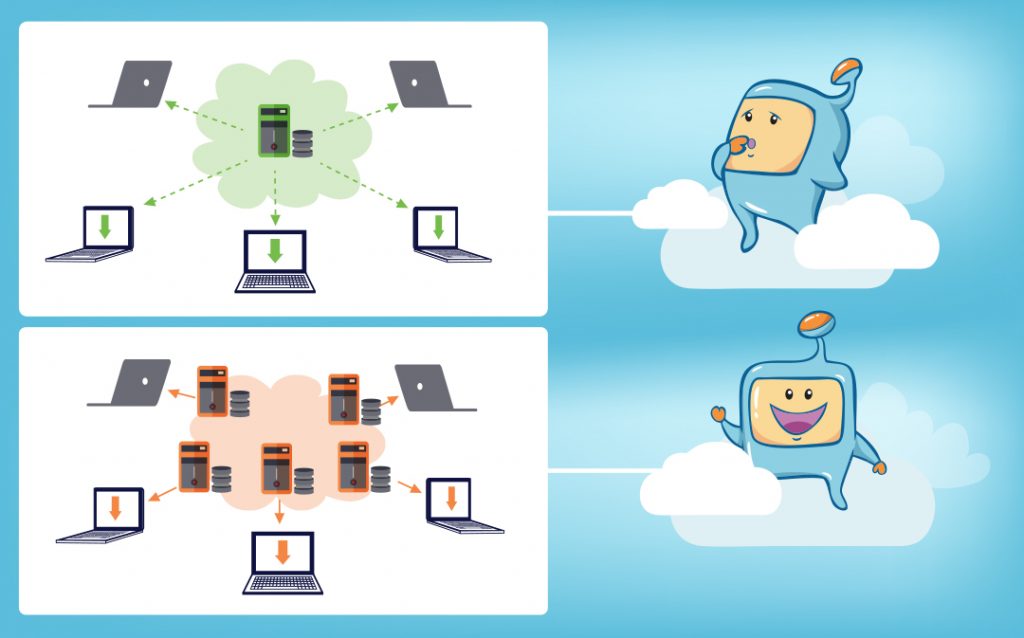
A CDN is a Content Delivery Network, and as with XML sitemaps, they’re not limited to images.
The basic idea behind a CDN is that if an end-user (your visitor) is geographically closer to the server that hosts your site, then that end-user’s experience will be better than another end-user who’s across the ocean. That’s because, due to geographical proximity, your site will load faster for the local user.
A CDN is a network of servers that are spread across different geographic locations around the world. These servers host your site to visitors who are closest to them, thus resulting in faster rates of data transfer.
Again, a CDN is just another option for delivering images (and other files).
Your site’s servers are provided and handled by your hosting company. If you’re a professional who has a lot of images, be sure to get a hosting plan from a company that’s well-reputed.
For example, a caching plugin creates static versions of your site’s pages so that it can serve them quickly, without having to dynamically create each page every time a visitor goes to one.
While caching is not exclusive to images, it can have an indirect effect because a page’s load speed is not restricted only to how quickly the images load, but also, how quickly the entire page loads.

Google’s Page Speed Insights can be used to measure the speed of a page. Other options for measuring page speed are GTmetrix and Pingdom.
I’d say to go with Google’s Page Speed Insights first, because they seem to be the most reliable.
What I’ve done is, before optimizing a web page, I’d look at its score in Page Speed Insights.
Then, I’d do my optimizations, and then check that page again in Page Speed Insights.
Hopefully, my page had a better score.
You continue this back-and-forth process until your page has a high score.
A responsive theme can make almost any image into a responsive one. (I don’t think there are responsive images per se, but rather, responsive pages and/or style sheets, which effectively make their associated images more responsive.)
A responsive image is one that’s been coded to work well on a variety of screen sizes.
The good thing is that, depending on your website platform and/or theme, responsiveness may be built into the design. If this is the case, you may not have to worry about responsive images.
It is a best practice to define the width and height or your images. This allows browsers to size the images before the CSS is loaded and stops the page from jumping when it loads. This is an important part in preventing cumulative layout shift (CLS) issues which can cause issues in your Core Web Vitals which Google has given more importance to. Defining your image dimensions tells browsers, in desktop and in mobile, how much space to allocate for each element of your page.
There are a number of different file formats that you can use for your images. Each of the formats have different purposes. Choose the right format for your website – it can be jpeg images, png images, gif images, it is really up to you and what your site is. Based on SIA testing, there is no particular image format preferred by Google and it would really be up to you. Choose a file format that retains the quality of the image while still loading fast and efficiently.
In some SEO discussions, it’s been said that you need to have unique/original images (images that you or your photographer take which are exclusive to your business).
In these circles, unique images are usually favored over stock images. Some have gone so far as to imply that unique images help you rank better than if you had used a stock image.
But is that really the case?
Do unique images help you rank higher than stock images would?
That’s what we at the SEO Intelligence Agency (SIA) set out to discover.

We did a test, and actually found that the opposite was the case: pages with stock images outranked pages with unique images.
Now, does that mean you shouldn’t use original image?
Of course not. If you’re a photographer or have images of your business space, then by all means, use them. For product images, it does not need to be unique, too.
All this test reveals is that it doesn’t hurt to use stock photography.
If you’re not sure what a caption is, it’s basically just text that usually occurs beneath an image, in closer proximity to it than other text. A caption is just a description of the image that’s usually a short sentence or two. It’s different from alt text in the sense that a caption is always visible, regardless of whether the image is or isn’t.
Have you ever been scrolling down a page, and noticed that images load as you scroll (as opposed to already having been loaded)?
That might be a form of lazy loading.
You see, not everyone who comes to a web page might scroll all the way through.
So, instead of loading the entire page for every single visitor (some of whom might not scroll all the way through), why not only load the portion of the page that the visitor is requesting?
If the visitor scrolls further, then those portions of the page load.
Lazy loading can save bandwidth and may cut down on page speed.
If you’d like to have lazy loading, see if your website platform offers it.
For example, if your image is that of a rose, your file name can be red-rose.jpg.
Search engines can read image filenames, so this is one more way to optimize an image.
An image title is a text attribute that a given page assigns to an image on that page. While it’s said that image title is not too important, it never hurts to give your image a title whenever possible.
I think that if you follow the principles, guidelines, and tips above, you’ll do well in preparing your images for any content you want to publish.
That said, depending on the number of images you have for each article, you can place your images strategically–use them to give a form of ‘eye relief’ from long blocks of text.
Also, some WordPress themes and other site building platforms use thumbnails (image previews) as a preview to a post. Sometimes, the default is that the first image in a post will be used as the thumbnail, so keep that in mind.
The 4 critical principles of image SEO are: UX, accessibility, speed, and versatility across a wide range of displays.
As with web design (and your entire business), you want your images to enhance the user’s experience. You want images that are accessible to those who may be visually-impared. You want your pages (and images) to load quickly and be viewable on the smallest mobile device and the biggest wall monitor.
If you abide by these principles and image optimization tips, your SEO-friendly images and SEO efforts will have the highest chances of success.
Want to be the best in your game and your images ranking in image search? Check out our ultimate guide on image seo optimization for a more detailed guide on ranking your images. Need to up your seo game? Check out our other articles or better yet, join SIA to get the tested and verified SEO hacks that will get you ranked.
