
Apicture is worth a thousand words.
Optimizing your images on your site for search engines is just as important as website optimization.
Websites are usually composed of lots of images. People love to see images and other creative visuals because we are naturally visual creatures. Images tend to have a great impact to our eyes. It gives us a better level of understanding.
Including high-quality images and videos can easily boost your user experience. It helps a website have more traffic. It also makes your website more appealing to users and less drab and boring when there are images in a website instead of just all words.
However, simply adding images to your website is not enough. The images added to a website must be optimized to receive its full value.
Images account for the most downloaded bytes on web page. This is why optimization can save a huge amount of bytes for your website.
Not optimizing your images could cost you. There are many benefits that you will be able to miss without optimization. Having large file sizes will make your web pages load longer which affects your bounce rate.
If you want to rank, search engines must also understand your images. That is why you would definitely need to optimize your images. Did you know that over 20% of U.S web searches are in Google Images? This is according to a 2018 data from Jumpshot. Image SEO is definitely important and optimizing your images have a lot of benefits for your site, from a SEO perspective and from a user perspective.
That is what you are going to learn in this article. We will be providing image optimization tips to get your images ranked and to improve user metrics on your site.

Image SEO is the practice of optimizing your images in order for them to be readable and indexable to search engine crawlers. Search engine crawlers do not have eyes, so you need to optimize your images and describe it to them, in order for them to know what the images is. A part of it is also the quality of images used on a website with the goal of improving user experience. There are basically two goals with image SEO, make the crawlers understand what the image is and to improve user experience, thus achieving better rankings in web and Google image search results.
So how do you optimize your images for your users and for search engine robots? Here are the 8 Image SEO Hacks and Image SEO best practices that you should try to boost your user experience and rankings:
1. Having the Right Image Format
2. Adjusting the Image’s File Weight
3. Saving Images at Smaller Resolutions
4. Scaling Your Website’s Images
5. Using Plugins to Help Reduce the File Size
6. Removing Unnecessary Metadata that is No Longer Useful
7. Creating Image Names, Descriptions, and Adding Alt Attributes.
8. Using SVG Files for a Lighter Website
We will discuss these in more detail and the process on how you could apply them to your site in the succeeding parts of this article.

Before discussing the right image format, what is the right image for your site?
Choosing the right images has a similar impact on creating a great article. You would want all of your content to be great so you could get traffic and rank.
The image you add to your article has to be an image that is related or in the same context to the subject matter of your content. It should reflect and complement the topic of your post. Do not use overused images such as stock image that’s been used by a lot of people because users will more likely spend less time with your site and not trust the content, especially if the image has been seen multiple times on different sites. It would still be best to use original images.
Your images should help your viewers know that they are in the right place. Select images that are appealing to your viewers. When viewers spend more time on your page, Google will know that people love your content.
An image that has the same subject as the content around it ranks better, especially if the content is original and not the usual stock content that can be seen on other sites.
In the SIA, we actually have a test on the use of stock photos vs original photos. Curious which one the test and which one you should use for your site, when it comes to images for SEO? Check out the test here

There are different file formats that you can select for your image. Each of the different formats have different purposes. Using the right type of format for your website’s images is important. You can choose either JPEG, PNG, or GIF format.
This is the most commonly used format for images. This format keeps file sizes small so that your page loading speed will not be highly affected. This does not, however, support transparent backgrounds like GIF and PNG formats. However, it is still the best for maintaining quality when resized or compressed.
Purpose: JPEG format is best used for pictures with plenty of color, color gradient, and shading.
PNG Images has a better color range and automatic gamma correction ability. This format is the newest format among the three formats. It provides a patent-free replacement for GIF. This is also commonly used when editing or downloading from Adobe Photoshop.
This can be saved as either PNG-8 or PNG-24. The PNG-8 file type only has 256 colors. On the other hand, the PNG-24 gives a better quality display in a larger file size.
Purpose: PNG format is best used for lossless quality work.
This format has a small file size and supports a transparent background. It supports only 256 colors. Its images have a lower quality compared to JPEG images. This is not recommended for images with tons of color, nor for product images.
Purpose: GIF format is best used for simple art and animations. This is most suitable for logos, shapes, and cartoon style images.
A web performance engineer at Google named Ilya Grigorik has explained this.
Use the Web Fundamentals on the Google Developer website.
If you need animation, choose GIF.
If you need to preserve fine detail with the highest resolution, choose PNG.
If you need a large color palette with more than 256 colors, choose PNG-24.
If you need a color palette with less than 256, you can settle with PNG-8.
If you do not need to preserve fine detail, choose JPEG.
In the SIA, we actually have tested a couple image formats to check if Google has a preference for a particular format. Curious what the answer is? Check out our image tests at https://seointel.com/png-vs-jpg-which-does-google-prefer/

Reducing the weight of an image’s file size helps with website speed. It also makes your pages load faster, which leads to better user experience. This will then result in increased conversions on your site.
With the right SEO, your product or decorative images will get ranked on Google and other search engines.
Images actually make up 68% of the total page weight. They tend to be too heavy for the page. A percentage of this is also unnecessary. Almost half of the searchers are not capable of waiting for 3 seconds for a site to load, thus the importance of reducing image file sizes and other things that can be reduced, in order to make a site load faster.

The average page load time in the world today is actually increasing. Amazon has discovered that a second delay in their site speed would give them a loss of $1.6 billion a year.
Having a heavy file would affect your rankings in the SERPs and image searches. Remember, Google uses page load time as part of their ranking factor in their algorithm.
The quality of an image depends on its display size. It is important to have an image that is high-quality, but not that heavy. For JPEG and PNG formats, it is best to reduce its quality by 15%.
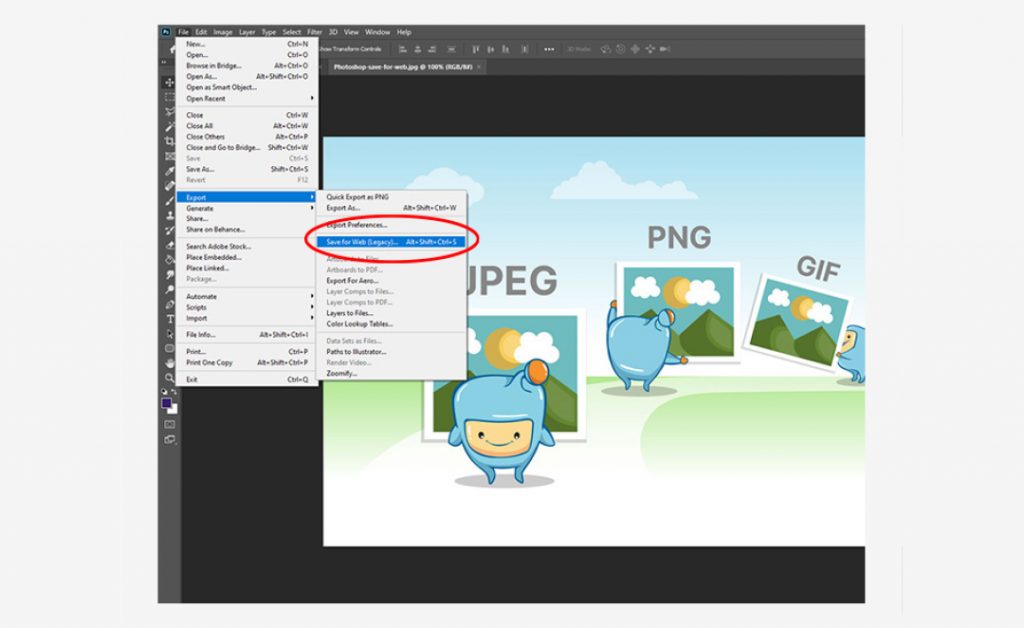
There are many tools to use to reduce the image file size. A great tool to use is Adobe Photoshop’s “Save for Web.” It shows you how the image looks like when you adjust its quality. Make sure you adjust the image to the lowest file size while checking its quality.
The higher the percentage, the better the quality of the image.

Using “Affinity Photo” is an alternative for compressing images. It is similar to Photoshop, but it is much cheaper. There are plenty of softwares that you can use. For beginners, try JPEG Mini, OptiPNG, FileOptimizer, etc.

GIMP is also frequently used. It is a free editing software application that does everything Photoshop can do. It can be run using Windows, Mac, or Linux.
If you wouldn’t want to download a software, there are also editing tools. Try using TinyPNG and Trimage.
PageWeight by imgIX can also be used. With it, you are able to add your website and check how much visual content you have. The total page weight, image weight, and the amount savings from optimization will be shown. Furthermore, it also shows you a report on:
– How the images on your website are affecting your page weight
– The image on your website that is least performing well
– The image breakdown of your page
For the problems and issues that it identifies, it also gives recommendations to it. There are suggestions that will help you improve your load page and others depending on the issues they found. The rule of thumb is to keep your image file size lower than 70 KB. Make sure to balance the file size, image quality, and load time.

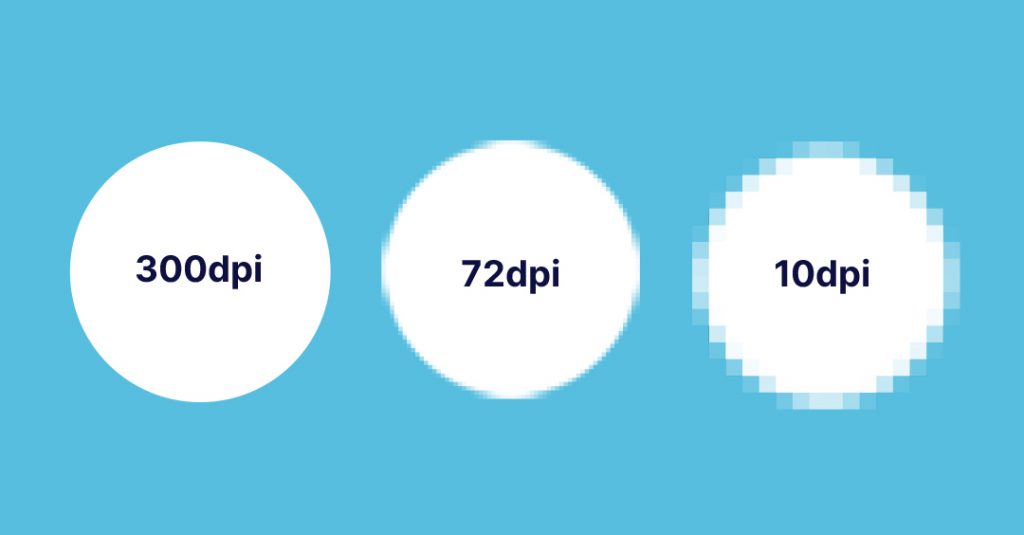
What is resolution?
Resolution refers to the total number of pixels an image contains. It can be calculated by multiplying the length and width of pixels in that image.
For example, if you have an image of 800 pixels wide and 305 pixels high. Multiply 800 and 305, then the resolution will be 244 KP. Larger images would have bigger resolutions. Images with lower resolutions contain less pixels.
When you change an image’s resolution, you are determining how many pixels you want for every inch. Many websites have limit the sizes and image dimensions, just to cope with the desired page speed.
An analysis was made about the breakdown of website sized by content type. One-fourth of the weight is from videos, and only one-eight of the weight is from scripts. It has been discovered that images have the highest weight on a website which is more or less half of the total weight. It is best to compress images so that you can save some space. Google’s PageSpeed Insights can help you identify which images need to be compressed.

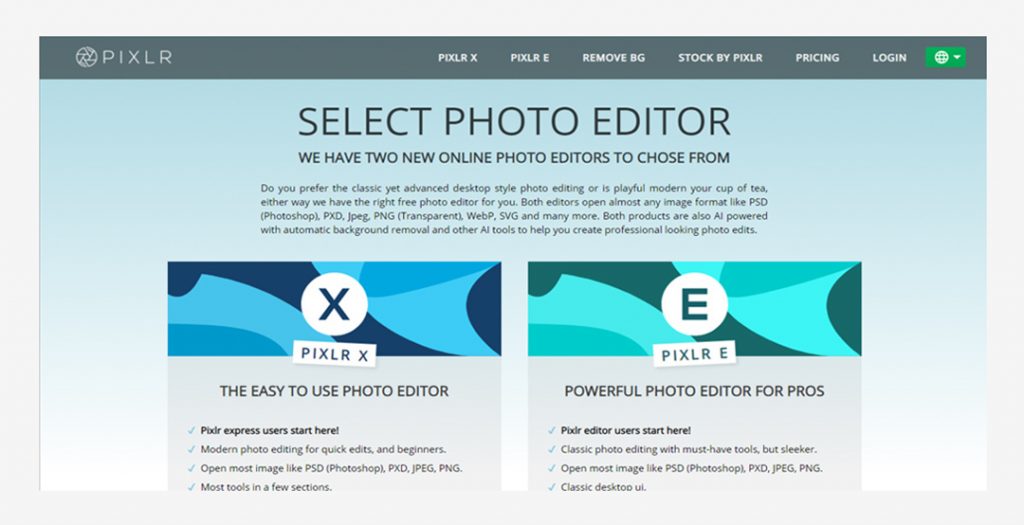
Pixlr Online Photo Editor is another tool you can use. It is quite similar to Adobe Photoshop. It is an online option. It is free and it can be used for saving images at smaller resolutions. You are also able to apply layers and effects to your images using this tool.

What is image scaling?
Image scaling refers to the resizing of images to a lower or higher number of pixels. It enlarges or reduces the physical size of an image.
It is best to resize your images to scale, rather than to let CSS resize them. CSS provides a default resize utility that does not mind the content. It does not do well in resizing images. It may crop the images retaining only the middle portion.
Image scaling can only be applied if you do not have any responsive pages. This method works well with reducing the file sizes of images using plugins.
Some of the best recommendations include:
If you are a WordPress user, you will have more benefits. You will need less effort with this because your images are directly resized by default. Once you add your images to the media library, the size changes. To add that option, go to settings and select media. The maximum width of your picture should nearly be the same as your site’s width. CSS will no longer need to resize your images in order for it to fit.

What are plugins?
A plugin is a software component that gives a specific feature to the program. It gives additional functionality. It also enables customization.
For WordPress users, you will be delighted to hear that there are simpler ways to compress your images and image sizes. That is with the use of plugins.
Plugins are the next step for image compression. Do not use plugins alone since they go hand in hand with scaling your images. Use a plugin if you are planning to add a picture with a heavy file. Select a plugin that best suits your interests.
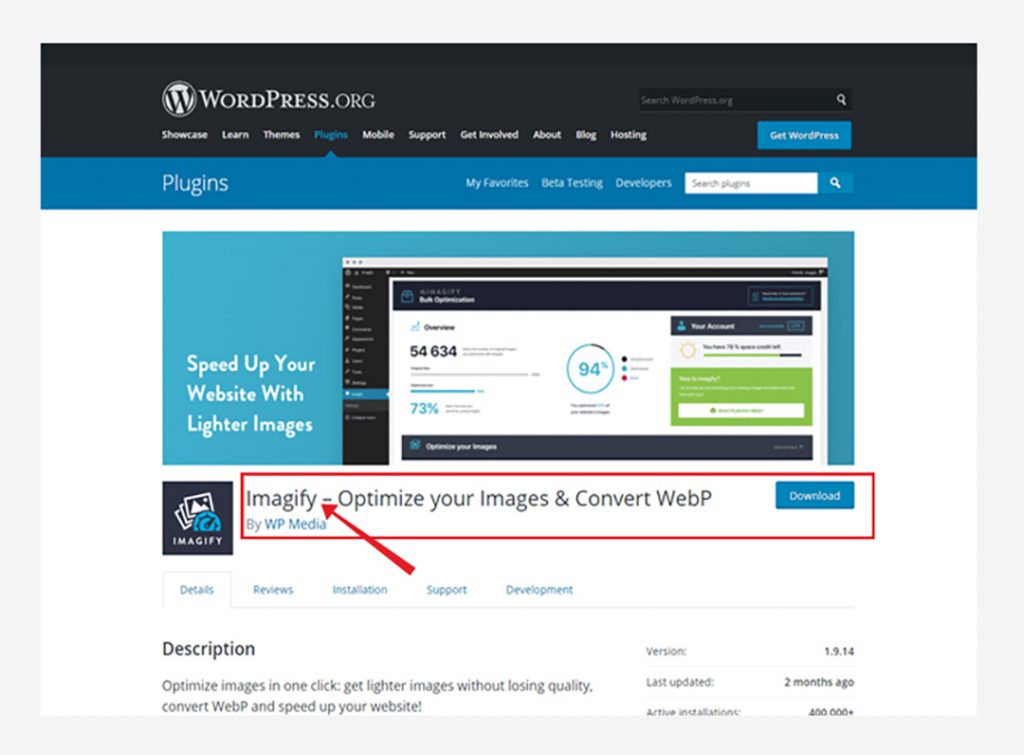
There are plenty of choices for plugins. Hammy, WP Smush, and CW Image Optimizer are some examples of these. They will automatically compress your images losslessly. These can be used to optimize images even though they were already uploaded previously.
To add a plugin, sign in to your WordPress site. Select plugins, click add new, search for the plugin, and select install now. After it loads, activate it. You can then test the plugin if you like it and go to its setting for further adjustments.
After using some plugins, try to see if there are changes by taking a speed test. Perform a speed test before and after compressing images. You will be amazed in seeing the difference after optimizing your images.
It is best to keep your image file weight under 120 KB for large images. For smaller images, it should be even lesser than 120 KB. Having images around 50 KB is the best.
There are different types of compression described by Brian Jackson, director of Inbound Marketing of Kinsta. He described these different types for reducing the size of your images for your site.
First, lossy compression. This type of compression will make you lose some of the data from the original file. This loss is irreversible. You cannot undo it after you convert to lossy. The more compression that happens, the more degradation occurs. Second, lossless compression. This type of compression does not deal with any form of quality loss. This is because the unnecessary metadata from the files have been removed. The three image formats discussed above (GIF, JPEG, PNG) are all lossless image formats.

What is metadata?
Metadata is sets of data that provide information about other data. It summarizes basic information which makes searching for information easier. It includes the image attribute such as image title, description, and tags.
For images, the information stored on the file is made by the device that took the image. There will be plenty of information. Some of these include camera type, date taken, aperture settings, and many more. This information may be useful to photography websites, but for others, they are irrelevant.
Removing these unnecessary information is a must. For an online store or blog, you wouldn’t need these information. They would just use up your space. That is why removing these is a must. It would really benefit your site’s loading speed time.
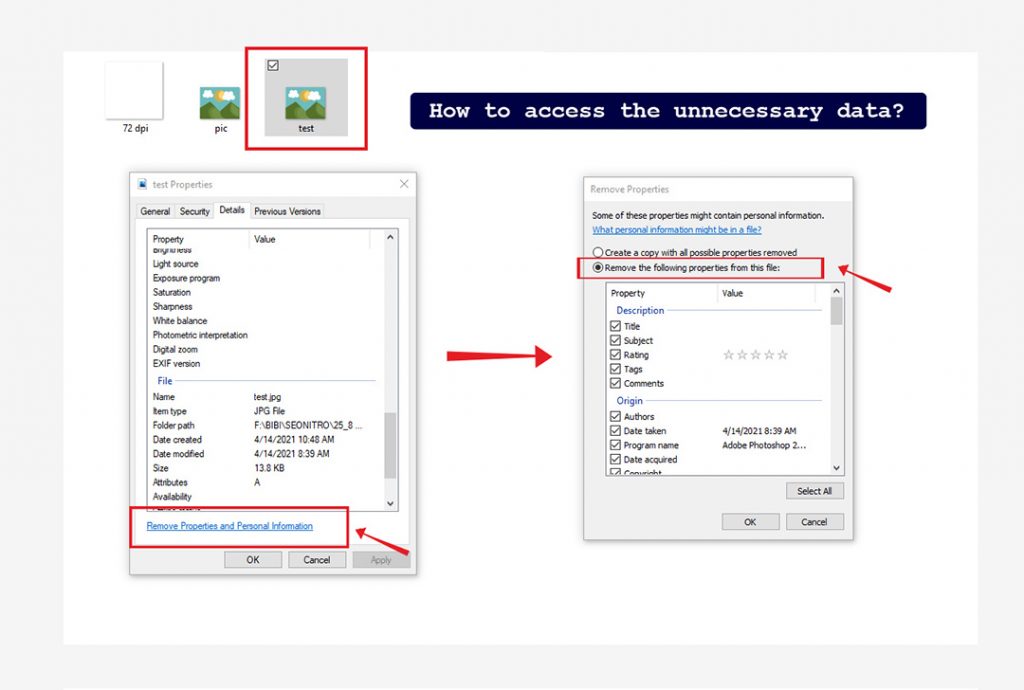
How to access the unnecessary data?
That’s easy!
Go to your image and check its properties. Select details and select which details you want to delete and keep. Go to the value cell for each property and delete it if you want to. This can be done only if the file is not in read-only mode.
You can try using a Google Chrome extension named EXIF viewer. It is an extension that will be able to let you view the information of an image. It will be accessible by a camera from your browser by just a single click.
Remember to properly select well which information is to be deleted. Just delete the information you consider unnecessary. This will enable search engines to better understand your content. You can also remove the unnecessary EXIF data by using Photoshop or Adobe Lightroom. All you need to do is go to file and select file info, then just delete those that are not needed.

Adding images to your pages is an effective way of getting viewers’ attention. With the right images, your viewers will more likely read your post.
When adding images, it is best to name your images, add an image description, and add alt tags to them. This will make Google understand your images which will result to SEO success for your website.
Give your image file name relevant names and descriptions that are related to your content. In addition, add alt attributes or alt tags alt tags to the images you post on your pages. Both are image SEO best practices aimed for both crawlers and your users.
Search engines crawl both the text you post on your site and the text in your images. Do not use generic image file names which are automatically given. Change these names into something more relevant and interesting.
Name your image by giving it a title and also add an image description. Instead of using the default file name of “IMG_1010”, change it. If your image is a dog, you can simply use “dog” as a filename. It is also a good SEO strategy to use your target keyword, in order to get the image ranked in Google Image Search.
The alt text is used to tell people what is on the image and is helpful for the visually impaired as the alt text are read by screen readers. Aside from that, since search engine crawlers cannot see and read images and the image content, they also rely on the alt text. Due to this, Google gives a heavier weight on alt text. This is because it determines what is in the image and the topic of the article with the image. It is best to have at least one image which has your target keyword for its alt text.
You do not need to use your keyword for every single alt tag as this can lead to keyword stuffing. If you are selling a product, you can use the product name and product ID for better accessibility. You can also use different variations of your keywords.
For WordPress users, you can set a title and alt tag attribute. It uses the filename in the title attribute by default. You can make a proper alt text for each image you post. The interface makes it easy for you to edit and modify it. The point is to add a keyword to your alt tag if it would make it easier to find. Title tags and alt texts are very important when a browser is having difficulty in rendering your website.

What are SVG files?
Scalable Vector Graphics or SVG is primarily used for sharing graphics on the internet. It is an image format for two-dimensional graphics that supports animation. It was developed as an open standard by the World Wide Web Consortium (W3C).
It is used for logos and icons, as well as simple images. Its content is just text.
Using this type of file would be good for having better websites. There are many advantages of using SVG Files.
One of the best advantages is that it has a vector graphic base. People access the internet with different devices in different sizes. SVG files can scale any size to fit the pages on your site because of its base.
These files can also be compressed, indexed, or searched because they are defined by XML text files. Therefore, it can be saved with the smallest size possible.
Here are some more advantages of using SVG files for your website:
SVGs are great for creating:

Image optimization would be no use without testing your images. See if it converts to more viewers. Test the number of images that is best per page, or what angles your viewers would want. Lessening the number of pages on your site may increase click-through rates. You could also test how many images you want for each category.
Before choosing an image, make sure that it is legally sourced. Using an image that isn’t yours without permission could lead to consequences. There could be lawsuits for copyright infringement.
The safest way is to create your own images. By this way, you will surely not need to deal with copyright problems. Your originality could also make viewers stay longer on your website.
However, if you want to source images. You can check these out:
a. Bigstock
b. Twenty20
c. Unsplash
Including images to your posts would give it a better appearance. Having images on your pages is better than having so much text. Images make viewers more engaged. They will be more encouraged to visit your site again.
Adding images frequently might help your blog be fresh and it will help your site’s rankings. When something is new or updated, search engines will crawl it. New content may be able to boost your traffic from search engines.
An important image SEO practice is to not forget the image alt text and tags for your images. Make sure that all your images have their image alt tags and image alt text and to use your keywords in the Titles and Descriptions as this helps search engines understand what your images are and are also helpful to the visually impaired. Without the title, description, and alt text, search engine would not be able to understand your image.
Share your blog posts by adding social sharing buttons to your website. The rankings of pages with great images are impacted by links. Having plenty of links from high authority sites will make your site rank more.
Image sitemaps are important for search engine optimization. They make your website’s pages more visible in Google and this is important because google ranks pages. It is good to create one to store all your images in a single place.
Using image sitemaps will increase the chances of your images being discovered. It also helps you get displayed in the search results. This helps Google further index your images.

For WordPress sites, you can try using a plugin called Google XML Sitemap for images. It automatically creates a sitemap for the images you upload.
Image optimization is very important. It provides many advantages. You will have better user experience and faster loading times. Most importantly, it gives additional ranking opportunities.
You can optimize your images in so many different ways. You can use image optimization tools, or resize your image to scale. You can also use plugins and add titles and descriptions to your images.
The most important thing is to optimize your images without losing quality. Always remember to balance the image’s file size, load time, quality, and resolution. Don’t forget to add your keywords or variations of it in your image file also as this helps in getting your images ranked in image search.
We hope that our Image SEO tips will help you boost your SEO game. Need more than that? Check out our articles and also check out the tests we’ve done on the SIA for more SEO factors, tips and tricks to get your site ranked that are verified and tested.